数据库驱动
默认内置驱动
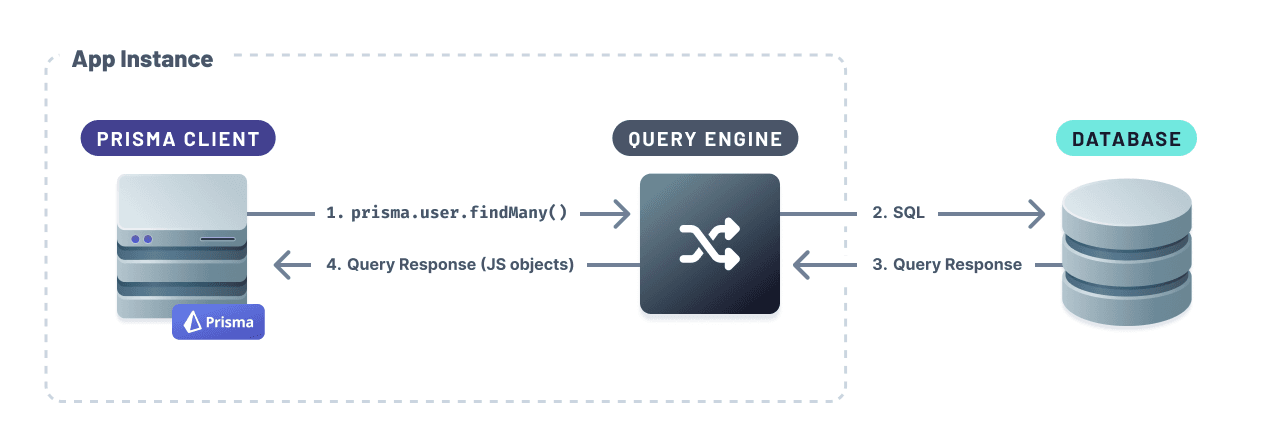
Prisma Client 的组件之一是 查询引擎(用 Rust 实现)。查询引擎负责将 Prisma Client 查询转换为 SQL 语句。它通过 TCP 使用内置驱动连接到数据库,无需额外设置。
从 Prisma ORM 7 开始,查询编译器(客户端引擎)是默认设置,这意味着 Prisma Client 在生成时不再包含基于 Rust 的查询引擎二进制文件。这提供了更好的性能和开发体验。在此处了解更多信息:这里。
在 Prisma ORM 7 中,默认的生成器配置是
generator client {
provider = "prisma-client"
output = "../generated/prisma"
}
请注意,使用查询编译器时需要驱动适配器。
您可以在我们的博客上阅读有关此更改的性能和开发体验改进。

驱动适配器
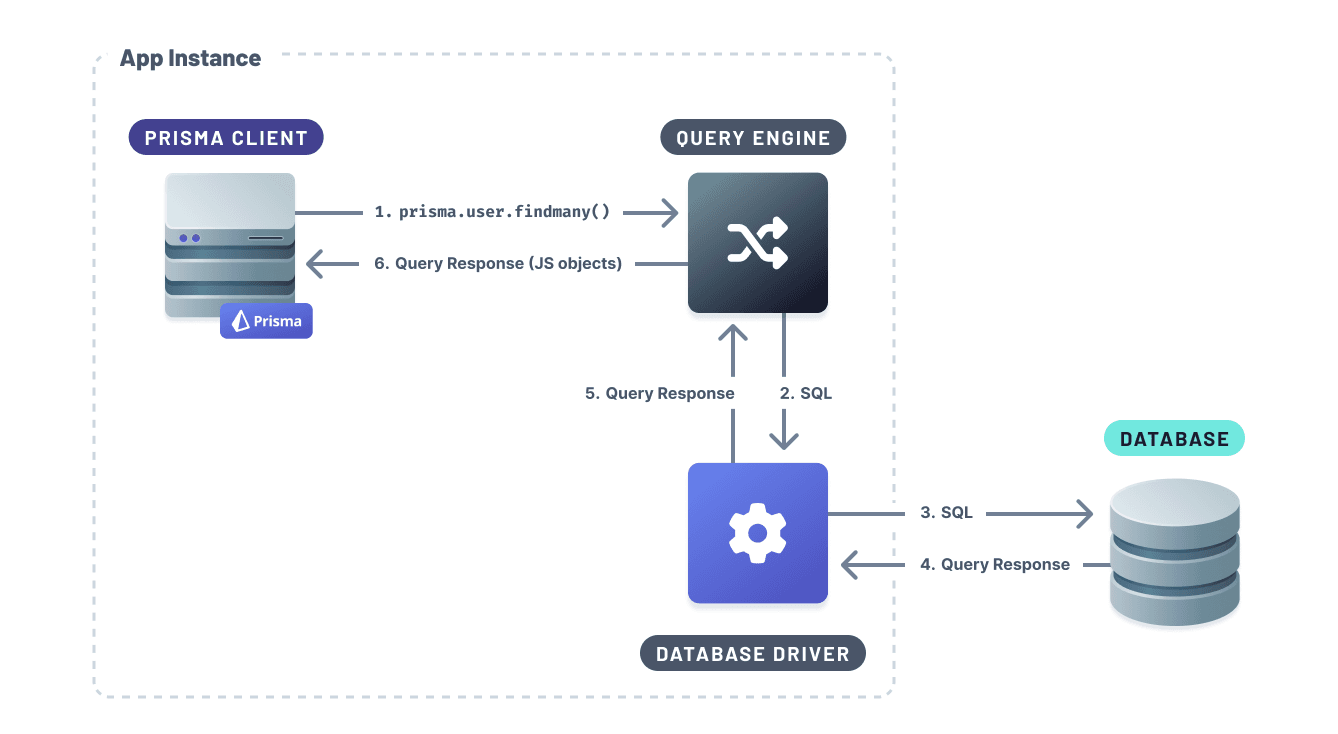
Prisma Client 可以使用 JavaScript 数据库驱动通过**驱动适配器**连接到数据库并运行查询。适配器充当 Prisma Client 和 JavaScript 数据库驱动之间的*转换器*。
Prisma Client 将使用查询引擎将 Prisma Client 查询转换为 SQL,并通过 JavaScript 数据库驱动运行生成的 SQL 查询。

驱动适配器有两种不同类型
**注意**:驱动适配器支持使用 Prisma ORM 的应用程序的边缘部署。
数据库驱动适配器
您可以使用数据库驱动适配器,通过 Prisma Client 连接到您的数据库,使用基于 Node.js 的驱动。Prisma 维护以下驱动的适配器
- PostgreSQL
- Prisma Postgres
- MySQL/MariaDB
- SQLite
better-sqlite3libSQL(Turso)
- MS SQL Server
无服务器驱动适配器
数据库提供商(如 Neon 和 PlanetScale)允许您使用 TCP 之外的其他协议(如 HTTP 和 WebSockets)连接到数据库。这些数据库驱动经过优化,可在无服务器和边缘环境中连接到数据库。
Prisma ORM 维护以下无服务器驱动适配器
- Prisma Postgres
- Neon(和 Vercel Postgres)
- PlanetScale
- Cloudflare D1
社区维护的数据库驱动适配器
您还可以为您正在使用的数据库构建自己的驱动适配器。以下是社区维护的驱动适配器列表
如何使用驱动适配器
请参阅以下页面,了解如何将特定驱动适配器与特定数据库提供商一起使用
关于使用驱动适配器的注意事项
v6.6.0 中的新驱动适配器 API
在 v6.6.0 中,我们引入了在使用驱动适配器时实例化 Prisma Client 的简化版本。您现在不再需要创建驱动/客户端实例以传递给驱动适配器,而是可以直接创建驱动适配器(如果需要,将驱动的选项传递给它)。
这是一个使用 @prisma/adapter-libsql 适配器的示例
6.6.0 之前
Prisma ORM 的早期版本要求您首先实例化驱动本身,然后使用该实例创建 Prisma 驱动适配器。以下是一个使用 @libsql/client 驱动的 LibSQL 示例
import { createClient } from '@libsql/client'
import { PrismaLibSQL } from '@prisma/adapter-libsql'
import { PrismaClient } from '../prisma/generated/client'
// Old way of using driver adapters (before 6.6.0)
const driver = createClient({
url: env.LIBSQL_DATABASE_URL,
authToken: env.LIBSQL_DATABASE_TOKEN,
})
const adapter = new PrismaLibSQL(driver)
const prisma = new PrismaClient({ adapter })
6.6.0 及之后
从 6.6.0 版本开始,您可以直接使用您首选的 JS 原生驱动的选项实例化驱动适配器。
import { PrismaLibSQL } from '@prisma/adapter-libsql'
import { PrismaClient } from '../generated/prisma/client'
const adapter = new PrismaLibSQL({
url: env.LIBSQL_DATABASE_URL,
authToken: env.LIBSQL_DATABASE_TOKEN,
})
const prisma = new PrismaClient({ adapter })
驱动适配器和数据库连接配置
在 Prisma ORM 7 中,数据库连接 URL 在 prisma.config.ts 中配置。但是,在使用驱动适配器时,连接字符串需要在驱动适配器最初设置时在您的*应用程序代码*中提供。
以下是 pg 驱动和 @prisma/adapter-pg 适配器的设置方法
import 'dotenv/config'
import { PrismaClient } from '../generated/prisma/client'
import { PrismaPg } from '@prisma/adapter-pg'
const adapter = new PrismaPg({ connectionString: process.env.DATABASE_URL })
const prisma = new PrismaClient({ adapter })
请参阅您正在使用的驱动适配器的文档以获取具体的设置说明。
请参阅连接池指南,了解 Prisma ORM v7 驱动适配器的默认值以及它们如何从 Prisma ORM v6 URL 参数映射而来。
Prisma ORM 也有自己可配置的超时,这些超时与数据库驱动超时是分开的。如果您遇到超时错误,并且不确定它来自驱动还是来自 Prisma Client,请参阅Prisma Client 超时和事务选项文档。
驱动适配器和自定义输出路径
在 Prisma ORM 7 中,推荐的方法是为 Prisma Client 使用自定义输出路径。默认输出路径是 ../generated/prisma。
假设您的 Prisma 模式中的 output 设置为 ../generated/prisma
generator client {
provider = "prisma-client"
output = "../src/generated/client"
}
您可以使用从应用程序代码到 Prisma Client 的相对路径
import { PrismaClient } from '../generated/prisma/client'
const client = new PrismaClient()
或者,您可以使用链接依赖项来实现更简洁的导入。
- npm
- pnpm
- yarn
npm add db@./generated/prisma
pnpm add db@link:./generated/prisma
yarn add db@link:./generated/prisma
现在,您应该能够使用 db 引用您生成的客户端!
import { PrismaClient } from 'db'
const client = new PrismaClient()
驱动适配器和特定框架
Nuxt
使用驱动适配器与 Nuxt 一起部署到边缘函数环境无法直接使用,但添加 nitro.experimental.wasm 配置选项可以解决这个问题
export default defineNuxtConfig({
// ...
nitro: {
// ...
experimental: {
wasm: true,
},
},
// ...
})
驱动适配器和 TypedSQL
TypedSQL 允许您编写完全类型安全的 SQL 查询,并直接与 Prisma Client 集成。如果您想在编写 SQL 的同时仍受益于 Prisma 的类型安全,此功能非常有用。
您还可以将驱动适配器与 TypedSQL 结合使用,通过 JavaScript 数据库驱动进行连接。TypedSQL 适用于所有支持的驱动适配器,除了 @prisma/adapter-better-sqlite3。对于 SQLite 支持,请改用 @prisma/adapter-libsql。