什么是 Prisma ORM?
Prisma ORM 是一个开源的下一代 ORM。它由以下几个部分组成:
-
Prisma Client:用于 Node.js & TypeScript 的自动生成且类型安全的查询构建器
-
Prisma Migrate:迁移系统
-
Prisma Studio:用于查看和编辑数据库中数据的 GUI。
信息Prisma Studio 是 Prisma ORM 中唯一不是开源的部分。你只能在本地运行 Prisma Studio。
Prisma Client 可以在任何 Node.js(支持的版本)或 TypeScript 后端应用程序(包括无服务器应用程序和微服务)中使用。它可以是一个 REST API、一个 GraphQL API、一个 gRPC API,或任何需要数据库的东西。
Prisma ORM 如何工作?
Prisma Schema
每个使用 Prisma ORM 工具包中工具的项目都从 Prisma Schema 开始。Prisma Schema 允许开发者以直观的数据建模语言定义其应用程序模型。它还包含与数据库的连接并定义一个生成器
- 关系型数据库
- MongoDB
datasource db {
provider = "postgresql"
url = env("DATABASE_URL")
}
generator client {
provider = "prisma-client-js"
}
model Post {
id Int @id @default(autoincrement())
title String
content String?
published Boolean @default(false)
author User? @relation(fields: [authorId], references: [id])
authorId Int?
}
model User {
id Int @id @default(autoincrement())
email String @unique
name String?
posts Post[]
}
datasource db {
provider = "mongodb"
url = env("DATABASE_URL")
}
generator client {
provider = "prisma-client-js"
}
model Post {
id String @id @default(auto()) @map("_id") @db.ObjectId
title String
content String?
published Boolean @default(false)
author User? @relation(fields: [authorId], references: [id])
authorId String @db.ObjectId
}
model User {
id String @id @default(auto()) @map("_id") @db.ObjectId
email String @unique
name String?
posts Post[]
}
注意:Prisma Schema 具有强大的数据建模功能。例如,它允许你定义“Prisma 级别”的 关系字段,这将使在 Prisma Client API 中处理关系变得更容易。在上面的例子中,
User上的posts字段仅在“Prisma 级别”定义,这意味着它不会在底层数据库中表现为外键。
在此 schema 中,你配置三件事:
- 数据源:指定你的数据库连接(通过环境变量)
- 生成器:指示你想要生成 Prisma Client
- 数据模型:定义你的应用程序模型
Prisma Schema 数据模型
在本页面中,重点是数据模型。你可以在相应的文档页面上了解更多关于 数据源 和 生成器 的信息。
Prisma Schema 数据模型的功能
数据模型是 模型 的集合。模型有两个主要功能:
- 代表关系型数据库中的表或 MongoDB 中的集合
- 为 Prisma Client API 中的查询提供基础
获取数据模型
有两种主要的“获取”数据模型到你的 Prisma Schema 的工作流:
- 手动编写数据模型并通过 Prisma Migrate 将其映射到数据库
- 通过 内省 数据库生成数据模型
一旦定义了数据模型,你就可以 生成 Prisma Client,它将为定义好的模型提供 CRUD 和更多查询。如果你正在使用 TypeScript,你将获得所有查询的完整类型安全(即使只检索模型字段的子集)。
使用 Prisma Client 访问数据库
生成 Prisma Client
使用 Prisma Client 的第一步是安装 @prisma/client 和 prisma npm 包
npm install prisma --save-dev
npm install @prisma/client
然后,你可以运行 prisma generate
npx prisma generate
prisma generate 命令读取你的 Prisma Schema 并生成 Prisma Client 代码。默认情况下,代码会生成到 node_modules/.prisma/client 文件夹中。
更改数据模型后,你需要通过运行 prisma generate 手动重新生成 Prisma Client,以确保 node_modules/.prisma/client 中的代码得到更新。
使用 Prisma Client 向数据库发送查询
Prisma Client 生成后,你可以在代码中导入它并向数据库发送查询。设置代码如下所示。
导入并实例化 Prisma Client
- import
- require
import { PrismaClient } from '@prisma/client'
const prisma = new PrismaClient()
const { PrismaClient } = require('@prisma/client')
const prisma = new PrismaClient()
现在你可以通过生成的 Prisma Client API 开始发送查询了,这里有一些示例查询。请注意,所有 Prisma Client 查询都返回普通 JavaScript 对象。
在 Prisma Client API 参考中了解更多可用操作。
从数据库中检索所有 User 记录
// Run inside `async` function
const allUsers = await prisma.user.findMany()
在每个返回的 User 对象中包含 posts 关系
// Run inside `async` function
const allUsers = await prisma.user.findMany({
include: { posts: true },
})
过滤所有包含 "prisma" 的 Post 记录
// Run inside `async` function
const filteredPosts = await prisma.post.findMany({
where: {
OR: [
{ title: { contains: 'prisma' } },
{ content: { contains: 'prisma' } },
],
},
})
在同一个查询中创建新的 User 和新的 Post 记录
// Run inside `async` function
const user = await prisma.user.create({
data: {
name: 'Alice',
email: 'alice@prisma.io',
posts: {
create: { title: 'Join us for Prisma Day 2020' },
},
},
})
更新现有 Post 记录
// Run inside `async` function
const post = await prisma.post.update({
where: { id: 42 },
data: { published: true },
})
与 TypeScript 一起使用
请注意,在使用 TypeScript 时,此查询的结果将是静态类型的,这样你就不会意外访问不存在的属性(并且任何拼写错误都会在编译时被捕获)。在文档的 生成类型的进阶使用 页面上了解更多关于利用 Prisma Client 生成类型的信息。
典型的 Prisma ORM 工作流
如上所述,有两种将数据模型“获取”到 Prisma Schema 中的方法。根据你选择的方法,你的主要 Prisma ORM 工作流可能会有所不同。
Prisma Migrate
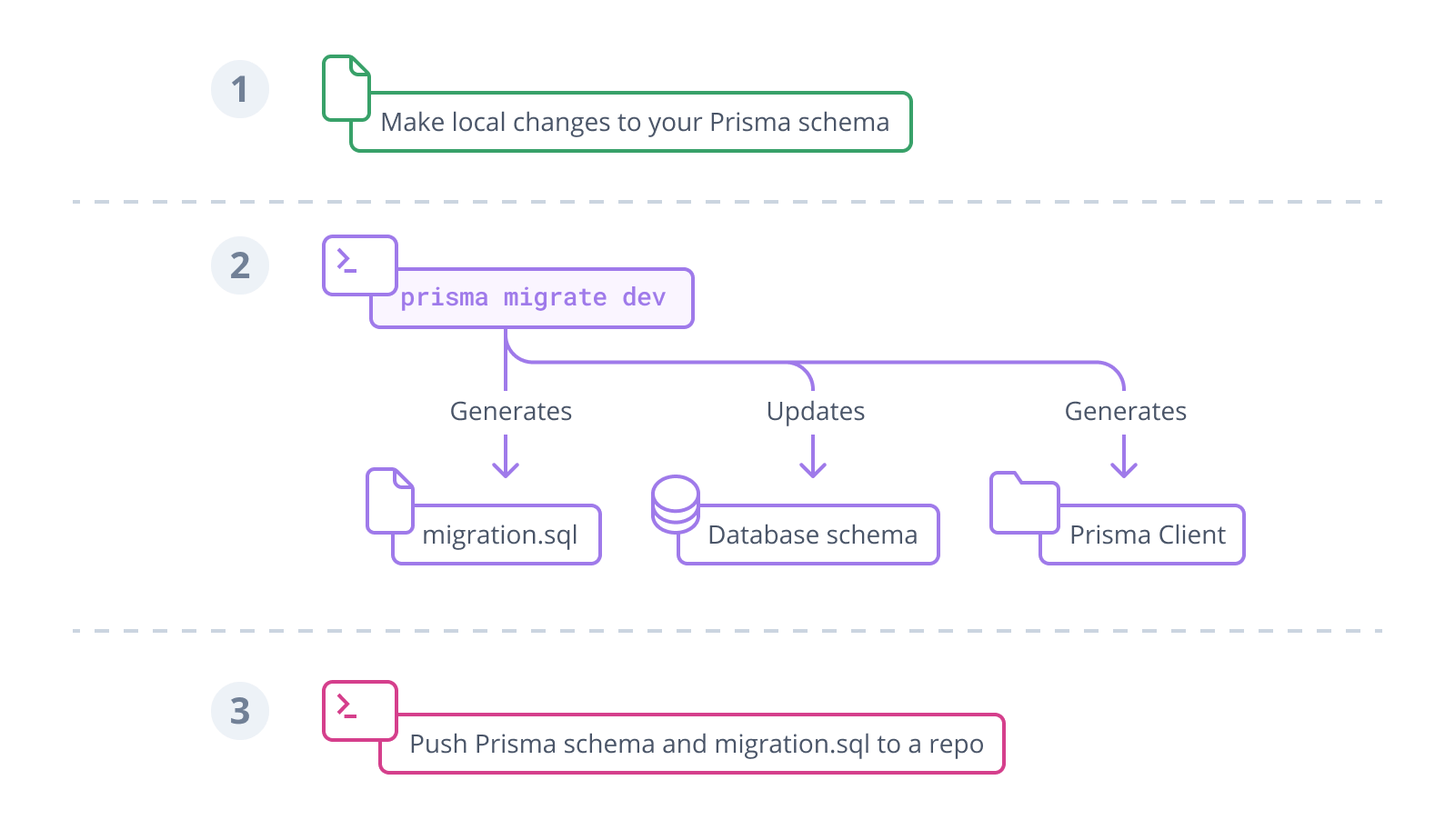
使用 Prisma Migrate,Prisma ORM 的集成数据库迁移工具,工作流如下所示:
- 手动调整你的 Prisma Schema 数据模型
- 使用
prisma migrate devCLI 命令迁移你的开发数据库 - 在你的应用程序代码中使用 Prisma Client 访问数据库

要了解更多关于 Prisma Migrate 工作流的信息,请参阅:
SQL 迁移和内省
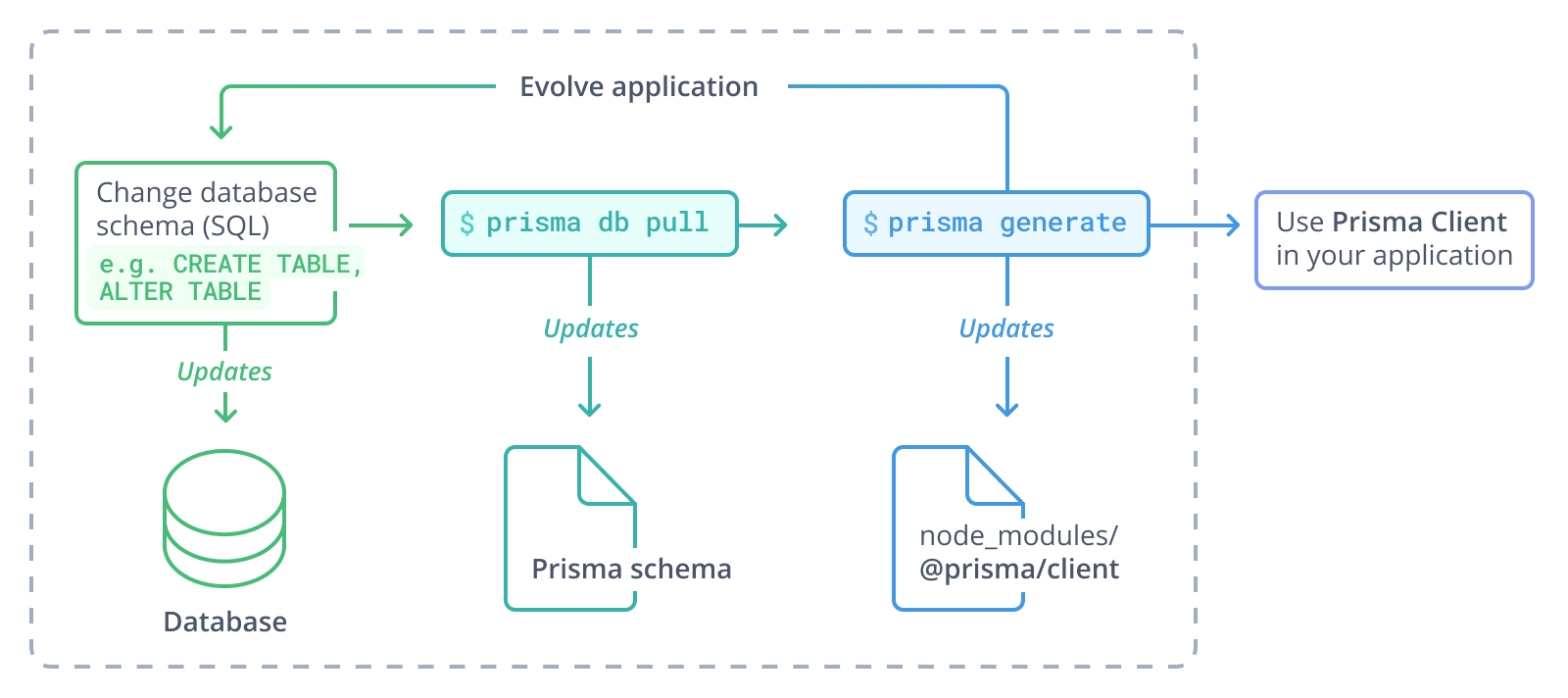
如果由于某种原因,你无法或不想使用 Prisma Migrate,你仍然可以使用内省从数据库 schema 更新你的 Prisma schema。使用 SQL 迁移和内省的典型工作流略有不同:
- 使用 SQL 或第三方迁移工具手动调整你的数据库 schema
- (重新)内省你的数据库
- 可选地(重新)配置你的 Prisma Client API
- (重新)生成 Prisma Client
- 在你的应用程序代码中使用 Prisma Client 访问数据库

要了解更多关于内省工作流的信息,请参阅内省部分。