将 Prisma ORM 添加到现有项目后的后续步骤
本节列出了您接下来可以采取的一些潜在步骤。您可以自由探索这些内容,或者阅读简介页面,以获取 Prisma ORM 的高层概览。
继续探索 Prisma Client API
您可以使用 Prisma Client API 发送各种查询。查阅API 参考,并使用本指南中您现有的数据库设置来尝试它们。
提示
您可以使用编辑器的自动补全功能来了解不同的 API 调用及其所需的参数。自动补全通常通过按下键盘上的 CTRL+SPACE 来触发。
展开查看更多 Prisma Client API 示例
以下是您可以使用 Prisma Client 发送的一些更多查询建议
过滤所有包含 "hello" 的 Post 记录
const filteredPosts = await prisma.post.findMany({
where: {
OR: [
{ title: { contains: "hello" },
{ content: { contains: "hello" },
],
},
})
创建一个新的 Post 记录并将其连接到现有的 User 记录
const post = await prisma.post.create({
data: {
title: 'Join us for Prisma Day 2020',
author: {
connect: { email: 'alice@prisma.io' },
},
},
})
使用流式关系 API 通过遍历关系来检索 User 的 Post 记录
const posts = await prisma.profile
.findUnique({
where: { id: 1 },
})
.user()
.posts()
删除 User 记录
const deletedUser = await prisma.user.delete({
where: { email: 'sarah@prisma.io' },
})
使用 Prisma ORM 构建应用
Prisma 博客提供了关于 Prisma ORM 的全面教程,请查看我们的最新教程
在 Prisma Studio 中探索数据
Prisma Studio 是一个用于数据库中数据的可视化编辑器。在您的终端中运行 npx prisma studio。
使用 Prisma Optimize 获取查询洞察和分析
Prisma Optimize 帮助您生成洞察并提供建议,从而帮助您加快数据库查询速度。立即尝试!
Optimize 旨在帮助各种技能水平的开发者编写高效的数据库查询,减少数据库负载并使应用程序响应更迅速。
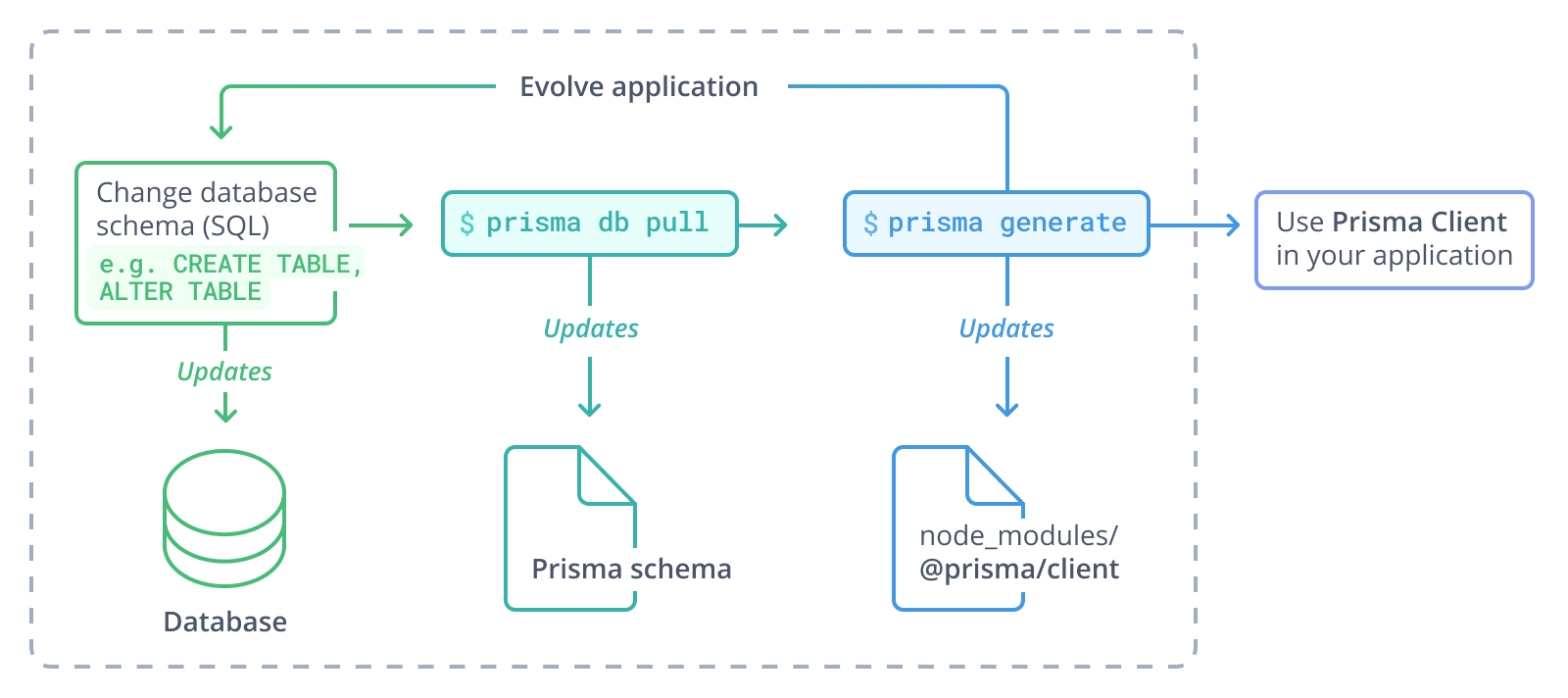
更改数据库架构(例如添加更多表)
要演进应用程序,您需要遵循教程中的相同流程
- 使用 SQL 手动调整您的数据库架构
- 重新内省您的数据库
- 可选地重新配置您的 Prisma Client API
- 重新生成 Prisma Client

尝试一个 Prisma ORM 示例
prisma-examples 仓库包含多个可直接运行的示例
| 演示 | 技术栈 | 描述 |
|---|---|---|
nextjs | 全栈 | 简单的 Next.js 应用 |
nextjs-graphql | 全栈 | 带有 GraphQL API 的简单 Next.js 应用(React) |
graphql-nexus | 仅限后端 | 基于 @apollo/server 的 GraphQL 服务器 |
express | 仅限后端 | 使用 Express.JS 的简单 REST API |
grpc | 仅限后端 | 简单的 gRPC API |