持续集成 (CI) 指的是将来自不同作者的代码更改安全地集成到中央存储库的过程。在本文中,您将更详细地了解 CI 流水线是什么、如何配置 CI 流水线以及如何使用该流水线自动化您的测试。

目录
简介
在系列文章的结尾,请回顾一下您在前四篇文章中完成了什么。您
- 模拟了 Prisma 客户端
- 学习并编写了单元测试
- 学习并编写了集成测试
- 学习并编写了端到端测试
您学到的测试策略和概念将使您能够编写代码,并验证新更改是否如您希望和预期地在现有代码库中正常工作。
这种安心感非常重要,尤其是在一个大型团队中。然而,您所学到的知识有一个不足之处:在您进行更改时需要手动运行测试。
在本文中,您将学习如何自动化测试运行,以便在向主分支提交拉取请求时自动测试对代码库的更改。
什么是持续集成流水线?
持续集成流水线描述了在发布新版本的软件之前必须完成的一系列步骤。您可能已经看到或听说过 CI/CD 这个缩写,它指的是持续集成和持续部署。通常,这些独立的慨念是通过您今天将要了解的流水线来处理的。
本文中,您将主要关注 CI 部分,您将在其中构建、测试并最终合并代码。
有许多技术可以帮助您设置流水线,选择哪种技术通常取决于您正在使用的技术栈。例如,您可以在以下环境中设置流水线:
- Jenkins
- CircleCI
- GitLab
- AWS Codepipeline
- 还有更多...
在本文中,您将学习如何使用 GitHub Actions 定义流水线,这将允许您配置流水线,以便在每次向主分支创建拉取请求时针对代码更改运行。
您将使用的技术
先决条件
假定知识
在完成以下步骤时,拥有以下内容会有所帮助
- 使用 Git 的基础知识
- 对 Docker 的基本了解
开发环境
要跟随提供的示例,您需要具备
本系列大量使用了这个 GitHub 仓库。请确保克隆该仓库。
克隆存储库
在您的终端中,进入您存储项目的目录。在该目录中运行以下命令
上述命令会将项目克隆到一个名为 testing_mono_repo 的文件夹中。该仓库的默认分支是 main。
您需要切换到 e2e-tests 分支,其中包含上一篇文章中完整的端到端测试设置
克隆仓库并检出正确的分支后,设置项目需要几个步骤。
首先,安装 node_modules
接下来,在项目根目录创建一个 .env 文件
将以下变量添加到该新文件中
在 .env 文件中,添加了以下变量
API_SECRET: 提供一个密钥,用于身份验证服务加密您的密码。在实际应用中,此值应替换为包含数字和字母字符的长随机字符串。DATABASE_URL: 包含您的数据库 URL。VITE_API_URL: Express API 的 URL 位置。
设置您自己的 GitHub 仓库
要开始配置在 GitHub Actions 中运行的流水线,您首先需要拥有自己的 GitHub 仓库,其中包含一个 main 分支以提交拉取请求。
前往 GitHub 网站并登录您的帐户。
注意:如果您尚未拥有 GitHub 帐户,可以在此处创建一个免费帐户。
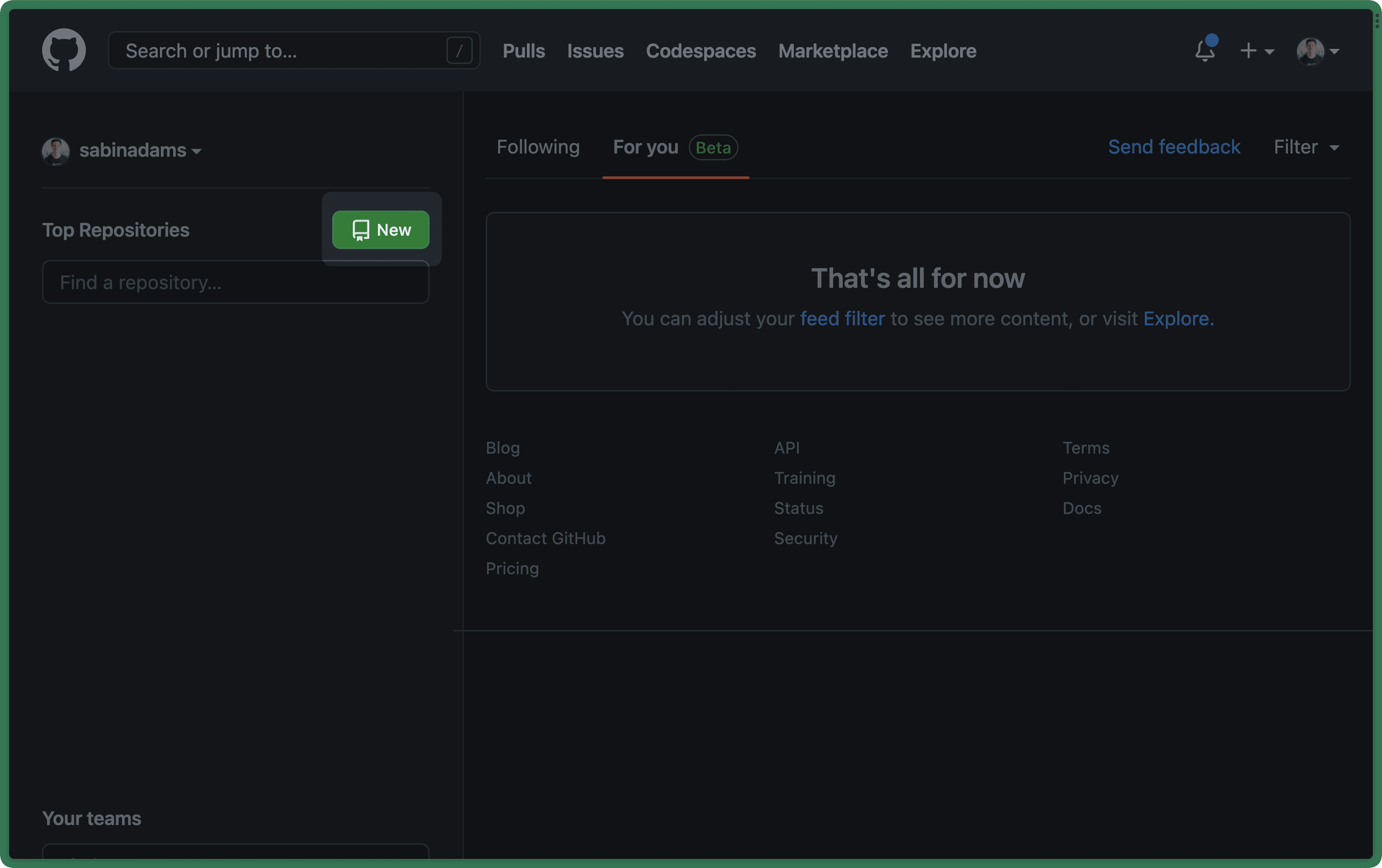
登录后,点击下方所示的新建按钮以创建一个新仓库

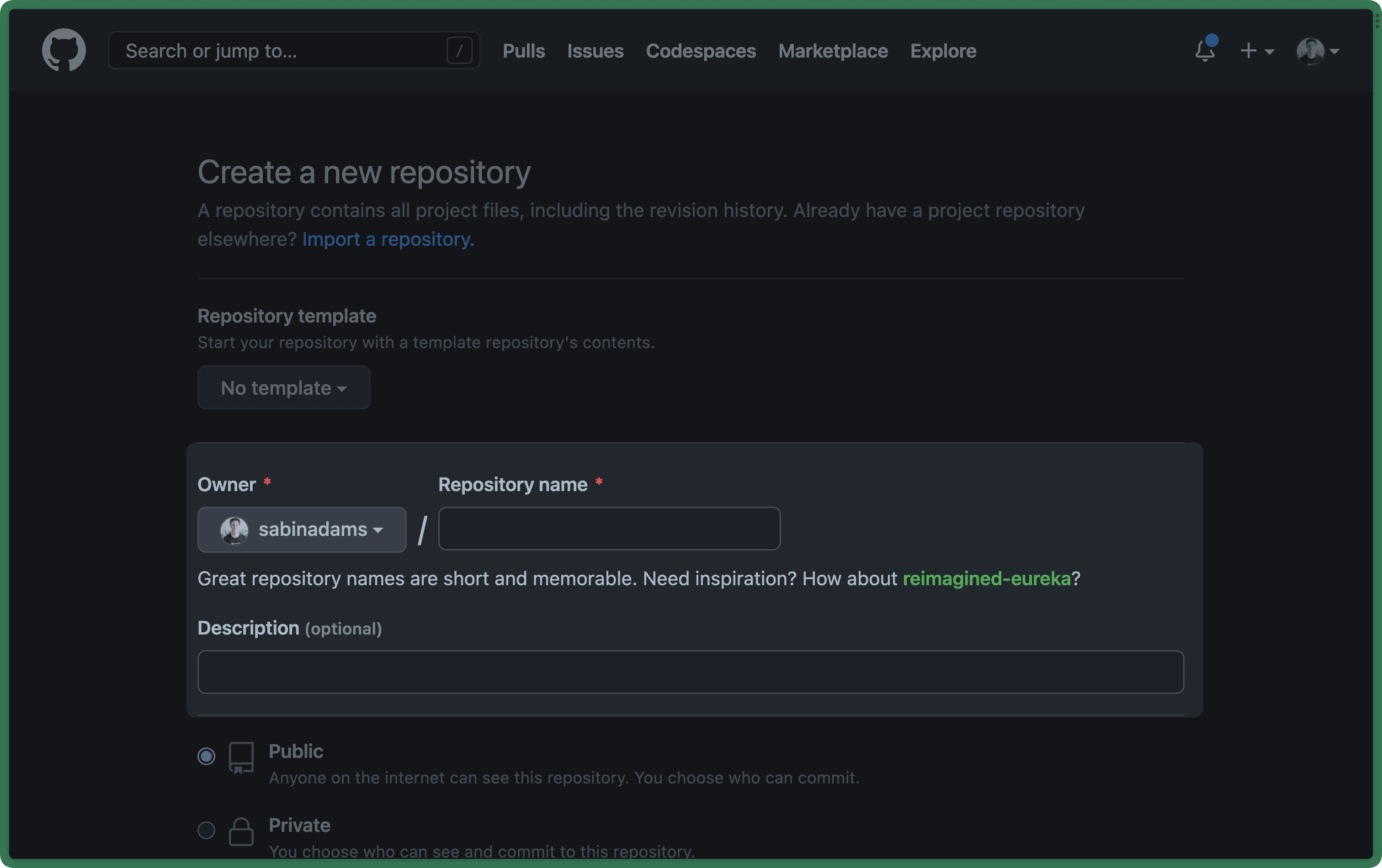
在下一页,您将被要求提供有关您仓库的一些信息。填写下方所示的字段,然后点击页面底部的创建仓库按钮

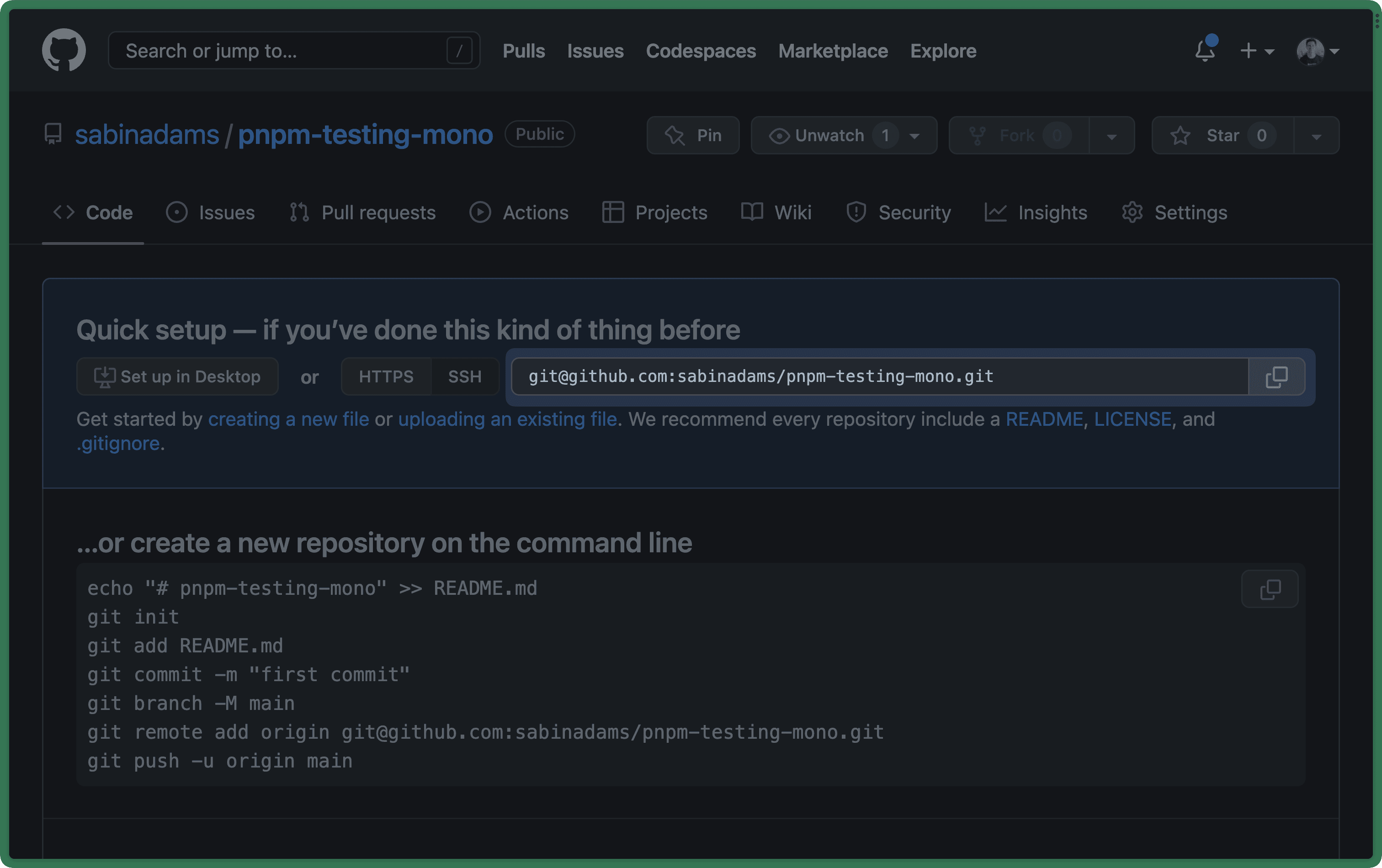
然后您将被导航到新仓库的主页。顶部将有一个文本字段,允许您复制仓库的 URL。点击复制图标以复制 URL

现在您拥有了新 GitHub 仓库的 URL,进入终端中代码库的根目录,并使用以下命令将项目的源指向新仓库(请务必在第二行插入您刚刚复制的 URL)
您将以 e2e-tests 分支的进度为基础进行工作,因此该分支应被视为 main。将 e2e-tests 合并到 main
最后,将项目推送到您的新仓库
设置工作流
您现在已经设置了一个可以推送更改的仓库。下一个目标是每当对您已创建的 main 分支进行拉取请求或更新时,都会触发一系列任务。
在使用 GitHub 时,您可以创建 工作流 文件来定义这些步骤。这些文件必须在项目根目录下的 .github/workflows 文件夹中创建。
在您的项目中创建一个名为 .github 的新文件夹
在 .github/workflows 文件夹中,创建一个新文件,您将在其中定义测试工作流,命名为 test.yml
在此文件中,您将提供 GitHub Actions 应该采取的步骤来准备您的项目并运行您的测试套件。
要开始此工作流,请使用 name 属性为您的工作流命名
该工作流现在将在 GitHub 中显示为 'Tests'。
接下来要做的是配置此工作流,使其仅在对仓库的 main 分支进行拉取请求时运行。添加带有以下选项的 on 关键字来实现此目的
注意:请注意缩进。缩进在 YAML 文件中非常重要,不正确的缩进会导致文件失败。
现在您已命名了工作流并将其配置为仅在对 main 进行拉取请求或更新时运行。接下来,您将开始定义一个运行单元测试的作业。
注意:工作流文件中可以配置大量选项,它们会改变工作流的运行方式、功能等... 有关完整列表,请查看 GitHub 的文档。
添加单元测试作业
要定义与特定任务(称为步骤)相关的一组指令,您将使用 job 关键字。每个作业都在您配置的独立环境中运行其一组步骤。
在 .github/workflows/tests.yml 文件中添加一个 jobs 部分,并指定一个名为 unit-tests 的作业
如前所述,每个单独的作业都在其自己的环境中运行。为了运行作业,您需要指定作业应该在什么类型的机器上运行。
使用 runs-on 关键字指定作业应在 ubuntu-latest 机器上运行
您将定义的最后一个部分是 steps 部分,您将在其中定义作业应采取的一组步骤来运行单元测试。
将以下内容添加到 unit-tests 作业中
这定义了一个包含一个步骤的 steps 部分。该步骤使用名为 actions/checkout 的预构建动作的 v3 版本,该动作会检出您的 GitHub 仓库,以便您可以在作业中与它进行交互。
注意:动作是您可以在工作流中使用的单个步骤的集合。它们可以帮助将可重用的一组步骤分解到一个文件中。
接下来,您需要定义一组步骤,这些步骤将在虚拟环境中安装 Node.js、安装 PNPM 并安装您仓库的包。
您创建的每个测试作业都需要这些步骤,因此您将在一个可重用的自定义操作中定义这些步骤。
在 .github 目录下创建一个名为 actions 的新文件夹,并在 .github/actions 文件夹中创建一个 build 文件夹
然后在 .github/actions/build 中创建一个名为 action.yml 的文件
在该文件中,粘贴以下内容
此文件定义了一个 复合操作,它允许您在作业中使用此操作中定义的 steps。
您上面添加的步骤执行以下操作
- 在虚拟环境中设置 PNPM
- 在虚拟环境中设置 Node.js
- 在仓库中运行
pnpm install以安装node_modules
现在,这个可重用操作已经定义,您可以在主工作流文件中使用它。
回到 .github/workflows/tests.yml 中,使用 uses 关键字来使用该自定义操作
此时,作业将检出仓库,设置虚拟环境并安装 node_modules。剩下的就是实际运行测试。
添加最后一步,运行 pnpm test:backend:unit 来运行单元测试
注意:请注意您使用
name关键字将此新步骤命名为'Run tests',并使用run关键字运行了一个任意命令。
这个作业现在已经完成并准备好进行测试。为了测试,首先将这些代码推送到仓库的 main 分支
工作流现在已在 main 分支上定义。但是,只有当您提交针对该分支的拉取请求时,工作流才会触发。
创建一个名为 new-branch 的新分支
在该新分支中,通过在 backend/src/index.ts 文件中添加注释来进行微小更改
现在提交并将这些更改推送到远程仓库。仓库目前不知道 new-branch 分支,因此您需要指定源应使用名为 new-branch 的分支来处理这些更改
新分支现在可在远程仓库上使用。创建一个拉取请求,将此分支合并到 main 分支中。
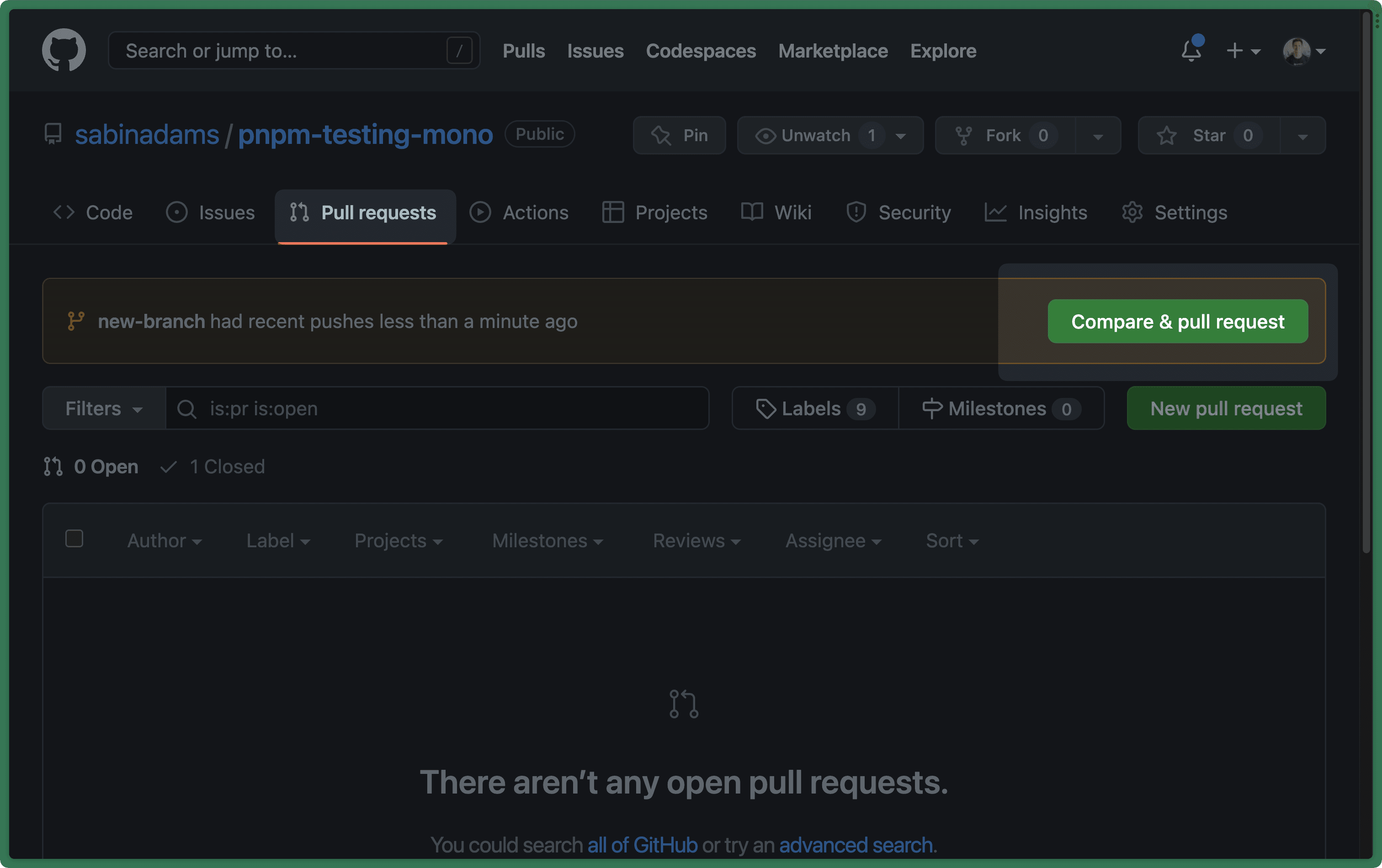
在浏览器中前往仓库。在页面顶部的拉取请求选项卡中,您应该看到一个比较与拉取请求按钮,因为 new-branch 最近有推送

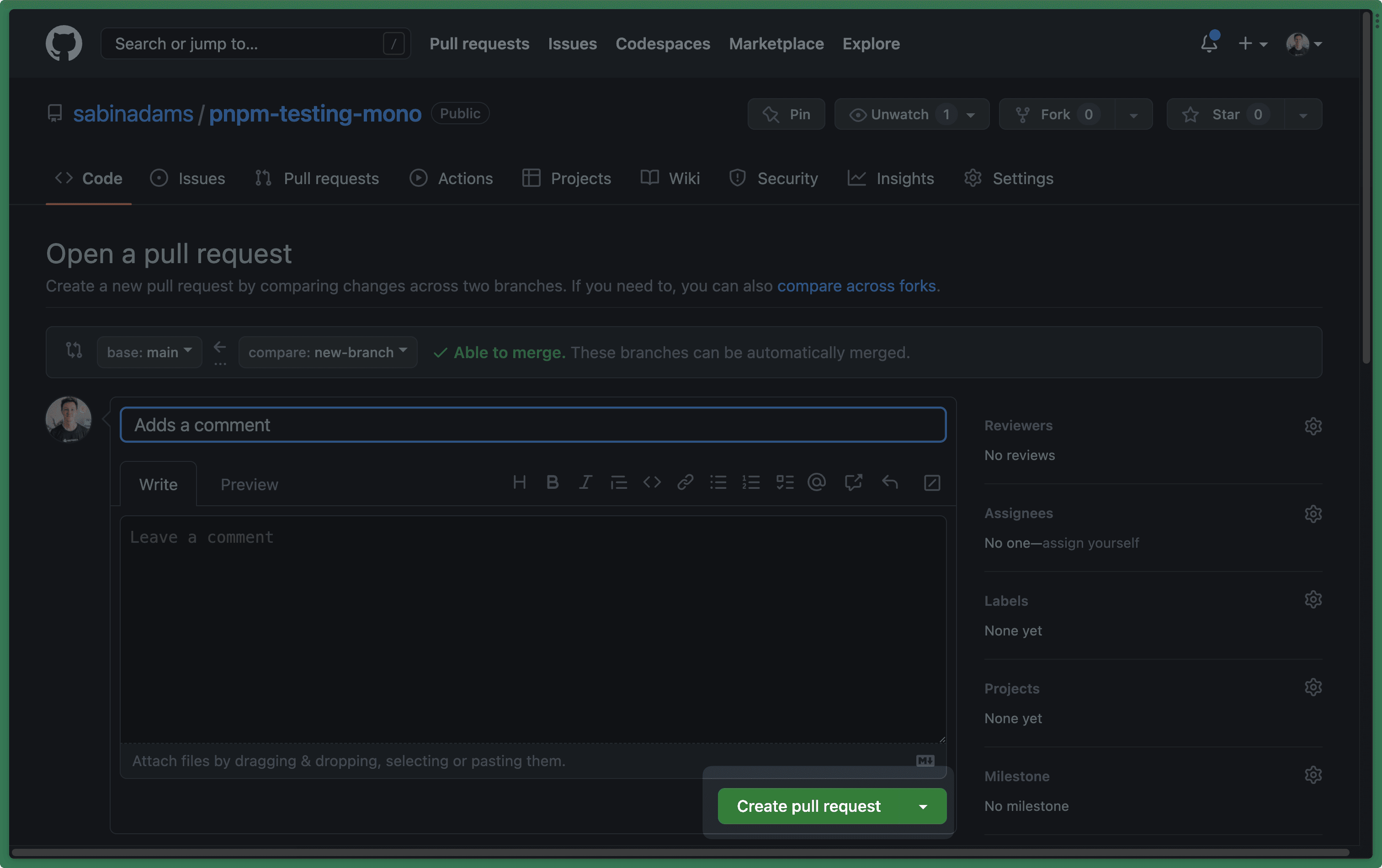
点击该按钮打开一个拉取请求。您应该会被导航到一个新页面。在该新页面上,点击创建拉取请求按钮以打开一个拉取请求

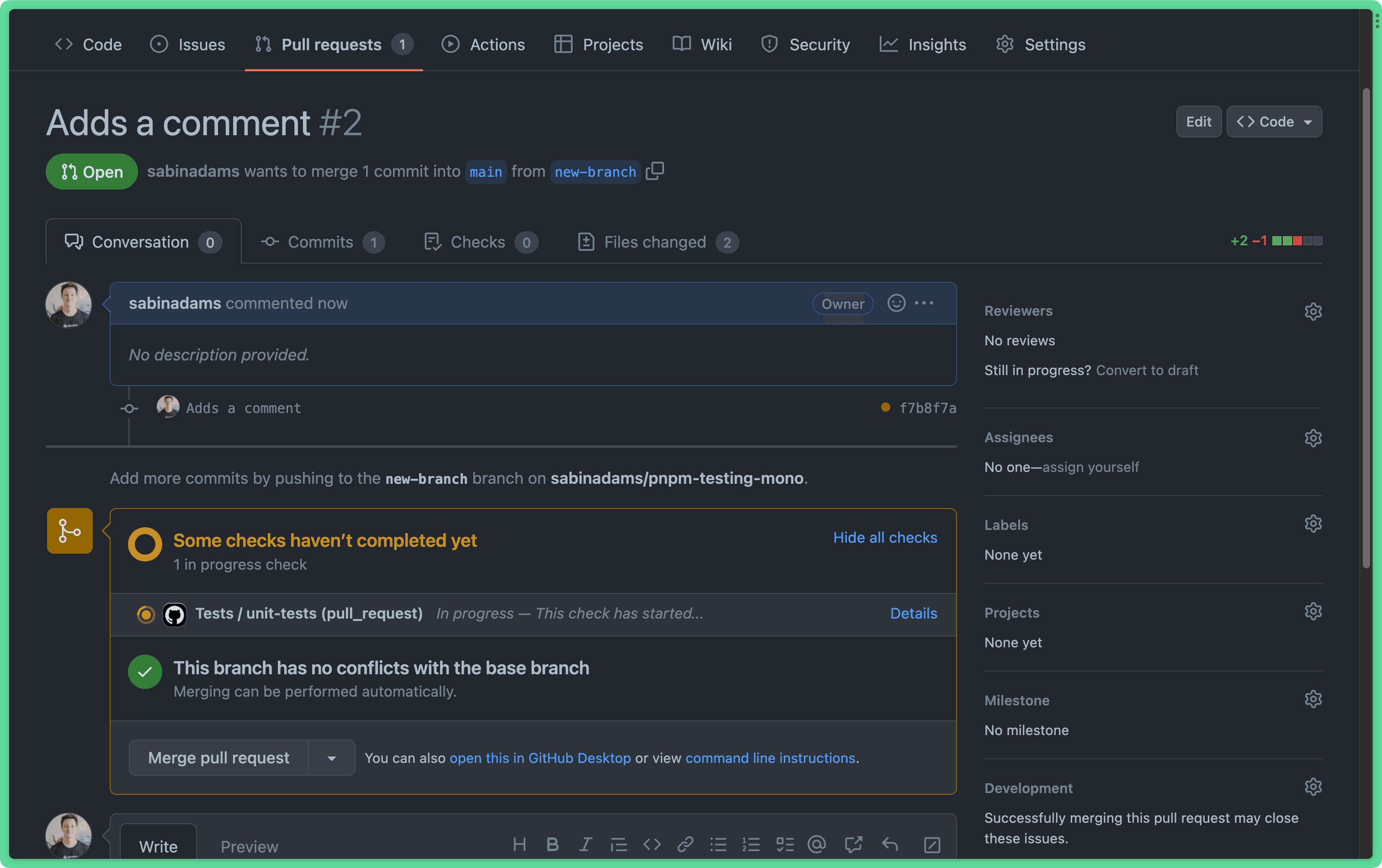
打开拉取请求后,您应该会看到合并拉取请求按钮上方出现一个黄色框,显示您的测试作业正在运行

如果您点击详细信息按钮,您应该会看到每个步骤的运行情况及其控制台输出。
作业完成后,您将收到工作流中的检查是否通过的通知

现在您的单元测试作业已经完成,您将继续创建运行集成测试的作业。
注意:请勿合并此拉取请求!您将在本文的其余部分中重复使用此拉取请求。
添加集成测试作业
运行集成测试的过程将与单元测试的运行方式非常相似。此作业的不同之处在于您的集成测试依赖于测试数据库和环境变量。在本节中,您将设置这些并定义一个作业来运行您的测试。
在开始进行更改之前,您需要再次检出仓库的 main 分支
首先将 unit-tests 作业复制到一个名为 integration-tests 的新作业中。此外,将此作业的最后一步中的 pnpm test:backend:unit 替换为 pnpm test:backend:int
有了这个,您已经拥有了运行测试所需的大部分组件,但是按原样运行工作流将触发 scripts/run-integration.sh 文件的运行。该脚本使用 Docker Compose 启动一个测试数据库。
GitHub Actions 使用的虚拟环境默认不包含 Docker Compose。为了使其正常工作,您将设置另一个自定义操作,将 Docker Compose 安装到环境中。
在 .github/actions 中创建一个名为 docker-compose 的新文件夹,并在其中创建一个名为 action.yml 的文件
此操作应完成两件事
- 将 Docker Compose 插件下载到虚拟环境中
- 使插件可执行,以便可以使用
docker-compose命令
将以下内容粘贴到 .github/actions/docker-compose/action.yml 中以处理这些任务
上面代码片段中的第一步将 Docker Compose 插件源下载到虚拟环境中的 /usr/local/bin/docker-compose。然后它使用 chmod 将此源设置为可执行文件。
自定义操作完成后,将其添加到 .github/workflows/tests.yml 中的 integration-tests 作业中,就在运行测试的步骤之前
此测试需要的最后一项是一组环境变量。您的应用程序期望的环境变量是
DATABASE_URL: 数据库的 URLAPI_SECRET: 用于签署 JWT 的认证密钥VITE_API_URL: Express API 的 URL
您可以使用 env 关键字将它们添加到虚拟环境中。环境变量可以在工作流级别添加,这将它们应用于每个作业,或者应用于特定作业。在您的情况下,您将在工作流级别添加它们,以便变量在每个作业中都可用。
注意:通常最好只向每个作业单独公开所需的环境变量。在本文中,为了简化起见,变量将公开给每个作业。
将 env 键添加到您的工作流中,并定义您需要的三个变量
此时,您可以提交并将这些更改推送到 main 分支以发布对工作流的更改
然后通过运行以下命令将这些更改合并到 new-branch 分支中,以触发工作流的新运行
注意:在
git merge main步骤中,您将进入终端中的编辑器。点击:qa和enter退出该编辑器。
此作业将比单元测试作业花费更长时间,因为它必须安装 Docker Compose,启动数据库,然后执行所有测试。
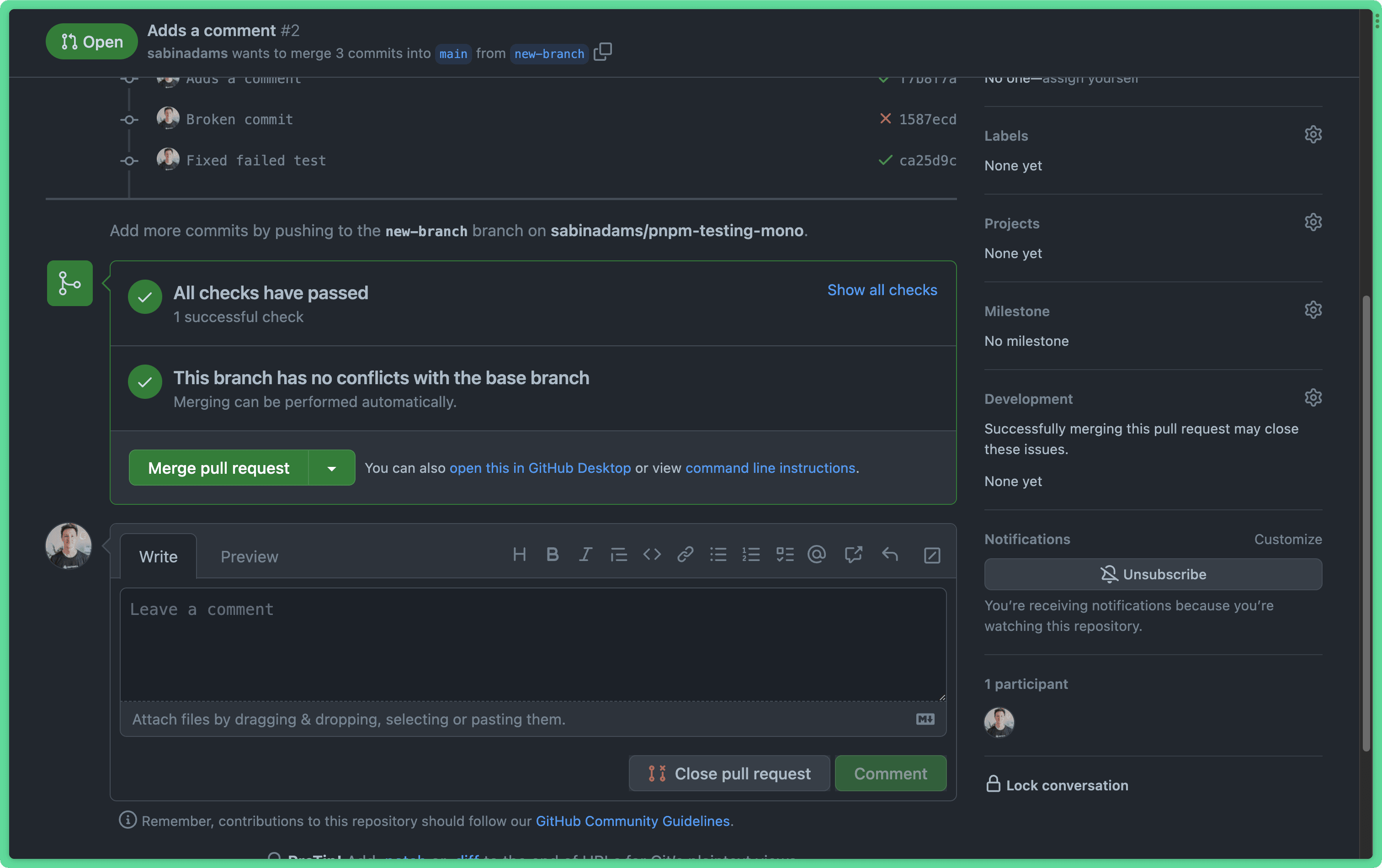
作业完成后,您应该会看到以下成功消息

添加端到端测试作业
现在单元测试和集成测试已在工作流中运行,最后要定义的一组测试是端到端测试。
首先,再次检出 main 分支以更改工作流文件
与上一节的开头类似,将 integration-tests 作业的内容复制到一个名为 e2e-tests 的新作业中,将 pnpm backend:tests:int 替换为 pnpm test:e2e
在提交新作业之前,有几件事要做
- 在虚拟环境中安装 Playwright 及其测试浏览器
- 更新
scripts/run-e2e.sh
在此作业中安装 Docker Compose 的步骤之后,立即添加两个新步骤,用于下载 Playwright 并在项目 e2e 文件夹中安装其测试浏览器
您还需要向 env 部分添加两个新的环境变量,Playwright 在安装 Playwright 时将使用它们
现在,当工作流运行时,Playwright 应该已经安装并正确配置,以允许您的测试运行。
接下来要更改的是 scripts/run-e2e.sh 脚本运行端到端测试的方式。
目前,当端到端测试运行完成后,脚本会自动使用 npx playwright show-report 提供结果报告。在 CI 环境中,您不希望发生这种情况,因为它会导致作业无限期运行,直到手动取消。
从脚本中删除该行
解决了这个问题后,您现在可以将更改推送到 main 并将这些更改合并到 new-branch 分支中
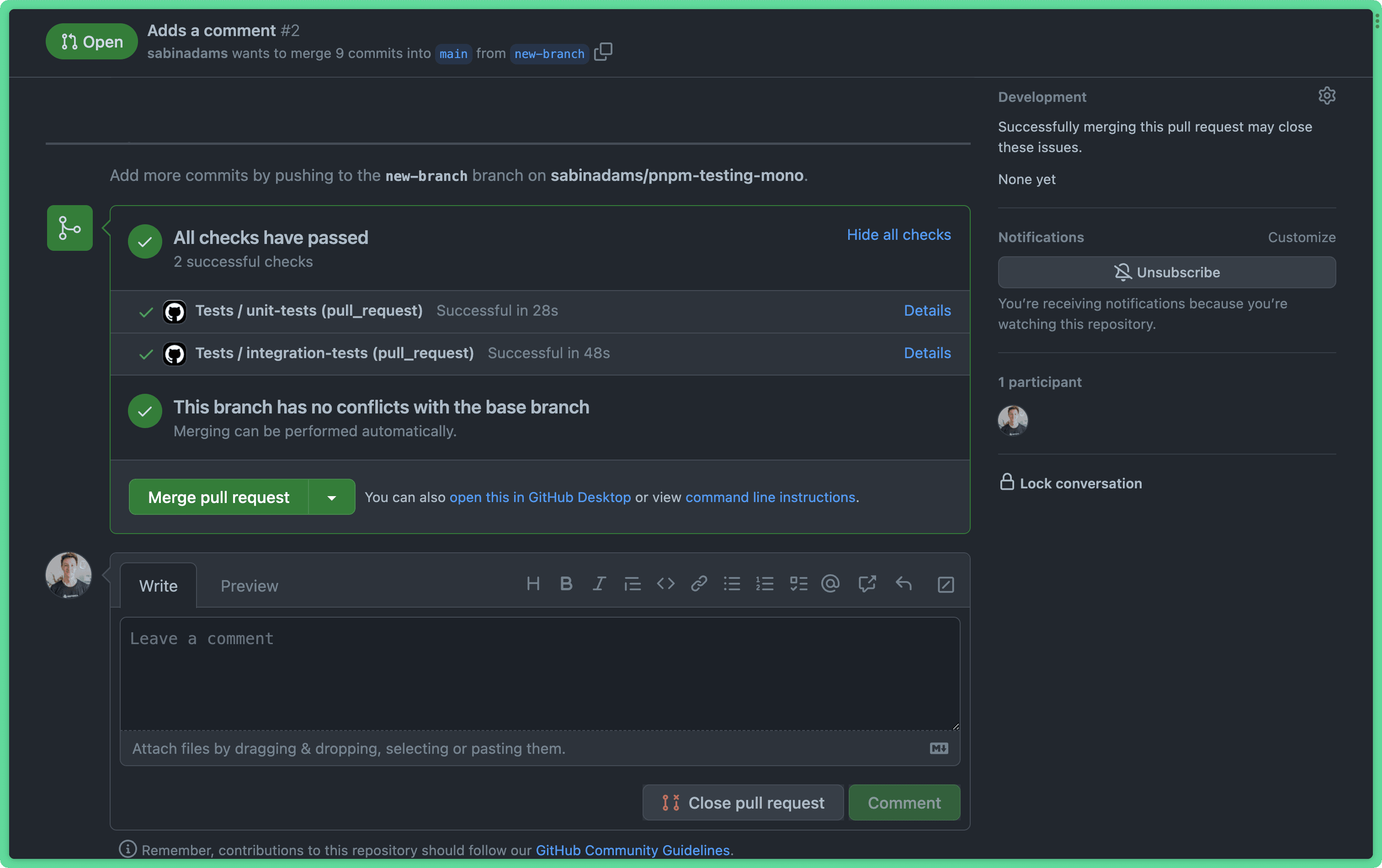
如果您回到浏览器中的拉取请求,您现在应该会看到检查中有三个作业正在运行。
新作业将花费很长时间才能完成,因为它必须下载 Docker Compose 和 Playwright 的浏览器,启动数据库并执行所有测试。
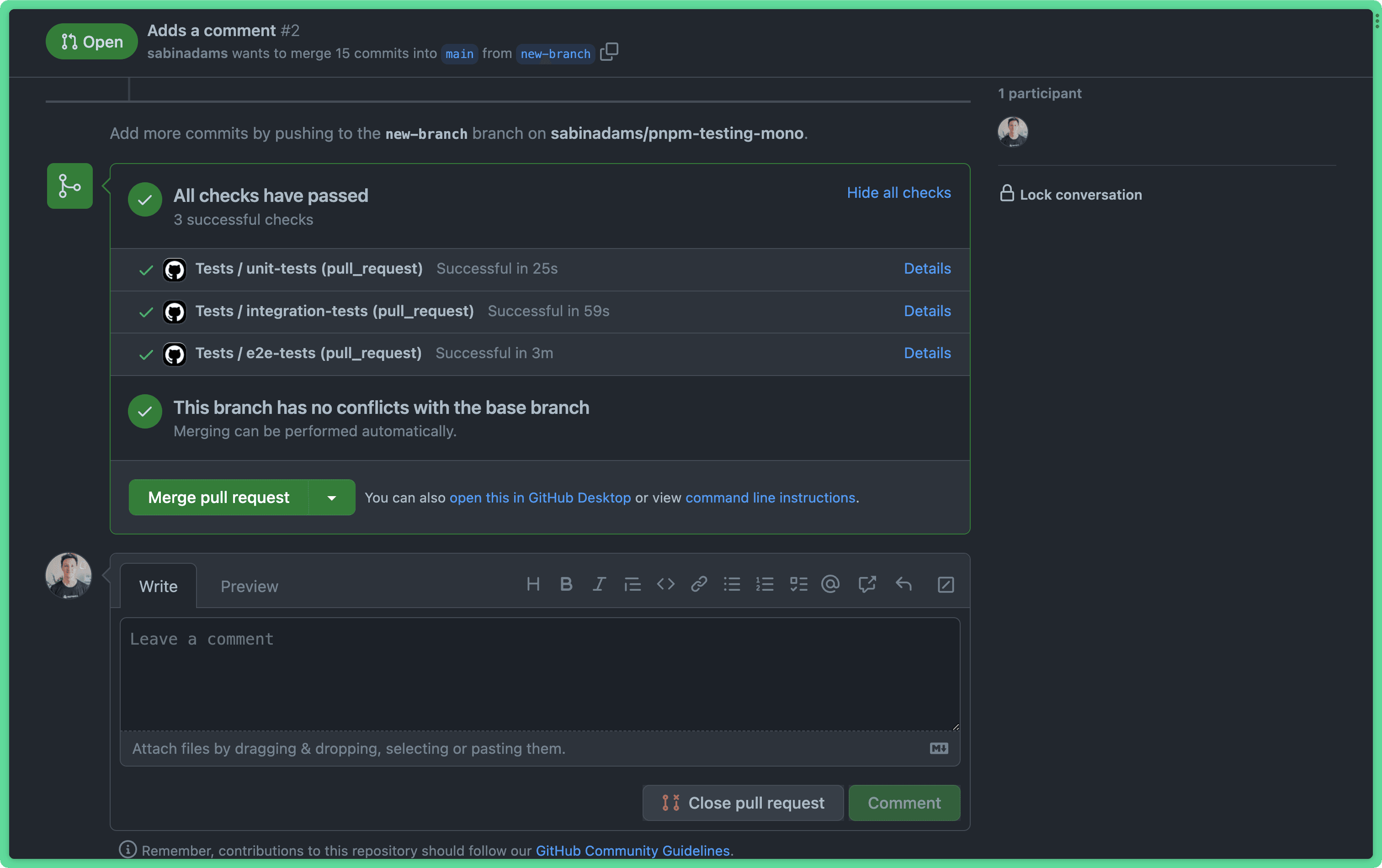
作业完成后,您应该会看到完整的成功测试列表

总结与最终想法
在本文中,您了解了持续集成。更具体地说,您了解了
- 什么是持续集成
- 它在您的项目中为何有用
- 如何使用 GitHub Actions 设置 CI 流水线
最终,您拥有了一个 CI 流水线,它会自动对任何与 main 分支相关的拉取请求分支运行整个测试套件。
这非常强大,因为它允许您在每个拉取请求上设置检查,以确保相关分支中的更改按预期工作。使用 GitHub 的安全设置,您还可以防止在这些检查不成功时合并到 main。
在本系列文章中,您了解了可以针对应用程序运行的各种测试、如何针对使用 Prisma 与数据库交互的函数和应用程序编写这些测试以及如何在项目中应用这些测试。
如果您对本系列中涵盖的任何内容有疑问,请随时通过 Twitter 与我联系。
不要错过下一篇文章!
订阅 Prisma 新闻通讯