什么是 Prisma ORM?
Prisma ORM 是一个开源的下一代 ORM。它由以下几个部分组成:
-
Prisma Client:为 Node.js 和 TypeScript 自动生成且类型安全的查询构建器
-
Prisma Migrate:迁移系统
-
Prisma Studio:用于查看和编辑数据库中数据的 GUI。
信息Prisma Studio 是 Prisma ORM 中唯一不是开源的部分。您只能在本地运行 Prisma Studio。
Prisma Client 可用于任何 Node.js(支持的版本)或 TypeScript 后端应用程序(包括无服务器应用程序和微服务)。这可以是一个 REST API、一个 GraphQL API、一个 gRPC API,或任何其他需要数据库的应用程序。
Prisma ORM 如何工作?
Prisma Schema
每个使用 Prisma ORM 工具包的项目都从一个 Prisma schema 开始。Prisma schema 允许开发人员以直观的数据建模语言定义其应用程序模型。它还包含与数据库的连接并定义一个生成器
- 关系型数据库
- MongoDB
datasource db {
provider = "postgresql"
}
generator client {
provider = "prisma-client"
output = "./generated"
}
model Post {
id Int @id @default(autoincrement())
title String
content String?
published Boolean @default(false)
author User? @relation(fields: [authorId], references: [id])
authorId Int?
}
model User {
id Int @id @default(autoincrement())
email String @unique
name String?
posts Post[]
}
datasource db {
provider = "mongodb"
url = env("DATABASE_URL")
}
generator client {
provider = "prisma-client-js"
}
model Post {
id String @id @default(auto()) @map("_id") @db.ObjectId
title String
content String?
published Boolean @default(false)
author User? @relation(fields: [authorId], references: [id])
authorId String @db.ObjectId
}
model User {
id String @id @default(auto()) @map("_id") @db.ObjectId
email String @unique
name String?
posts Post[]
}
注意:Prisma schema 具有强大的数据建模功能。例如,它允许您定义“Prisma 级别”的关系字段,这将使在Prisma Client API 中处理关系变得更容易。在上面的例子中,
User上的posts字段仅在“Prisma 级别”定义,这意味着它不会在底层数据库中表现为外键。
在此 schema 中,您配置了三件事
- 数据源:指定您的数据库连接。数据库连接 URL 在
prisma.config.ts中配置。 - 生成器:表示您要生成 Prisma Client
- 数据模型:定义您的应用程序模型
配置数据库连接
数据库连接 URL 在 prisma.config.ts 文件中配置。在您的项目根目录中创建一个 prisma.config.ts 文件
import 'dotenv/config'
import { defineConfig, env } from 'prisma/config'
export default defineConfig({
schema: 'prisma/schema.prisma',
migrations: {
path: 'prisma/migrations',
seed: 'tsx ./prisma/seed.ts',
},
datasource: {
url: env('DATABASE_URL'),
},
})
使用 Prisma CLI 命令时,环境变量不会自动加载。您需要使用像 dotenv 这样的包从 .env 文件加载环境变量,或者确保您的环境变量已在 shell 中设置。
Prisma Schema 数据模型
在此页面上,重点是数据模型。您可以在相应的文档页面上了解更多关于数据源和生成器的信息。
Prisma Schema 数据模型的功能
数据模型是模型的集合。模型有两个主要功能:
- 表示关系数据库中的表或 MongoDB 中的集合
- 为 Prisma Client API 中的查询提供基础
获取数据模型
有两种主要的工作流来“获取”数据模型到您的 Prisma Schema 中
- 手动编写数据模型并使用 Prisma Migrate 将其映射到数据库
- 通过内省数据库来生成数据模型
一旦定义了数据模型,您就可以生成 Prisma Client,它将为定义的模型公开 CRUD 和更多查询。如果您使用 TypeScript,您将获得所有查询的完全类型安全(即使只检索模型字段的子集)。
使用 Prisma Client 访问您的数据库
生成 Prisma Client
使用 Prisma Client 的第一步是安装 @prisma/client 和 prisma npm 包
npm install prisma --save-dev
npm install @prisma/client
然后,您可以运行 prisma generate
npx prisma generate
prisma generate 命令读取您的 Prisma Schema 并生成 Prisma Client 代码。代码生成到您的生成器块的 output 字段中指定的路径(例如,如上面的 schema 示例所示,./generated)。
更改数据模型后,您需要通过运行 prisma generate 手动重新生成 Prisma Client,以确保生成的代码得到更新。
使用 Prisma Client 向数据库发送查询
一旦 Prisma Client 被生成,您就可以在代码中导入它并向数据库发送查询。以下是设置代码的样子。
导入并实例化 Prisma Client
- 导入
- require
import { PrismaClient } from './generated/client'
const prisma = new PrismaClient()
const { PrismaClient } = require('./generated/client')
const prisma = new PrismaClient()
现在您可以通过生成的 Prisma Client API 开始发送查询,这里有一些示例查询。请注意,所有 Prisma Client 查询都返回普通的 JavaScript 对象。
在Prisma Client API 参考中了解更多可用操作。
从数据库中检索所有 User 记录
// Run inside `async` function
const allUsers = await prisma.user.findMany()
在每个返回的 User 对象上包含 posts 关系
// Run inside `async` function
const allUsers = await prisma.user.findMany({
include: { posts: true },
})
过滤所有包含 "prisma" 的 Post 记录
// Run inside `async` function
const filteredPosts = await prisma.post.findMany({
where: {
OR: [
{ title: { contains: 'prisma' } },
{ content: { contains: 'prisma' } },
],
},
})
在同一查询中创建新的 User 和新的 Post 记录
// Run inside `async` function
const user = await prisma.user.create({
data: {
name: 'Alice',
email: 'alice@prisma.io',
posts: {
create: { title: 'Join us for Prisma Day 2020' },
},
},
})
更新现有 Post 记录
// Run inside `async` function
const post = await prisma.post.update({
where: { id: 42 },
data: { published: true },
})
与 TypeScript 的用法
请注意,在使用 TypeScript 时,此查询的结果将是静态类型的,这样您就不会意外地访问不存在的属性(并且任何拼写错误都会在编译时被捕获)。在文档的生成类型的高级用法页面上了解更多关于利用 Prisma Client 生成类型的信息。
典型的 Prisma ORM 工作流
如上所述,有两种方法可以将数据模型“获取”到 Prisma Schema 中。根据您选择的方法,您的主要 Prisma ORM 工作流可能会有所不同。
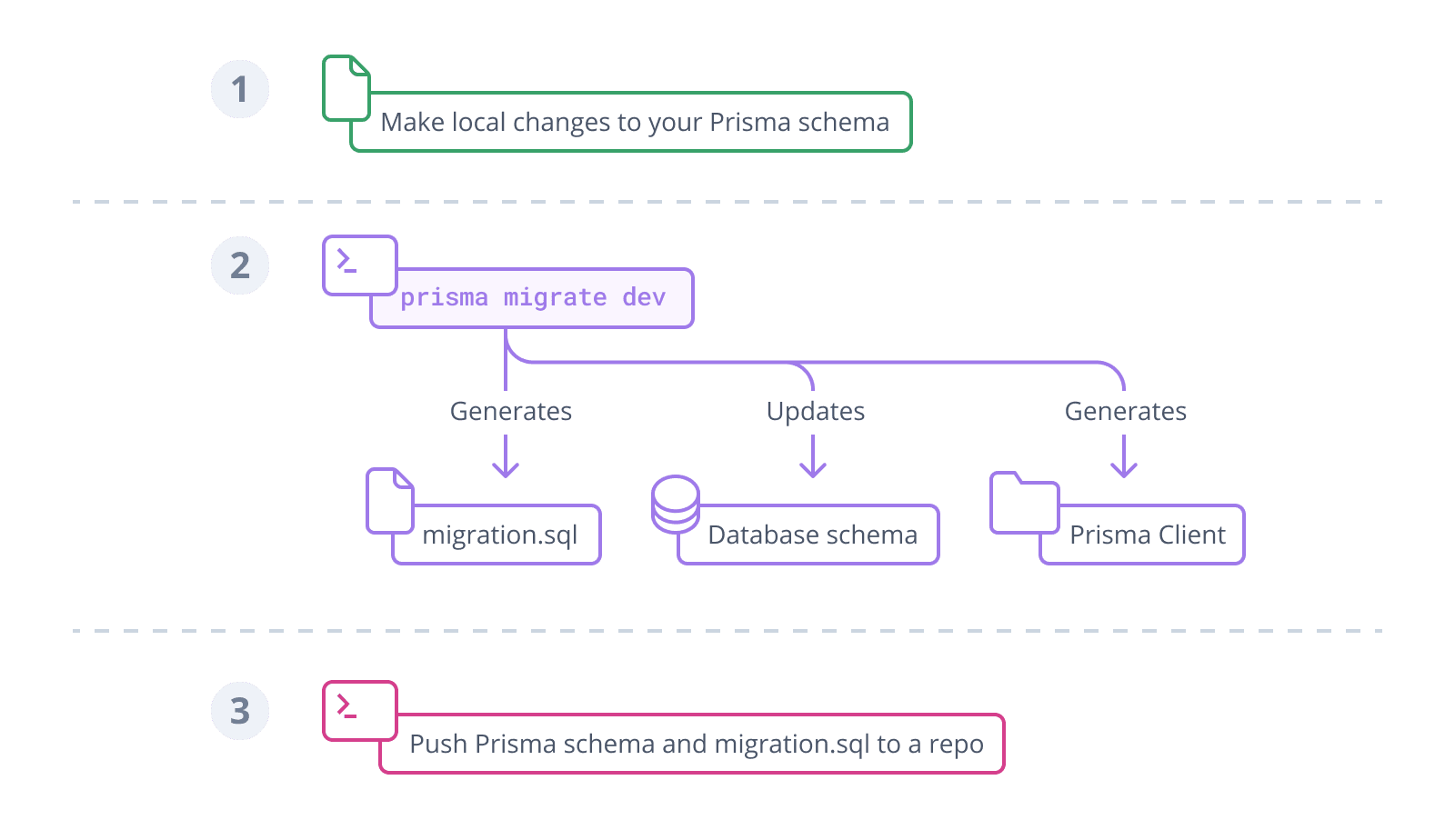
Prisma Migrate
使用 Prisma Migrate,Prisma ORM 的集成数据库迁移工具,工作流程如下:
- 手动调整您的 Prisma Schema 数据模型
- 使用
prisma migrate devCLI 命令迁移您的开发数据库 - 在您的应用程序代码中使用 Prisma Client 访问您的数据库

要了解更多关于 Prisma Migrate 工作流程的信息,请参阅
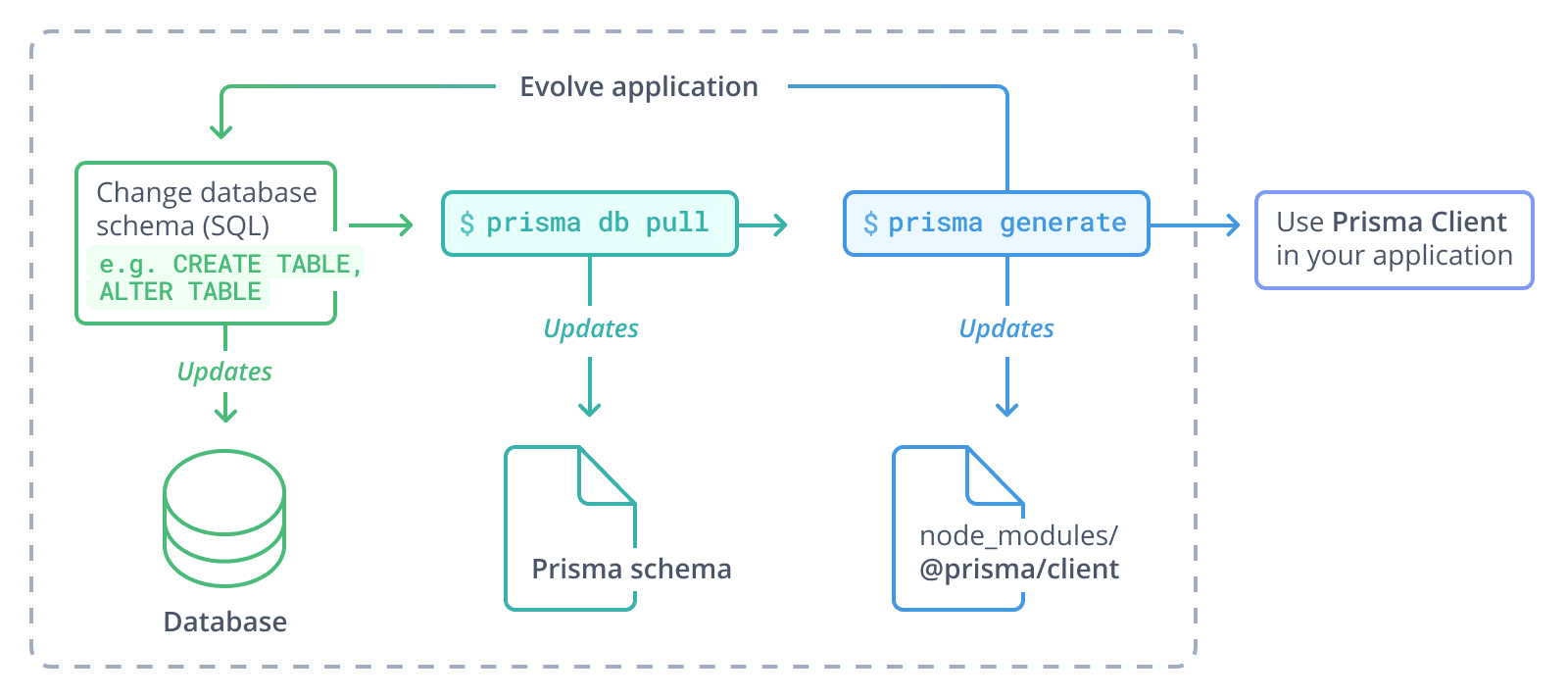
SQL 迁移和内省
如果由于某种原因,您不能或不想使用 Prisma Migrate,您仍然可以使用内省从数据库 Schema 更新您的 Prisma Schema。使用 SQL 迁移和内省的典型工作流程略有不同:
- 使用 SQL 或第三方迁移工具手动调整您的数据库 Schema
- (重新)内省您的数据库
- 可选地(重新)配置您的 Prisma Client API
- (重新)生成 Prisma Client
- 在您的应用程序代码中使用 Prisma Client 访问您的数据库

要了解更多关于内省工作流程的信息,请参阅内省部分。