部署到 Vercel
本指南将引导你完成设置和部署使用 Prisma 的无服务器应用程序到 Vercel 的步骤。
Vercel 是一个托管静态站点、无服务器和边缘函数的云平台。你可以将 Vercel 项目与 GitHub 仓库集成,以便在你进行新提交时自动部署。
我们使用 Next.js 创建了一个示例应用程序,你可以将其作为使用 Prisma 部署应用程序到 Vercel 时的参考。
尽管我们的示例使用了 Next.js,但你也可以将其他应用程序部署到 Vercel。请参阅在 Vercel 上使用 Express 和Vercel 上的 Nuxt 作为其他选项的示例。
构建配置
在 Vercel 构建期间更新 Prisma Client
Vercel 会在部署时自动缓存依赖。对于大多数应用程序来说,这不会引起任何问题。然而,对于 Prisma ORM 而言,当 Prisma schema 发生变化时,这可能会导致 Prisma Client 版本过时。为避免此问题,请将 prisma generate 添加到应用程序的 postinstall 脚本中
{
...
"scripts": {
"postinstall": "prisma generate"
}
...
}
这将在构建时重新生成 Prisma Client,从而确保你的部署始终拥有最新的客户端。
如果你在部署到 Vercel 期间看到 prisma: command not found 错误,则表示你的依赖中缺少 prisma。默认情况下,prisma 是一个开发依赖,可能需要将其移动为标准依赖。
避免 Prisma Client 过时的另一种方法是使用自定义输出路径并将客户端纳入版本控制。这样可以确保每次部署都包含正确的 Prisma Client。
generator client {
provider = "prisma-client-js"
output = "./generated/client"
}
在 Vercel 上的 Monorepo 中部署 Prisma
如果你在 monorepo(例如,使用 TurboRepo)中使用了 Prisma 并部署到 Vercel,你可能会遇到部署包中缺少所需文件(如 libquery_engine-rhel-openssl-3.0.x.so.node)的问题。这是因为 Vercel 会积极优化无服务器部署,有时会剥离必要的 Prisma 文件。为了解决此问题,请使用 @prisma/nextjs-monorepo-workaround-plugin 插件,该插件可确保 Prisma 引擎文件正确包含在最终的打包中。有关 Prisma 如何与 Webpack 和 Parcel 等不同打包器交互的更多详细信息,请参阅我们的模块打包器页面。
如果满足以下条件,则此插件的使用将过时:
- 你正在使用不带 Rust 引擎的 Prisma ORM(通过
queryCompiler功能标志) - 你正在使用新的
prisma-client生成器
CI/CD 工作流程
在更复杂的 CI/CD 环境中,你可能还希望使用你在本地开发期间执行的任何迁移来更新数据库 schema。你可以使用 prisma migrate deploy 命令来完成此操作。
在这种情况下,你可以在 package.json 中创建一个自定义构建命令(例如,名为 vercel-build),其内容如下:
{
...
"scripts" {
"vercel-build": "prisma generate && prisma migrate deploy && next build",
}
...
}
你可以使用以下命令在 CI/CD 管道中调用此脚本:
npm run vercel-build
为预览部署添加单独的数据库
默认情况下,你的应用程序将有一个与仓库的 main git 分支关联的单一生产环境。如果你打开一个拉取请求来更改应用程序,Vercel 会创建一个新的预览环境。
Vercel 会使用你在导入项目时定义的 DATABASE_URL 环境变量,用于生产环境和预览环境。如果你创建包含数据库 schema 迁移的拉取请求,这会引发问题,因为该拉取请求将更改生产数据库的 schema。
为防止这种情况,请使用第二个托管数据库来处理预览部署。获得连接字符串后,你可以使用 Vercel 控制台为你的预览环境添加 DATABASE_URL。
-
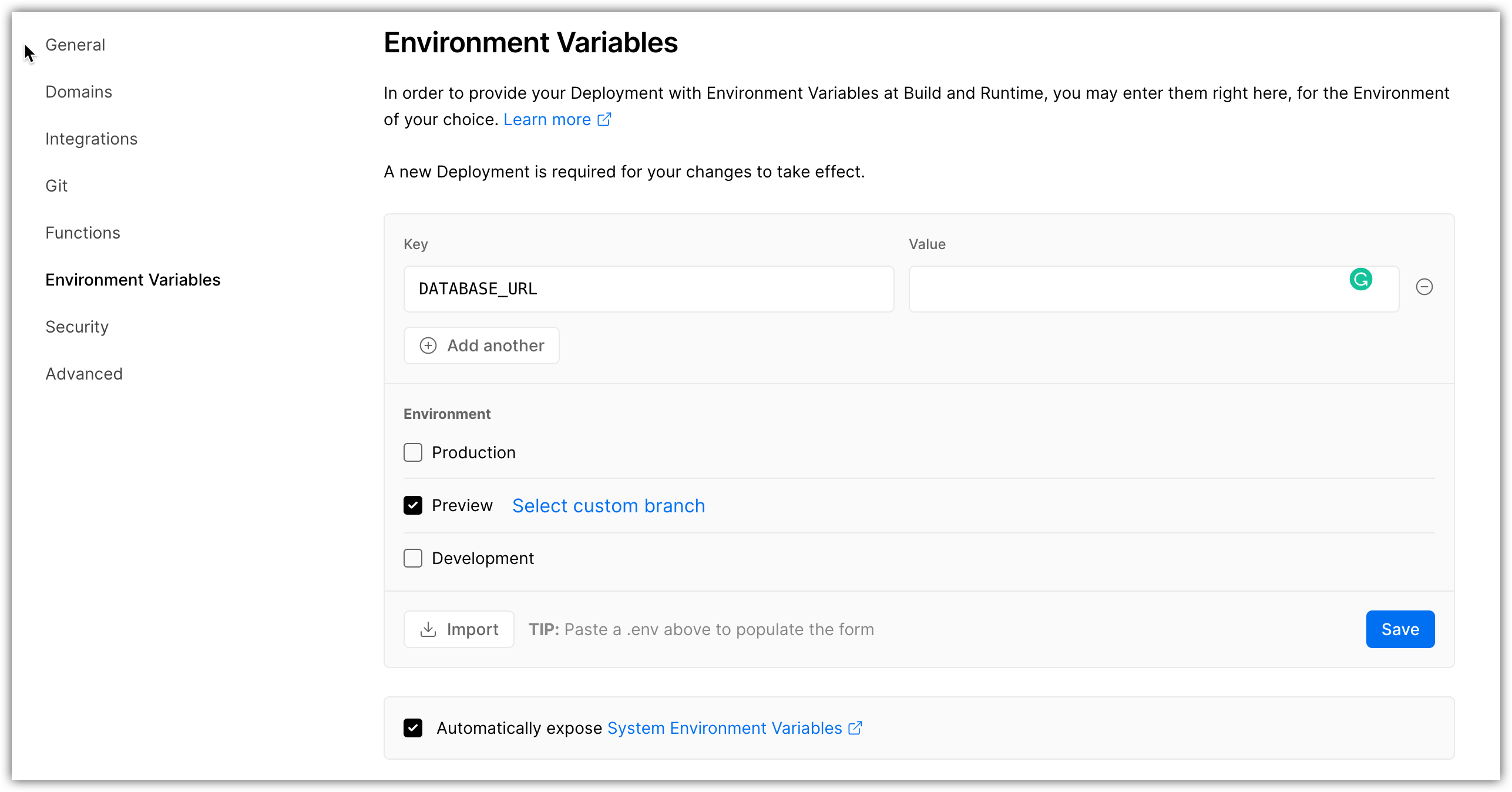
点击你的 Vercel 项目的设置选项卡。
-
点击环境变量。
-
添加一个键为
DATABASE_URL的环境变量,并仅选择预览环境选项。
-
将值设置为你的第二个数据库的连接字符串。
postgresql://dbUsername:dbPassword@myhost:5432/mydb -
点击保存。
连接池
当你使用函数即服务提供商(例如 Vercel 无服务器函数)时,每次调用都可能导致与数据库建立新连接。这可能导致你的数据库迅速耗尽开放连接,并使你的应用程序停滞。因此,为数据库建立连接池至关重要。
你可以使用 Accelerate 进行连接池,或者使用具有内置连接池的 Prisma Postgres,以减小 Prisma Client 的打包大小并避免冷启动。
有关无服务器环境连接管理的更多信息,请参阅我们的连接管理指南。