生成 Prisma Client
Prisma Client 是一个根据你的数据库 schema 定制的生成式数据库客户端。默认情况下,Prisma Client 会生成到 node_modules/.prisma/client 文件夹中,但我们强烈建议你指定一个输出位置。
在 Prisma ORM 7 中,Prisma Client 默认将不再生成到 node_modules 中,并且将需要定义一个输出路径。有关如何定义输出路径的更多信息,请参阅下文。
生成和实例化 Prisma Client
-
确保你已在你的机器上安装 Prisma CLI。
npm install prisma --save-dev -
将以下
generator定义添加到你的 Prisma schema 中generator client {
provider = "prisma-client-js"
output = "app/generated/prisma/client"
}注意请随意自定义输出位置以匹配你的应用程序。常见的目录有
app、src,甚至是你的项目根目录。 -
安装
@prisma/clientnpm 包npm install @prisma/client -
使用以下命令生成 Prisma Client
prisma generate -
你现在可以在代码中实例化 Prisma Client 了
import { PrismaClient } from 'app/generated/prisma/client'
const prisma = new PrismaClient()
// use `prisma` in your application to read and write data in your DB
重要:在每次更改 Prisma schema 后,你需要重新运行
prisma generate命令来更新生成的 Prisma Client 代码。
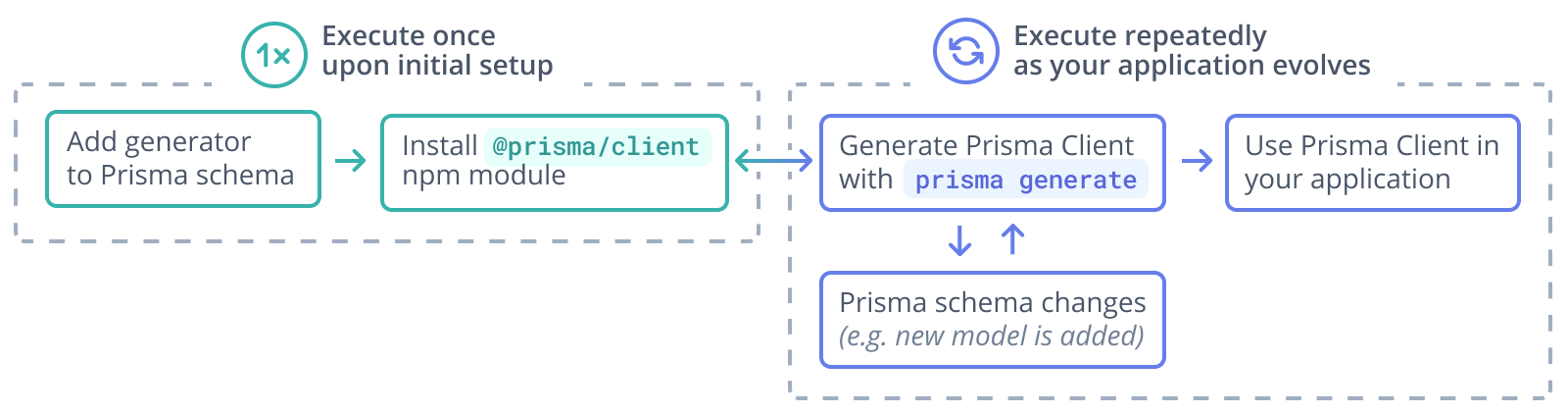
以下是 Prisma Client 典型生成工作流程的图示

Prisma Client 的位置
我们强烈建议你定义一个自定义的 output 路径。在 Prisma ORM 版本 6.6.0 中,不定义 output 路径将导致警告。在 Prisma ORM 7 中,此字段将是必需的。
使用自定义 output 路径
你还可以在 generator 配置中指定一个自定义的 output 路径,例如(假设你的 schema.prisma 文件位于默认的 prisma 子文件夹中)
generator client {
provider = "prisma-client-js"
output = "../src/generated/client"
}
在该 schema 文件上运行 prisma generate 后,Prisma Client 包将位于
./src/generated/client
从自定义位置导入 PrismaClient(例如,从名为 ./src/script.ts 的文件)
import { PrismaClient } from './generated/client'
为了更好地兼容 ECMAScript modules (ESM) 并确保 Prisma ORM 在不同 Node.js 运行时中的一致行为,你还可以使用prisma-client 生成器(预览版)。此生成器专门设计用于处理模块解析和运行时变体方面的常见挑战,提供更流畅的集成体验并减少与打包工具的摩擦。
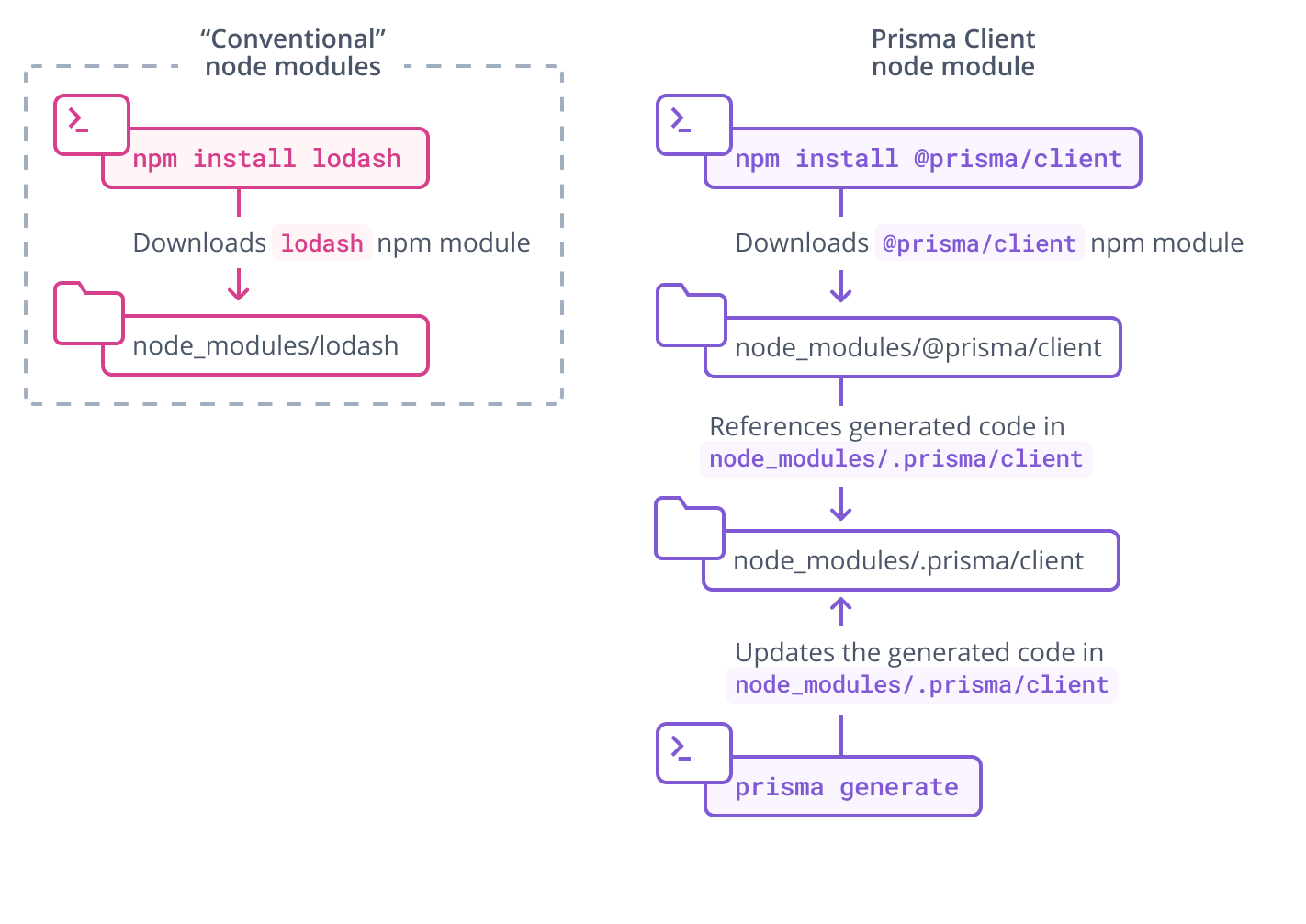
@prisma/client npm 包
@prisma/client npm 包由两个主要部分组成
@prisma/client模块本身,仅在你重新安装包时发生变化.prisma/client文件夹,这是从你的 schema 生成的唯一 Prisma Client 的默认位置
@prisma/client/index.d.ts 导出 .prisma/client
export * from '.prisma/client'
这意味着你仍然在自己的 .ts 文件中导入 @prisma/client
import { PrismaClient } from '@prisma/client'
Prisma Client 是从你的 Prisma schema 生成的,对你的项目来说是独一无二的。每次你更改 schema(例如,通过执行schema 迁移)并运行 prisma generate 时,Prisma Client 的代码都会发生变化

.prisma 文件夹不受 Node.js 包管理器中修剪的影响。