部署到 Netlify
本指南介绍了将使用 Prisma ORM 的应用程序部署到 Netlify 所需的步骤。
Netlify 是一个用于持续部署、静态站点和无服务器功能的云平台。Netlify 与 GitHub 无缝集成,可在提交时自动部署。按照以下步骤操作时,您将使用该方法创建一个 CI/CD 管道,从 GitHub 存储库部署您的应用程序。
如果 Prisma ORM 的 Rust 引擎二进制文件导致捆绑包大小过大、构建缓慢或部署问题(例如,在无服务器或边缘环境中),您可以在不使用它们的情况下使用它,只需配置您的 generator 块
generator client {
provider = "prisma-client-js" // or "prisma-client"
engineType = "client"
}
无需 Rust 二进制文件的 Prisma ORM 已于 v6.16.0 起 正式发布。
请注意,在这种情况下您需要使用驱动适配器。
使用此架构时
- 不会下载或附带 Rust 查询引擎二进制文件。
- 数据库连接池由您安装的原生 JS 数据库驱动程序维护(例如,PostgreSQL 的
@prisma/adapter-pg)。
此设置可以简化无服务器或边缘运行时的部署。在此处文档中了解更多信息。
好奇我们为什么放弃 Rust 引擎?请查看这篇博客文章,了解我们为何从 Rust 二进制引擎转向全 TypeScript 方法,以实现更快、更轻的 Prisma ORM。
先决条件
在遵循本指南之前,您需要设置您的应用程序以开始部署到 Netlify。我们建议您阅读 “Netlify 入门” 指南以快速了解情况,并阅读 “部署函数” 以深入了解您的部署选项。
schema.prisma 中的二进制目标
由于您的代码将部署到 Netlify 的环境,这不一定与您的开发环境相同,因此您需要在构建步骤中设置 binaryTargets,以便下载与 Netlify 运行时兼容的查询引擎。如果您不设置此选项,则部署的代码将部署不正确的查询引擎,并且无法正常工作。
根据 Node.js 的版本,您的 Prisma schema 的 generator 块中应包含 rhel-openssl-1.0.x 或 rhel-openssl-3.0.x
- Node.js 16 和 18
- Node.js 20+
binaryTargets = ["native", "rhel-openssl-1.0.x"]
binaryTargets = ["native", "rhel-openssl-3.0.x"]
在 Netlify 中存储环境变量
我们建议将 .env 文件保留在您的 .gitignore 中,以防止敏感连接字符串泄露。相反,您可以使用 Netlify CLI 直接将值导入到 netlify 中。
假设您有一个如下所示的文件
# Connect to DB
DATABASE_URL="postgresql://postgres:__PASSWORD__@__HOST__:__PORT__/__DB_NAME__"
您可以使用 env:import 命令将文件作为环境变量上传
netlify env:import .env
site: my-very-very-cool-site
---------------------------------------------------------------------------------.
Imported environment variables |
---------------------------------------------------------------------------------|
Key | Value |
--------------|------------------------------------------------------------------|
DATABASE_URL | postgresql://postgres:__PASSWORD__@__HOST__:__PORT__/__DB_NAME__ |
---------------------------------------------------------------------------------'
如果您不使用 .env 文件
如果您以不同的方式存储数据库连接字符串和其他环境变量,则需要手动将环境变量上传到 Netlify。这些选项在 Netlify 的文档中有所讨论,其中一种方法(通过 UI 上传)如下所述。
- 打开站点的 Netlify 管理 UI。您可以使用 Netlify CLI 如下所示
netlify open --admin - 单击 站点设置:

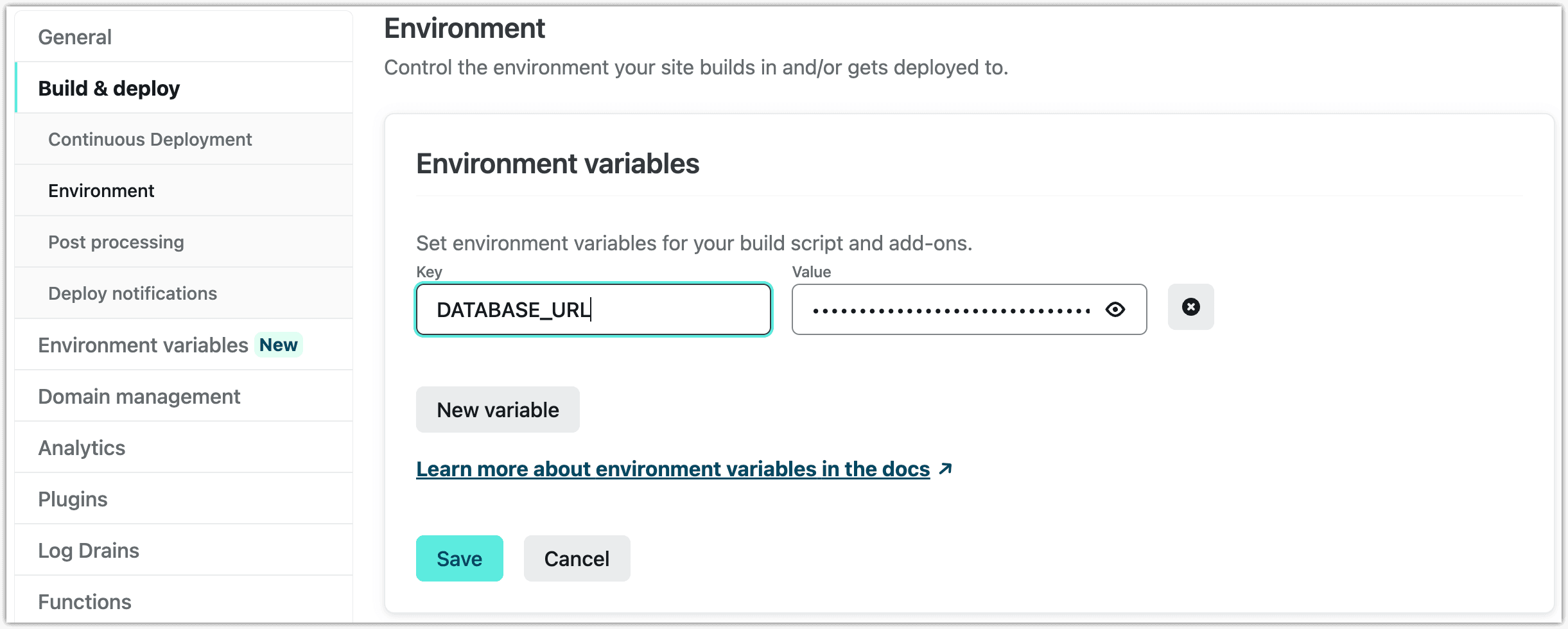
- 导航到左侧边栏中的 构建与部署 并选择 环境。
- 单击 编辑变量 并创建一个键为
DATABASE_URL的变量,并将其值设置为您的数据库连接字符串。
- 单击保存。
现在开始新的 Netlify 构建和部署,以便新的构建可以使用新上传的环境变量。
netlify deploy
您现在可以测试部署的应用程序。
连接池
当您使用函数即服务提供商(如 Netlify)时,出于性能原因,连接池数据库连接是有益的。这是因为每次函数调用都可能导致与数据库建立新连接,这可能会很快耗尽开放连接。
您可以使用 Accelerate 进行连接池,或者使用具有内置连接池的 Prisma Postgres,以减小 Prisma Client 包大小并避免冷启动。
有关无服务器环境的连接管理的更多信息,请参阅我们的连接管理指南。