端到端测试是应用程序测试中一种“更宏观”的形式,它允许你从用户的角度测试应用程序的交互。在本文中,你将看到一些设置和编写端到端测试的实际示例。

目录
简介
在本系列文章的这个阶段,你已经编写了大量测试,以确保独立 Express API 的功能和行为按预期工作。这些测试以集成测试和单元测试的形式出现。
在本系列的这一部分,你将为这个应用程序增加一层复杂性。本文将探讨一个 monorepo,它包含与前几篇文章相同的 Express API 和测试,以及一个使用该 API 的 React 应用程序。本教程的目标是编写端到端测试,以确保用户在你的应用程序中的交互正常工作。
什么是端到端测试?
端到端测试是一种广泛的测试方法,专注于模拟应用程序中的用户交互以确保它们正常工作。
虽然本系列文章前几部分中的测试侧重于验证应用程序的各个构建块是否正常工作,但端到端测试可确保用户对应用程序的体验符合你的预期。
例如,端到端测试可能会检查以下内容:
- 如果用户在未登录的情况下导航到主页,他们是否会被重定向到登录页面?
- 如果用户通过 UI 删除一条记录,其 HTML 元素是否会消失?
- 用户是否可以在不填写电子邮件字段的情况下提交登录表单?
端到端测试如此有用之处在于,它不仅验证技术堆栈特定部分的行为,还确保所有部分都按预期协同工作。这些测试不是专门针对前端客户端或后端 API 编写的,而是同时使用两者,并像测试运行器是用户一样行事。
有了端到端测试的总体概念,你现在可以开始设置测试环境了。
您将使用的技术
先决条件
假定知识
在完成以下步骤时,拥有以下内容会有所帮助
- JavaScript 或 TypeScript 基础知识
- Prisma Client 及其基本功能的知识
- 对 Docker 的基本了解
- 一些测试框架经验
开发环境
要跟随提供的示例,您需要具备
本系列大量使用了这个 GitHub 仓库。请务必克隆该仓库。
克隆存储库
在您的终端中,进入您存储项目的目录。在该目录中运行以下命令
上面的命令会将项目克隆到一个名为 testing_mono_repo 的文件夹中。该仓库的默认分支是 main。
克隆仓库后,需要执行几个步骤来设置项目。
首先,导航到项目并安装 node_modules
接下来,在项目根目录创建一个 .env 文件
将以下变量添加到该新文件
在 .env 文件中,添加了以下变量:
API_SECRET:提供一个由身份验证服务用于加密密码的密钥。在实际应用程序中,此值应替换为包含数字和字母字符的较长随机字符串。DATABASE_URL:包含你的数据库 URL。VITE_API_URL:Express API 的 URL 位置。
查看仓库
如上所述,与本系列前几部分不同,你将在本文中使用的仓库是一个 pnpm monorepo,它包含两个独立的应用程序。
下面是项目的文件结构:
backend 文件夹包含 Express API 及其集成测试和单元测试。这个项目与本系列前几节中开发的 API 相同。
frontend 文件夹包含一个新的前端 React 应用程序。该应用程序已完成,在本系列中不会进行修改。
prisma 和 scripts 文件夹包含与本系列前几篇文章相同的文件。prisma/ 包含 schema.prisma 文件,scripts/ 包含帮助运行和设置测试环境的 .sh 脚本。
其余文件定义了包配置、Docker 容器和 pnpm 工作区。
如果你查看 package.json,你会在 scripts 部分看到以下内容:
这些是可以在 pnpm monorepo 中运行的命令。这里的命令主要使用 pnpm 来运行 backend/package.json 和 frontend/package.json 中定义的命令。
从项目根目录运行以下命令以启动应用程序:
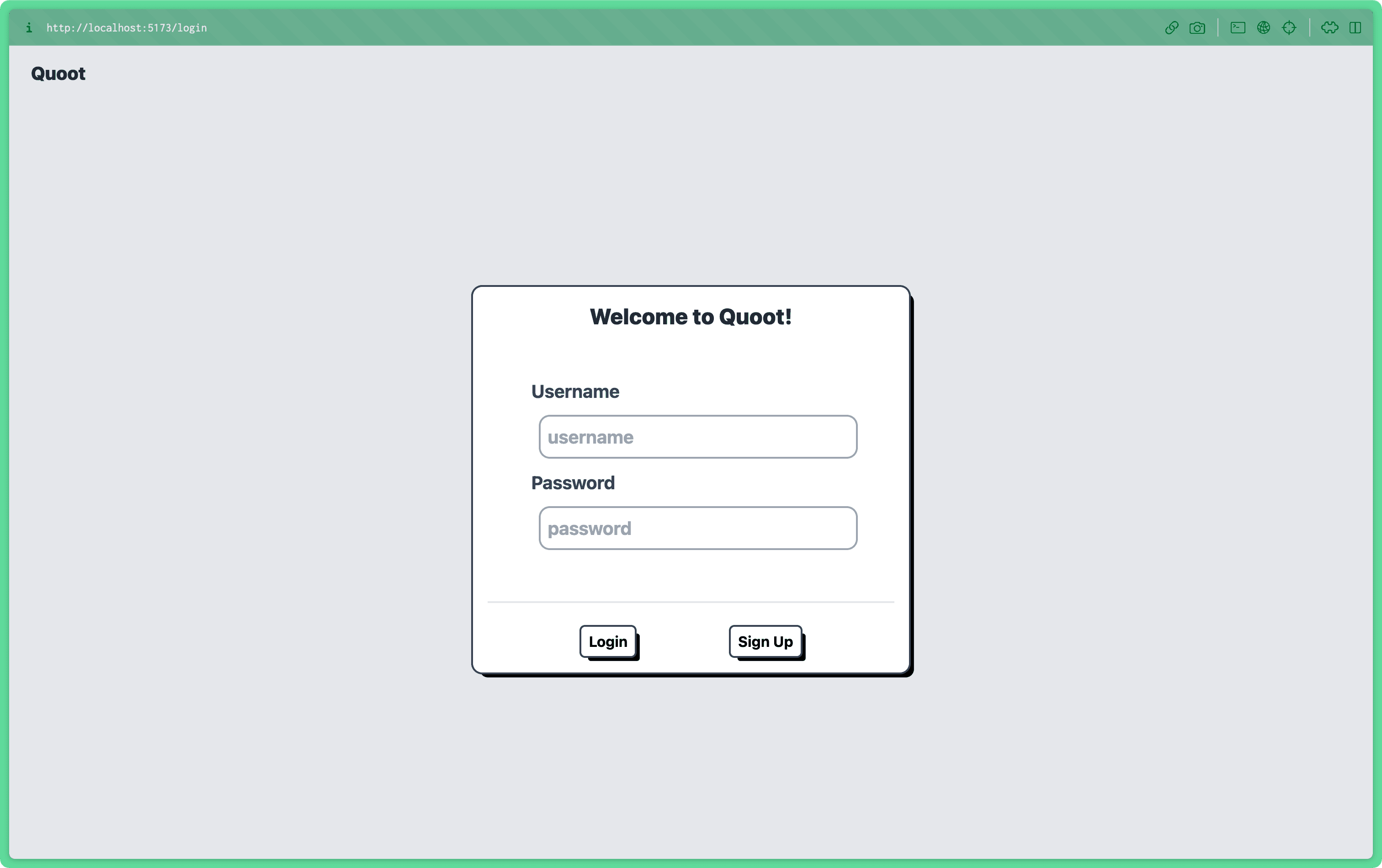
如果你随后导航到 https://:5173,应该会看到应用程序的登录页面:

接下来,你将开始设置端到端测试及其测试环境。
设置端到端测试项目
要开始设置端到端测试,你将在 monorepo 中设置一个新项目,其中包含所有端到端测试代码。
注意:你的端到端测试及其相关代码位于 monorepo 中的一个独立项目,因为这些测试不属于前端或后端项目。它们是独立的实体,并与这两个项目进行交互。
此过程的第一步是为你的项目创建一个新文件夹。
在 monorepo 根目录中添加一个名为 e2e 的新文件夹:
在该新目录中,你需要使用以下命令初始化 pnpm:
此命令将创建一个 package.json 文件,其中包含一个初始配置,包括一个名为 'e2e' 的 name 字段。此名称将是 pnpm 用于定义项目工作区的名称。
在 monorepo 根目录中,打开 pnpm-workspace.yaml 文件并添加以下内容:
你将编写端到端测试的项目现在已在你的 pnpm monorepo 中注册,你已准备好开始设置测试库。
安装并初始化 Playwright
在本文中,你将使用 Playwright 来运行你的端到端测试。
注意:为什么选择 Playwright 而不是 Cypress 或其他更成熟的工具?Playwright 具有一些非常酷的功能,本文稍后将重点介绍,这些功能使 Playwright 在此特定用例中脱颖而出。
首先,在 e2e 目录中安装 playwright:
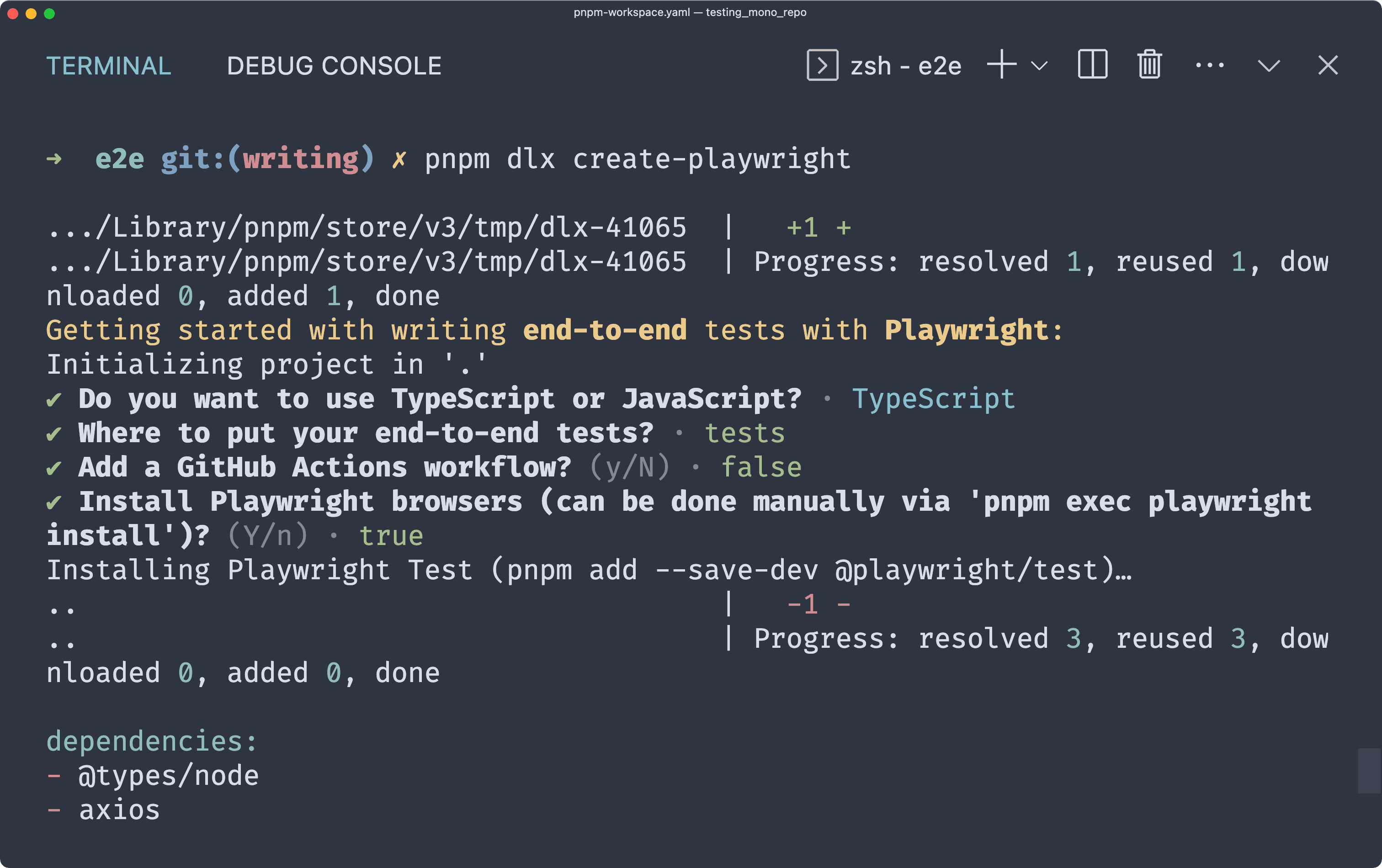
运行上述命令后,系统会询问你一系列有关项目的问题。通过点击 回车,对每个选项都使用默认值。

请注意,选择了“typescript”、“tests”和“true”以及“true”选项。
注意:此过程的安装步骤可能需要一段时间,因为 Playwright 会安装多个浏览器(你的测试将在其中运行)的二进制文件。
此配置设置了项目的总体结构,但它也包含了一些你不需要的文件。
通过运行以下命令删除不需要的文件:
注意:你删除的文件只是示例文件,用于向你展示测试应该放在哪里以及如何编写。
接下来,由于此项目将使用 TypeScript 编写,请在此文件夹中初始化 TypeScript:
至此,你已准备好在此项目中编写 TypeScript 并访问 Playwright 提供的工具。下一步是配置 Playwright 并编写一个启动脚本,该脚本将为你的测试启动数据库、前端和后端。
设置测试环境
运行端到端测试需要两个主要事项:
- 配置 Playwright 以在测试运行时自动启动前端和后端服务器。
- 添加一个 shell 脚本,用于在运行端到端测试之前启动测试数据库。
这些步骤的目标是提供一种运行单个命令的方法,以启动数据库,等待数据库上线,启动前端和后端项目的开发服务器,最后运行端到端测试。
配置 Playwright
当你初始化 Playwright 时,在 e2e 文件夹中生成了一个名为 playwright.config.ts 的新文件。在该文件的最底部,你会发现一个名为 webServer 的注释掉的配置选项。
此配置选项允许你提供一个对象(或一个对象数组),其中包含在运行测试之前启动 Web 服务器的命令。它还允许你为每个对象提供一个端口号,Playwright 将使用该端口号等待该端口上的服务器变为可访问,然后才开始测试。
你将使用此选项来配置 Playwright 以启动你的后端和前端项目。
在 playwright.config.ts 中,取消注释该部分并添加以下内容:
对于上述配置中的每个命令,都使用 pnpm 来运行前端和后端项目中相应的 dev 脚本,并使用 --filter 标志。这些脚本在每个项目的 package.json 文件中定义。
注意:有关如何在 pnpm 中运行命令的信息,请查阅其文档。
每个对象都有一个设置为 true 的 reuseExistingServer 键。这让 Playwright 知道,如果服务器在运行测试之前已启动,则应重用正在运行的服务器。
编写启动脚本
现在 Playwright 本身已配置为启动开发服务器,你还需要一种方法来通过单个命令启动测试数据库和 Playwright 的测试运行器。
你将采用的方法与本系列上一篇文章中编写的脚本非常相似,该脚本用于在运行集成测试之前启动数据库。
转到 monorepo 根目录下的 scripts/ 文件夹,并创建一个名为 run-e2e.sh 的新文件。
此文件将是你的启动脚本的编写位置。
注意:查看
scripts/run-integration.sh以查看上一篇文章中编写的启动脚本。
此文件首先需要可执行,这将允许你通过终端运行该文件。
将以下内容添加到 run-e2e.sh 的最顶部:
注意:此行被称为 shebang 行,用于将 bash 设置为执行命令的默认 shell。
然后,从 monorepo 的根目录运行以下命令,将文件标记为文件系统中的可执行文件:
现在文件可执行了,你将开始编写实际的启动脚本。
添加以下行以运行本系列上一篇文章中编写的数据库启动脚本:
此脚本将根据项目根目录下的 docker-compose.yml 文件启动一个 Docker 容器。然后,它将等待数据库变为可用,并运行 prisma migrate dev,然后才允许脚本继续。
数据库启动后,脚本最后需要运行端到端测试。
将以下内容添加到 run-e2e.sh 的末尾:
上面添加的行运行 npx playwright test,它调用测试运行器。如果向调用此脚本的命令提供了任何参数,则脚本假定测试应以有头模式运行,由 --headed 参数表示。这将导致你的端到端测试在实际浏览器中运行。
最后,在脚本的末尾,运行 npx playwright show-report,它会启动一个本地开发服务器,其中包含一个显示测试结果的网页。
脚本完成后,最后一步是配置运行它的方法。
在 e2e 文件夹中的 package.json 中,将以下内容添加到 scripts 部分:
由于 prisma 不在此目录中,你还需要在此 package.json 文件中指定 Prisma schema 的位置:
这允许你在终端导航到 e2e 文件夹时运行端到端测试。
为了使其更简单,转到 monorepo 根目录下的 package.json 文件,并在 scripts 部分添加以下内容:
现在你可以从项目根目录运行端到端测试了。
假设你的终端当前位于 e2e 文件夹中,以下命令将导航到项目根目录并运行你的测试脚本:

测试报告应该是空的。没有测试!
编写端到端测试
Playwright 已配置完毕,你的测试环境已准备就绪!现在你将开始为应用程序编写端到端测试。
要测试什么
在本文中,你将为应用程序的所有身份验证工作流编写端到端测试。
注意:GitHub 仓库的
e2e-tests分支包含用于整个应用程序的完整端到端测试套件。
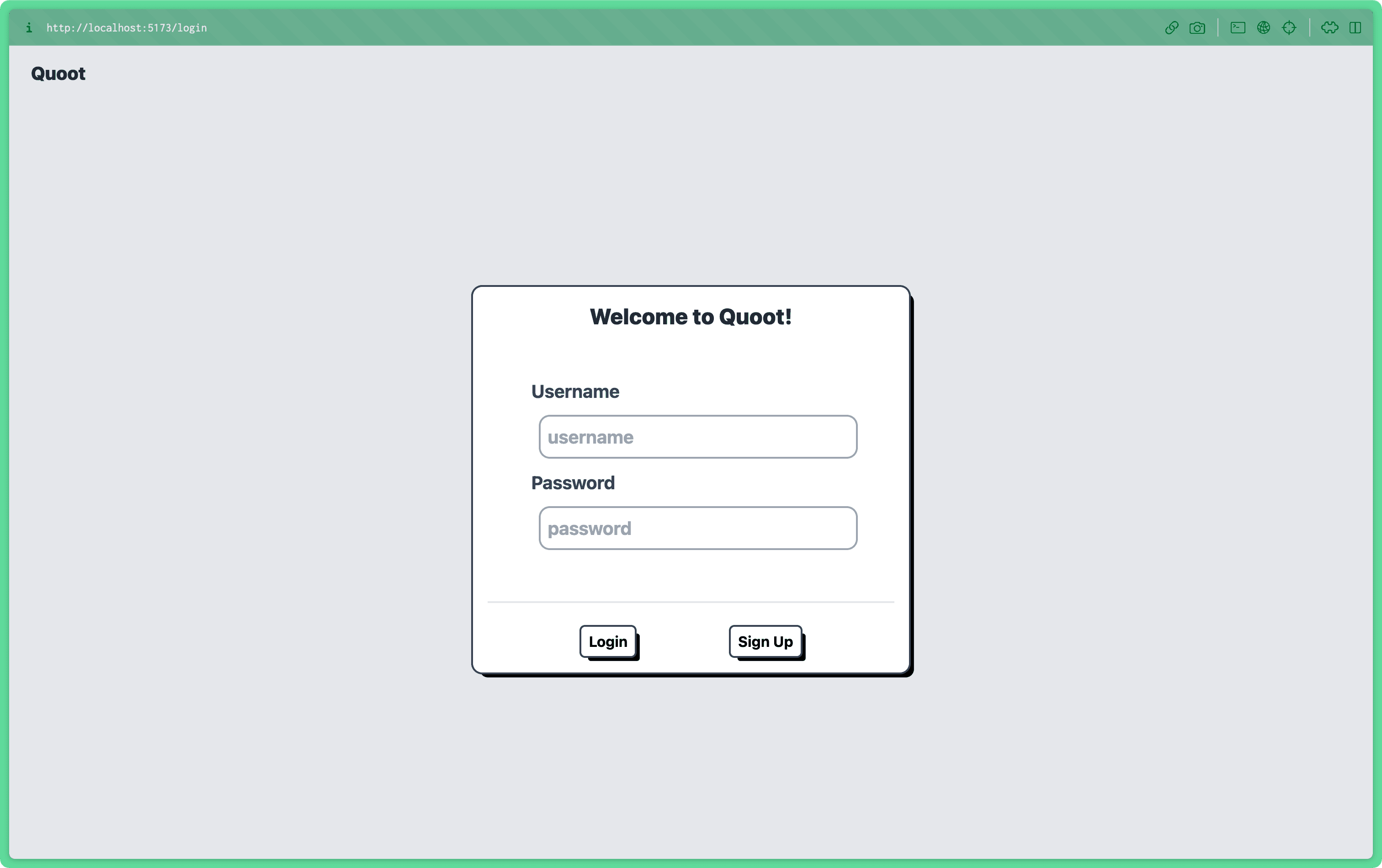
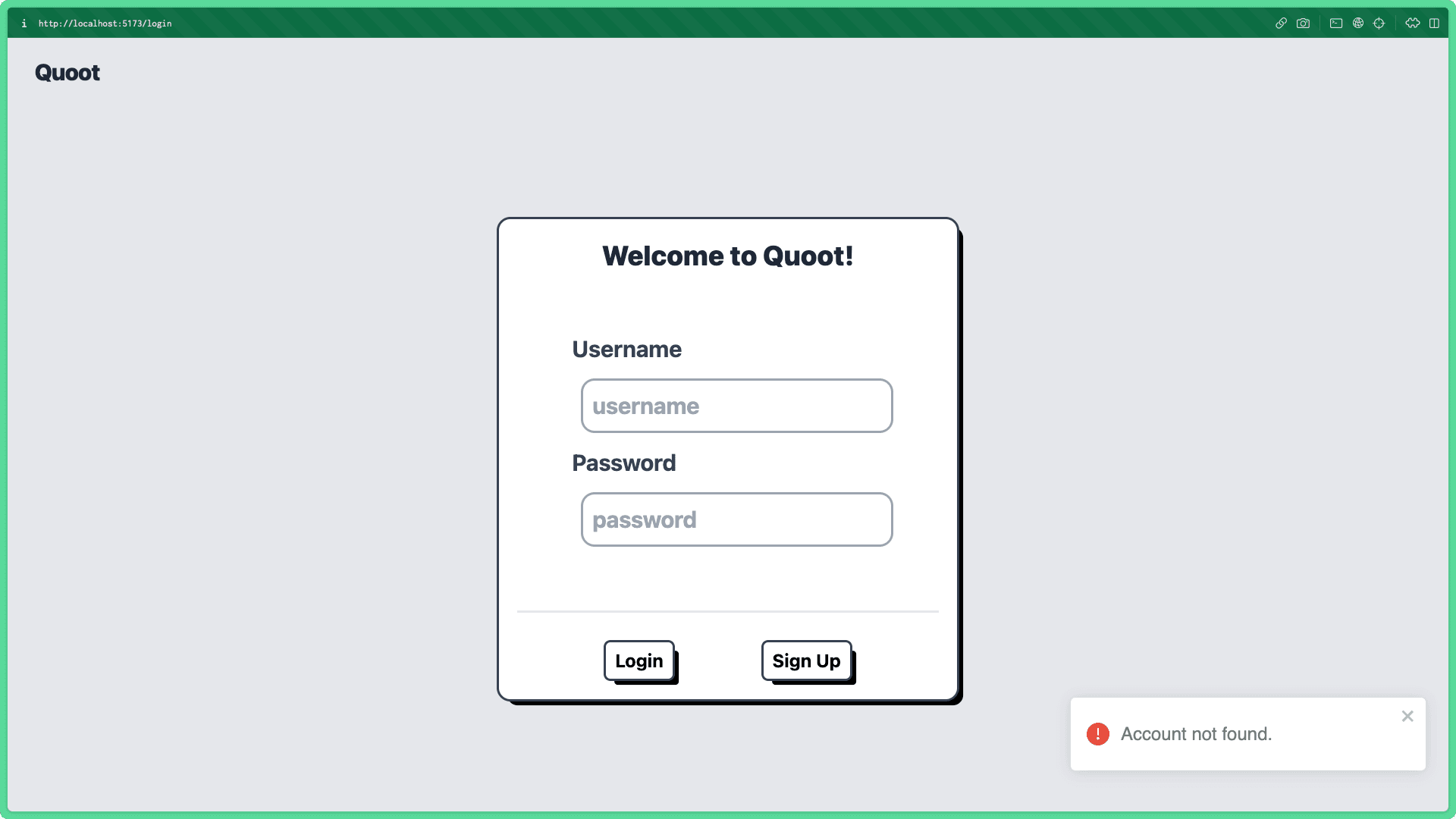
请记住,端到端测试侧重于测试用户可能采取的应用程序工作流。看看你将为其编写测试的登录页面:

尽管可能不立即显而易见,但你可以测试许多用户可能在身份验证方面遇到的场景。
例如,用户应该:
- ... 如果在未登录时尝试访问主页,则会被重定向到登录页面。
- ... 成功创建帐户后被重定向到主页。
- ... 成功登录后被重定向到主页。
- ... 登录尝试不成功时收到警告。
- ... 尝试使用现有用户名注册时收到警告。
- ... 提交空表单时收到警告。
- ... 退出时返回登录页面。
在本文中,你将仅测试其中一些场景,以保持篇幅适中。具体来说,你将涵盖本文中的以下场景。
用户应该:
- ... 如果在未登录时尝试访问主页,则会被重定向到登录页面。
- ... 成功创建帐户后被重定向到主页。
- ... 成功登录后被重定向到主页。
- ... 登录尝试不成功时收到警告。
- ... 提交空表单时收到警告。
注意:这些场景将涵盖我们希望在本文中传达的所有主要概念。我们也鼓励你尝试自己为其他场景编写测试!
明确目标后,你现在将开始编写测试。
示例测试
Playwright 提供了一个庞大的辅助函数和工具库,让你能够非常直观地测试你的应用程序。
以下是针对一个假设应用程序的示例测试,该应用程序允许你向留言板发布消息:
上面的测试验证了当你发布消息时,它会自动显示在网页上。
为了实现这一点,测试必须遵循用户实现所需结果的流程。更具体地说,测试必须:
- 使用测试帐户登录。
- 提交一个帖子。
- 验证帖子是否显示在网页上。
你可能已经注意到,许多这些步骤,例如登录,最终可能会被重复很多次。尤其是在包含数十个(甚至更多)需要登录用户的测试套件中。
为了避免在每个测试中重复指令集,你将使用两个概念,允许你将这些指令分组为可重用块。这些是页面和夹具。
页面
首先,你将为登录页面设置一个 页面。这本质上只是一个辅助类,它将各种网页交互集分组到类的各个成员函数中,这些函数最终将由夹具和你的测试本身使用。
在 e2e/tests 文件夹中创建一个名为 pages 的新文件夹。
在该文件夹中,创建一个名为 login.page.ts 的新文件。
你将在此处定义描述登录页面的类。
在文件顶部,导入 Playwright 提供的 Page 类型:
此辅助类型描述了 Playwright 中所有测试可用的一个名为 page 的夹具。 page 对象表示浏览器中的单个选项卡。你正在编写的类将在其构造函数中需要此 page 对象,以便它可以与浏览器页面交互。
在 login.page.ts 中,添加并导出名为 LoginPage 的类,其构造函数接受类型为 Page 的 page 参数:
通过访问浏览器页面,你现在可以定义此页面特定的可重用交互。
首先,添加一个名为 goto 的成员函数,该函数导航到应用程序的 /login 页面:
注意:有关
page对象可用函数的信息,请查阅 Playwright 的文档。
接下来,添加第二个函数,用于填写登录表单:
对于本教程,登录页面只需要这些可重用的指令集。
接下来,你将使用夹具将此 LoginPage 类的一个实例暴露给每个测试。
夹具
回想一下上面显示的示例测试:
这里,page 对象从 test 函数回调函数的参数中解构。这与上一节中引用的 Playwright 提供的 夹具 相同。
Playwright 提供了一个 API,允许你扩展现有的 test 函数以提供自定义夹具。在本节中,你将编写一个夹具,允许你为每个测试提供 LoginPage 类。
登录页面夹具
从 monorepo 的根目录开始,在 e2e/tests 中创建一个名为 fixtures 的新文件夹。
然后,在该新文件夹中创建一个名为 auth.fixture.ts 的文件。
在该文件的最顶部,使用名称 base 从 Playwright 导入 test 函数:
此处导入的变量是默认的 test 函数,你将使用自定义夹具对其进行扩展。但是,在扩展此函数之前,你需要定义一个 type 来描述你将添加的夹具。
添加以下内容以描述一个名为 loginPage 的夹具,该夹具为你的测试提供 LoginPage 类的实例:
你现在可以使用该类型来扩展 test 函数的类型。
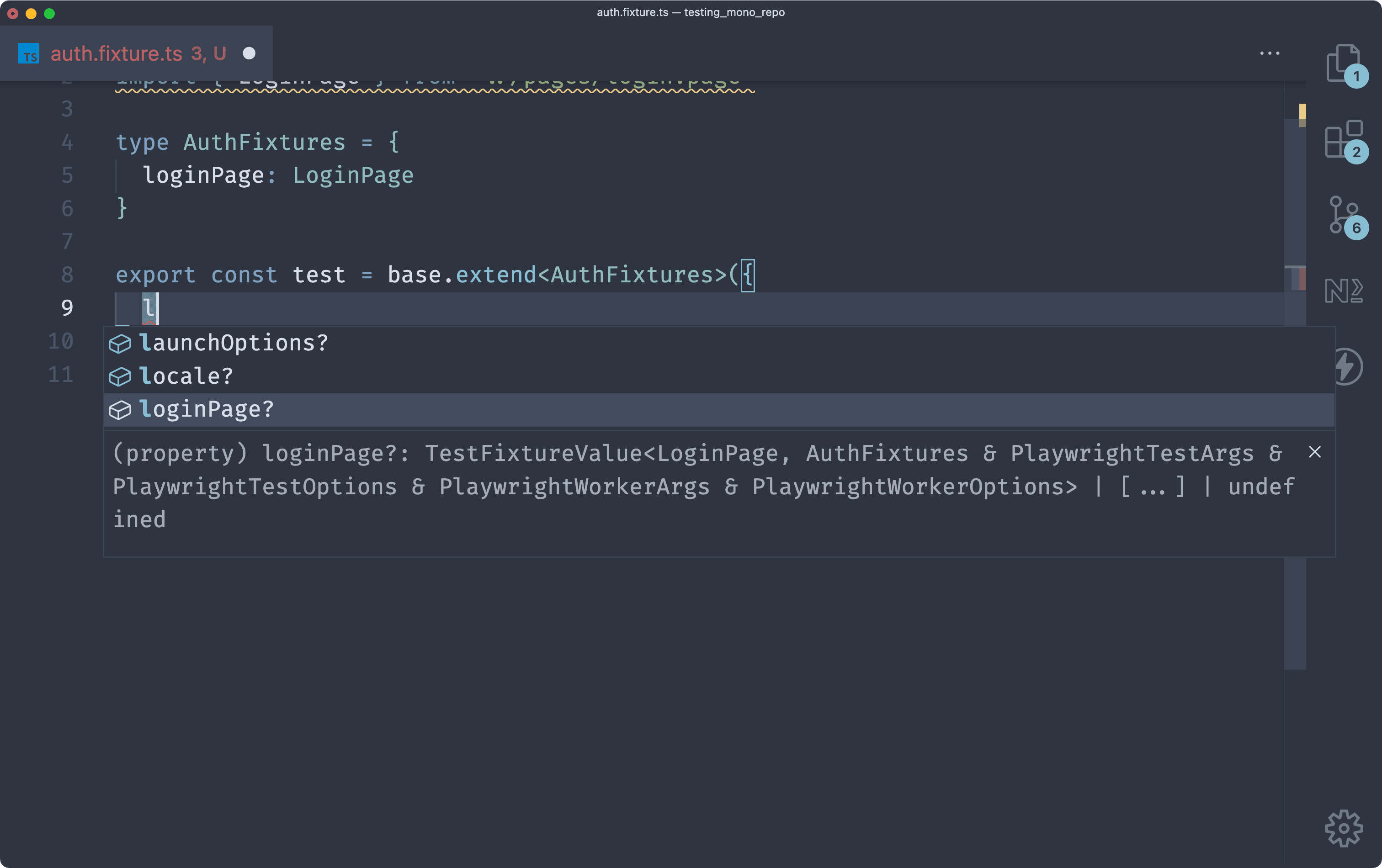
在 base.extend 函数的对象参数中,你现在会发现 IntelliSense 描述了一个 loginPage 属性。

此属性是你定义新的 自定义夹具 的位置。该值将是一个带有两个参数的异步函数:
- 一个包含所有可用于
test函数的夹具的对象。 - 一个
use函数,它期望LoginPage的实例作为其唯一参数。此函数向所有测试提供LoginPage类的实例。
此函数的主体应该使用 page 夹具实例化 LoginPage 类。然后它应该调用实例化类的 goto 函数。这将导致登录页面成为浏览器中使用 loginPage 夹具时浏览器的起始点。最后,应该调用 use 函数,并将 loginPage 变量作为其输入,从而向使用新夹具的测试提供实例。
以下更新实现了上述更改:
这里要做的最后一件事是导出名为 expect 的函数,该函数由 Playwright 提供,允许你为测试设置预期。这将使你能够轻松地从同一位置导入 test 和 expect。
将 expect 导出添加到文件底部:
你的第一个自定义夹具已完成,并可在测试中使用!但是在此之前,你的测试套件还需要一个在测试数据库中存在的用户来验证身份验证功能是否正常工作。为此,你需要添加更多夹具来处理:
- 为每个测试生成唯一的登录凭据。
- 为每个测试创建一个测试帐户。
- 提供对测试上下文本地存储数据的访问。
- 清理每个测试之间的数据。
用户凭据夹具
首先创建一个夹具来生成每个测试唯一的登录凭据。
在 e2e/fixtures/auth.fixture.ts 中,在导入语句下方添加一个名为 UserDetails 的 type,其中包含 username 和 password 属性:
在 AuthFixtures 类型中使用此类型来描述一个新的 user_credentials 属性:
你的 test 对象现在可以处理 user_credentials 夹具。此夹具将执行三件事:
- 生成一个随机用户名和密码。
- 为每个测试提供一个包含用户名和密码的对象。
- 使用 Prisma 从数据库中删除所有具有生成用户名的用户。
该夹具将使用 Faker 生成随机数据,因此你首先需要在 e2e 文件夹中安装 Faker 库:
此夹具中生成的凭据通常用于通过 UI 创建新帐户。为避免在测试数据库中留下过时数据,你需要一种方法来清理测试之间的这些帐户。
Playwright 的一个很酷的部分是它在 Node 运行时中运行,这意味着你可以在测试和夹具中使用 Prisma Client 与数据库进行交互。你将利用这一点来清理测试帐户。
在 e2e/tests 中创建一个名为 helpers 的新文件夹,并添加一个名为 prisma.ts 的文件。导航回 monorepo 的根目录并运行以下命令:
在新文件中,导入 PrismaClient 并导出实例化的客户端:
在 auth.fixture.ts 文件顶部导入 prisma 和 faker:
你现在拥有编写 user_credentials 夹具所需的所有工具。
将以下内容添加到 test 对象的夹具集中,以定义生成、提供和清理测试凭据的夹具:
注意:这里使用 Prisma 删除生成的用户,以防凭据被用于创建数据。这将在每个测试结束时运行。
你现在可以在测试中使用此夹具来获取一组唯一的凭据。这些凭据尚未以任何方式与数据库中的用户关联。
帐户夹具
为了让你的测试能够访问真实用户,你将创建另一个名为 account 的夹具,该夹具使用生成的凭据创建新帐户,并将这些详细信息提供给测试。
此夹具将需要你的自定义 user_credentials 夹具。它将使用凭据填写注册表单,并使用唯一的凭据提交表单。
此夹具将提供给测试的数据是一个包含新用户的用户名和密码的对象。
在 AuthFixtures 类型中添加一个名为 account 的新行,其类型为 UserDetails:
然后将以下夹具添加到 test 对象中:
在测试中使用此夹具将为你提供数据库中存在的用户的凭据。在测试结束时,用户将被删除,因为此夹具需要 user_credentials 夹具,从而触发清理 Prisma 查询。
本地存储夹具
你需要对应用程序进行身份验证测试的最后一个夹具应该允许你访问测试浏览器的本地存储数据。
当用户登录应用程序时,他们的信息和身份验证令牌存储在本地存储中。你的测试需要读取该数据以确保数据成功存储。
注意:可以直接从测试中访问此数据(相当繁琐)。创建一个夹具来提供此数据只是使数据更易于访问。
在 e2e/tests/helpers 文件夹中,创建一个名为 LocalStorage.ts 的新文件。
在该文件中,导入 Playwright 提供的 BrowserContext 类型:
为了提供本地存储访问,你将把另一个名为 context 的夹具包装在一个类中。此过程将类似于你之前编写的包装 page 夹具的类。
将以下代码片段添加到 LocalStorage.ts 文件中:
在此类中,添加一个 getter 函数,该函数使用 context 夹具的 storageState 函数来访问在 https://:5173 运行的站点的浏览器上下文的本地存储数据。
注意:查阅 Playwright 关于
context对象的文档,以更好地理解上述代码。
此类别为你提供了一种轻松访问本地存储的方法,但是,数据仍需要通过夹具提供给你的测试。
回到 auth.fixtures.ts 中,导入 LocalStorage 类:
接下来,向 AuthFixtures 类型添加另一个名为 storage 的属性,其类型为 LocalStorage:
最后,添加一个新的夹具,该夹具使用 page 夹具的 context 实例化 LocalStorage 类,并使用 use 函数将其提供给你的测试。
完成此夹具后,你现在已准备好处理下一节中将测试的每个场景。
注意:在 GitHub 仓库的
e2e-tests分支中,你会注意到夹具的设置略有不同。本文中以下几点有所不同,以阐明夹具和页面的作用:
- TypeScript 别名未用于缩短导入 URL。
- 由于本文中只使用了一个夹具文件,因此
base.fixture.ts文件不作为auth.fixture.ts文件共享属性的基础夹具。
测试
你将编写的第一个测试将验证未登录的用户如果尝试访问主页,是否会被重定向到登录屏幕。
验证未经授权的用户是否被重定向到登录屏幕
首先,在 e2e/tests 中创建一个名为 auth.spec.ts 的新文件。
在该文件顶部,从 auth.fixture.ts 文件导入 test 和 expect 变量:
现在你已访问自定义 test 对象,使用它的 describe 函数描述你的测试套件:
此第一个测试不需要使用自定义 loginPage 夹具,因为它不会在登录页面开始。相反,你将使用默认的 page 夹具,尝试访问主页并验证页面是否重定向到登录屏幕。
添加以下测试来实现此目的:
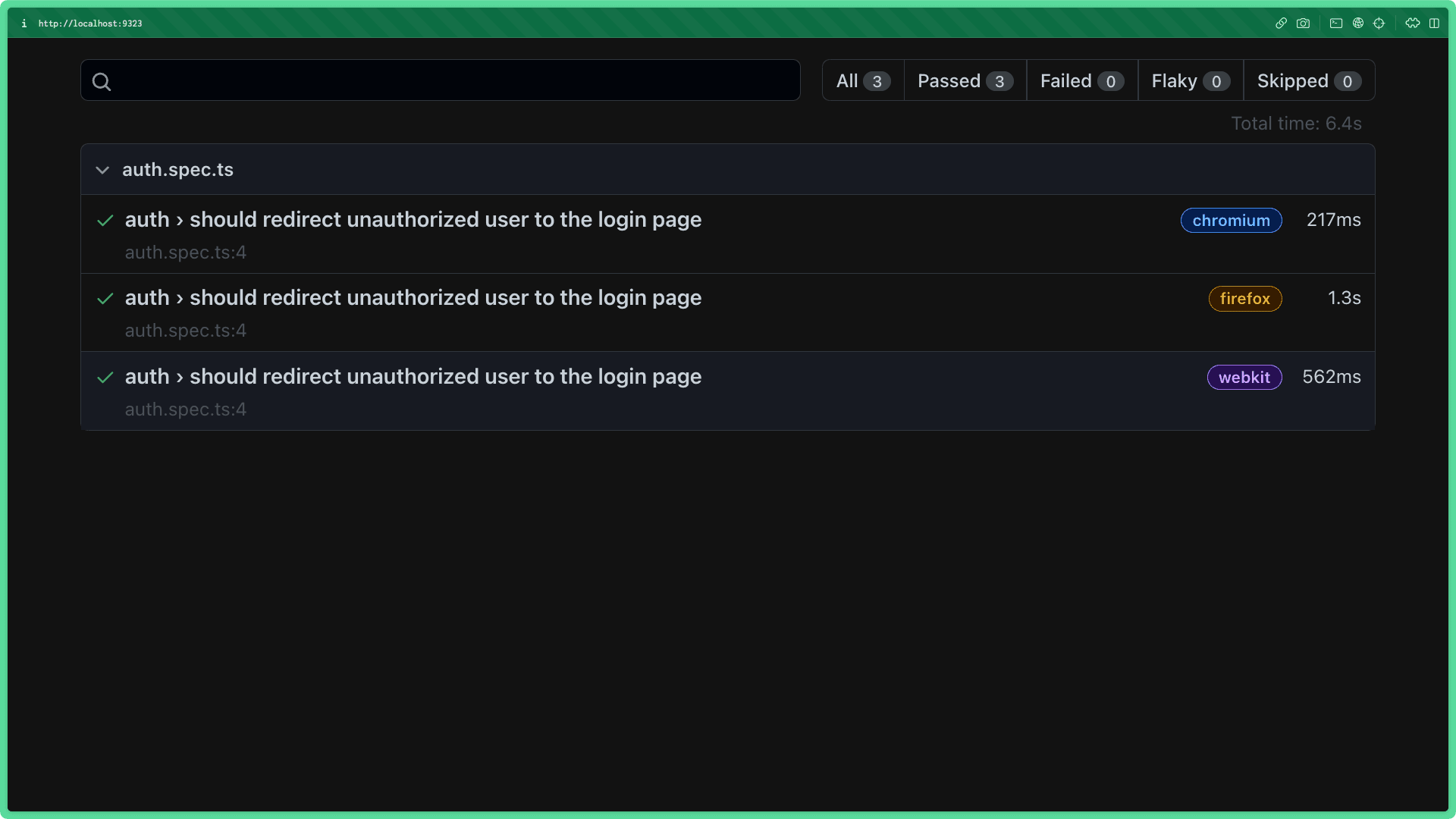
如果你现在运行测试套件,你应该会看到一个成功的测试:

你会看到三行,因为你的测试默认在三个不同的浏览器中运行。
注意:如果你收到包含以下文本的错误:
'browserType.launch: Executable does not exist at ...',请尝试在e2e文件夹中运行npx playwright install。然后再次运行你的测试。如果目标浏览器未下载,则会出现此错误。
验证用户在使用不正确凭据登录时是否收到警告
在应用程序的登录页面上,如果用户尝试使用不正确的凭据登录,屏幕上应弹出一条消息,告知他们存在问题。在此测试中,你将验证该功能是否正常工作。

注意右下角的弹出窗口。
要开始此测试,向测试套件添加一个 test,其中包含 page 和 loginPage 夹具:
注意:由于此测试中包含了
loginPage夹具,因此测试页面将从应用程序的登录页面开始。
接下来,使用 LoginPage 类的 populateForm 函数,使用一组无效的登录凭据填写登录表单:
最后,使用 page 对象的 click 函数点击登录按钮,等待请求完成并验证弹出窗口出现:
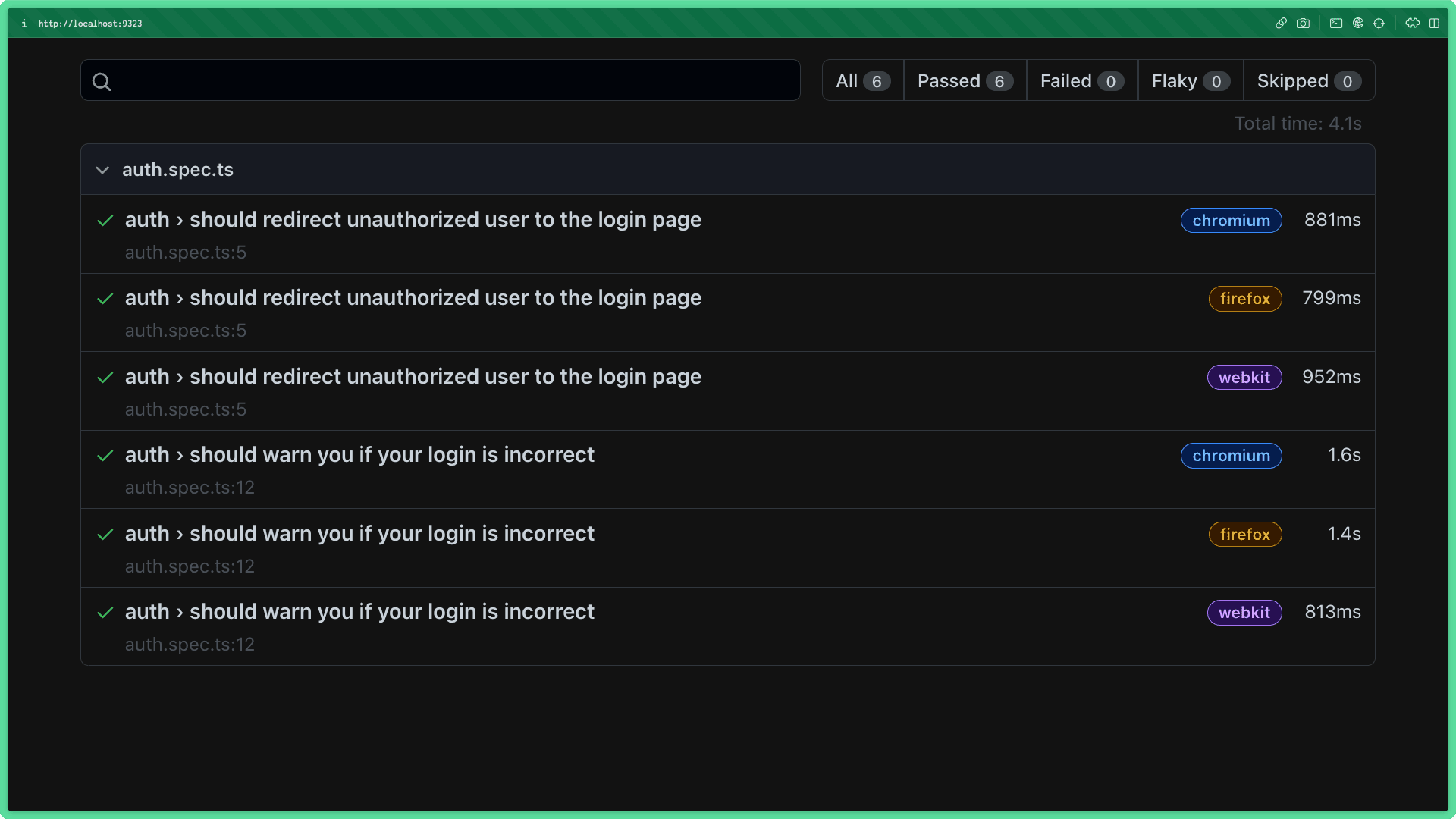
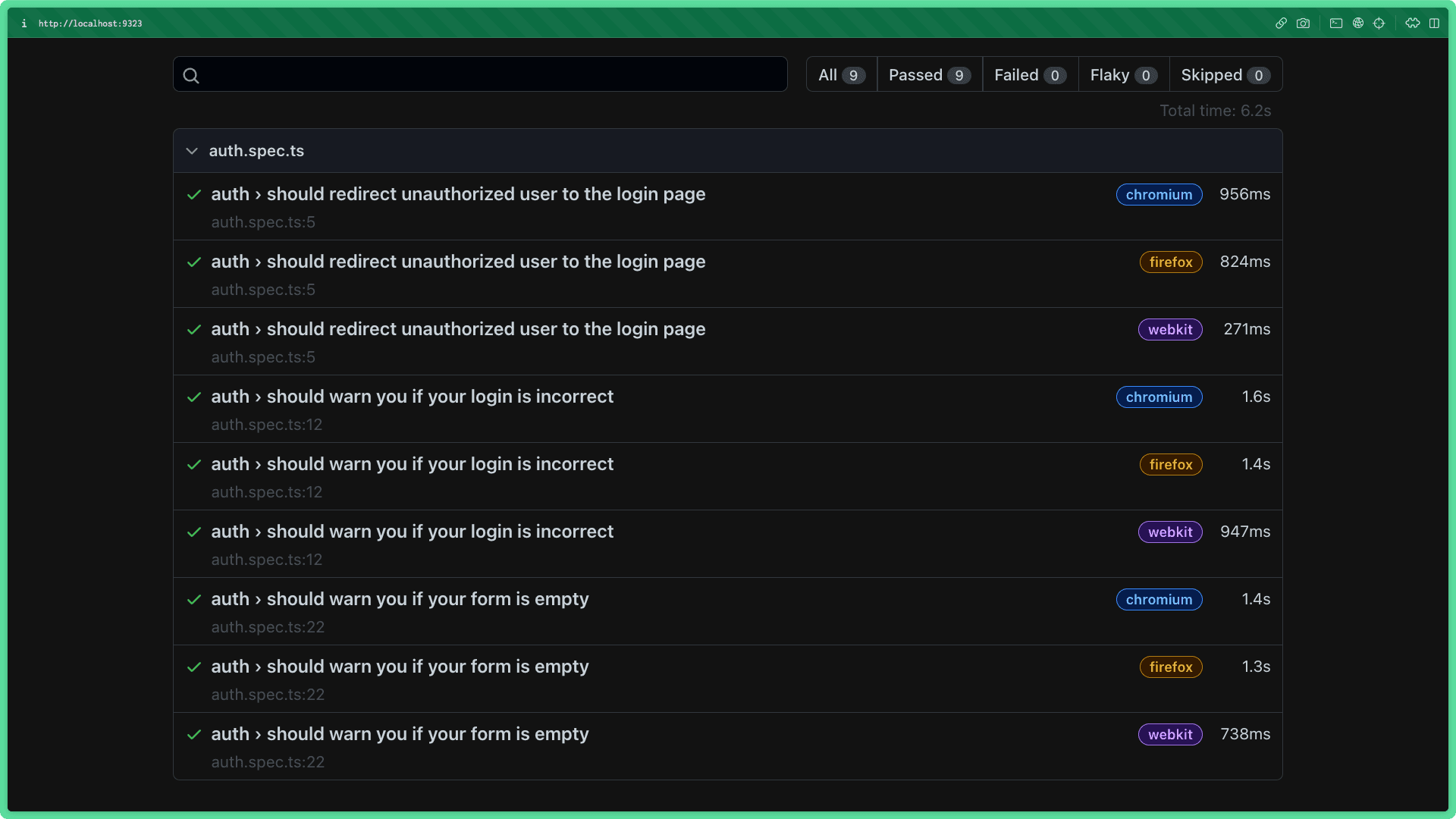
运行端到端测试现在应该显示另一组成功的测试:

验证用户在尝试提交空表单时是否收到警告
此测试将与上一个测试非常相似,它将从登录页面开始并提交登录表单。唯一的区别是表单应该为空,并且错误消息应该包含文本:'请填写用户名和密码'。
添加以下测试以验证显示了预期的错误消息:
注意:在此测试中,
click函数通过loginPage.page属性访问。这样做纯粹是为了消除在变量未使用时发生的 ESLint 警告。
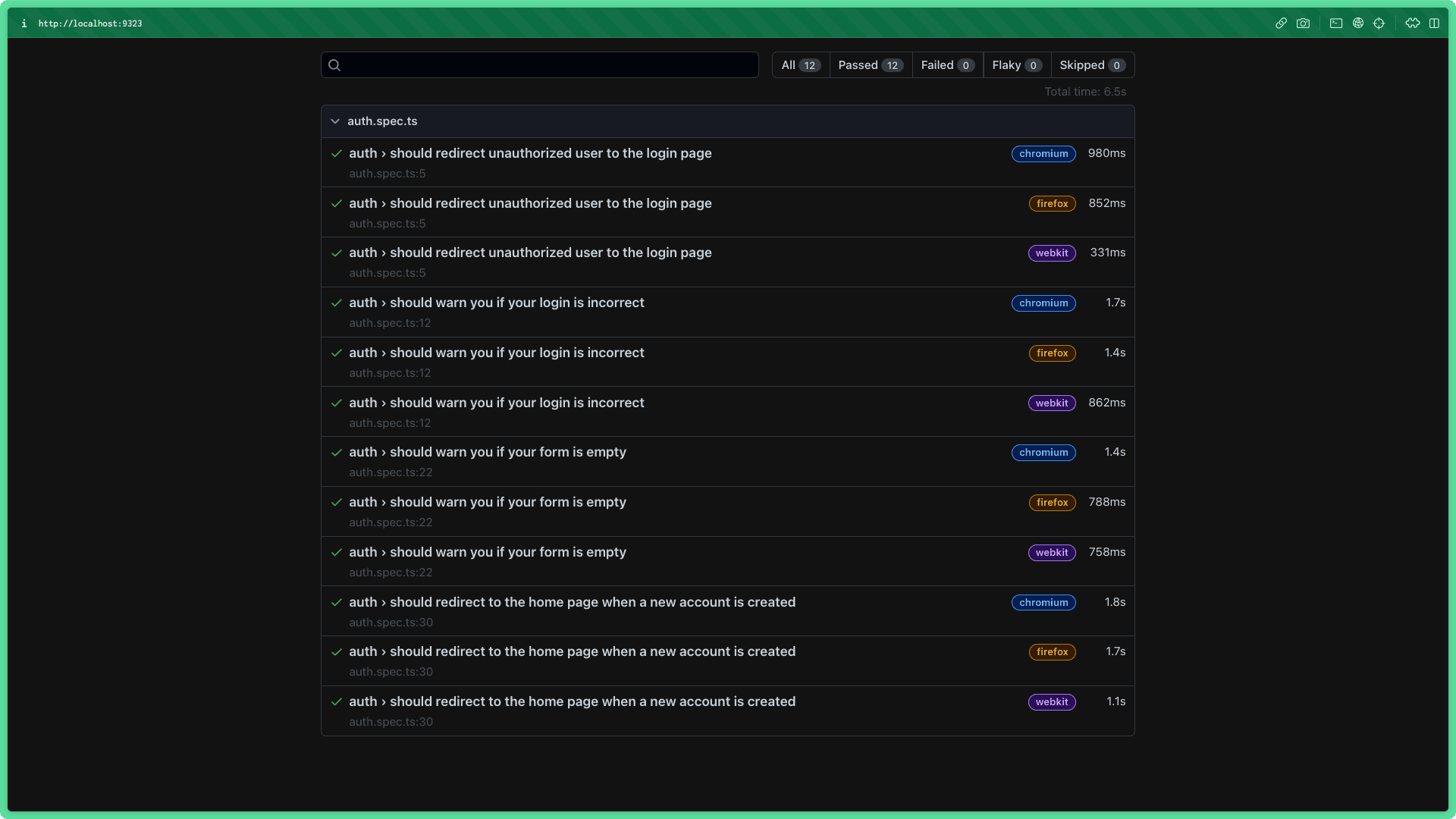
运行端到端测试现在应该显示第三组成功的测试:

验证用户在创建新帐户后是否被定向到主页
到目前为止,你编写的测试都假设用户要么未登录,要么无法登录。
在此测试中,你将验证用户通过注册表单成功创建新帐户后是否被重定向到主页。
向套件添加一个新的测试,该测试拉入 user_credentials、loginPage、storage 和 page 夹具。
此测试首先需要用唯一的凭据填写注册表单。user_credentials 夹具包含此测试的唯一数据,因此你将使用这些值。
添加以下代码片段以填写注册表单并提交它:
此时,测试将填写注册表单并单击注册按钮。发生这种情况时,浏览器应重定向到主页,并且用户详细信息应以名为 'quoots-user' 的键存储在本地存储中。
添加以下内容以验证重定向是否发生以及用户数据是否在本地存储中可用:
如果一切顺利,当你运行时应该会看到第四组成功的测试:

注意:请记住,在此测试期间创建的测试帐户在测试完成后会被清理。要验证这一点,请尝试打开
e2e/tests/helpers/prisma.ts中的查询日志记录,然后再次运行测试以查看清理查询。
验证用户登录后是否被定向到主页
最后一个测试与上一个测试相似,但它假设数据库中已有一个用户帐户。它将登录而不是创建新帐户,并验证用户是否最终到达主页。
由于你需要生成一个新帐户,而不仅仅是一组唯一的凭据,因此此测试应包含 account 夹具而不是 user_credentials 夹具。
此测试的指令集几乎与上一个测试相同,只是不是使用 user_credentials 值,而是使用 account 对象的值来填充登录表单:
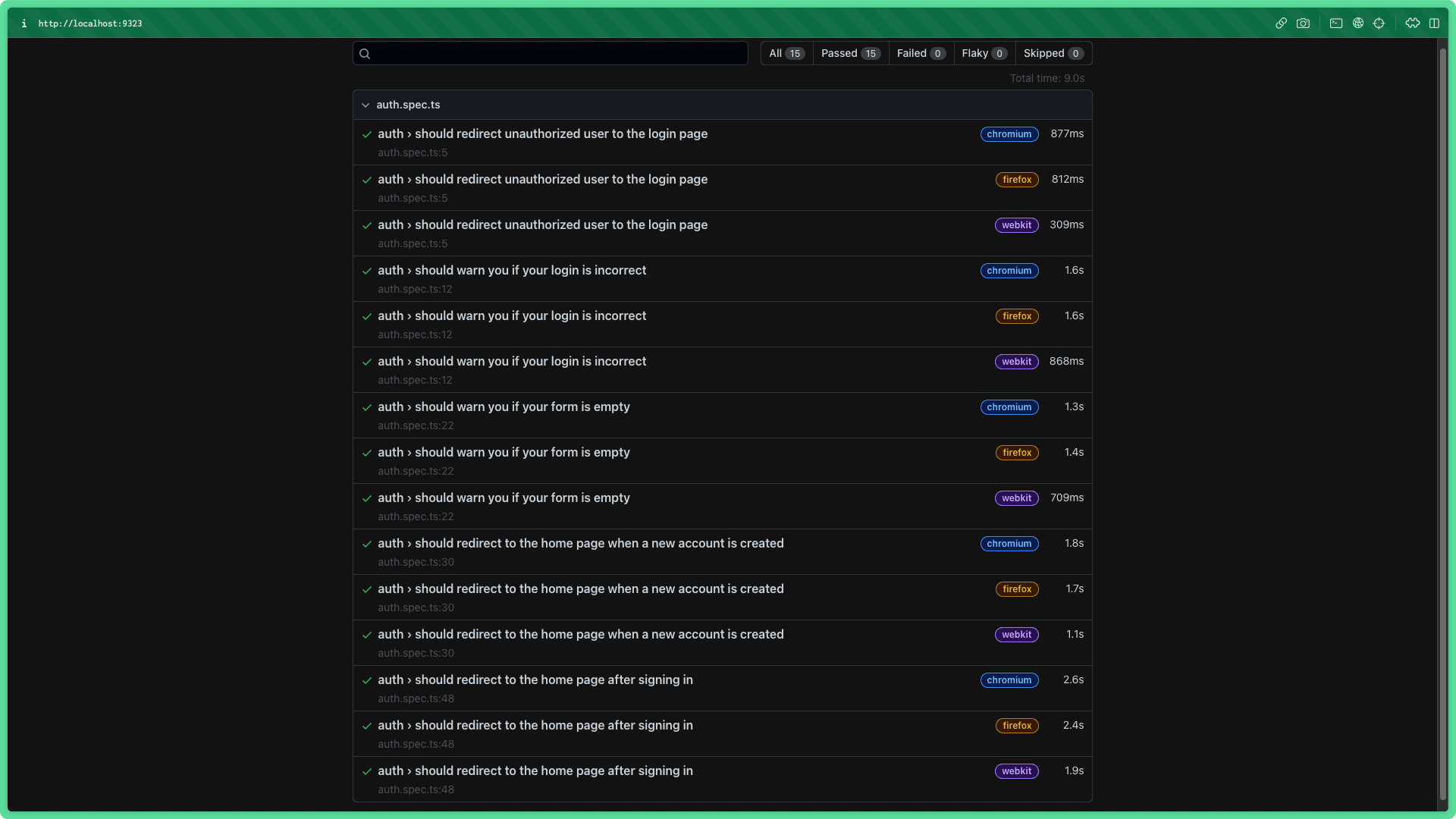
如果你现在运行测试套件,你应该会看到第五组成功的测试:

为什么选择 Playwright?
有大量的工具可以帮助你编写和运行端到端测试。其中许多工具都非常成熟,并且在它们旨在做的事情上做得很好。
那么……为什么本文使用 Playwright,一个相对较新的端到端测试工具,而不是更成熟的工具呢?
Playwright 之所以被选为本文的首选工具,原因有以下几点:
- 易用性
- 可扩展的 API
- 灵活的夹具系统
在本文中,你编写的测试的一个重要方面是夹具的实现,它允许你设置特定于测试的数据并在之后清理这些数据。
由于 Playwright 直观且可扩展的夹具系统,你能够直接在这些夹具中导入和使用 Prisma Client 来在数据库中创建和删除数据。
可扩展性和开发者体验是 Prisma 非常关心的事情。在选择工具时,扩展 Playwright 及其夹具的简单直观体验发挥了重要作用。
注意:这并不是说其他任何工具“不好”。上述观点只是表达 Playwright 在本文提出的特定用例中特别适用。
总结和下一步
端到端测试使你能够自动化原本必须手动完成的测试。通过一系列指令,你可以浏览你的应用程序并确保所需的行为正常工作。
在本文中,你:
- 了解了什么是端到端测试。
- 在 pnpm 中设置了一个项目来存放你的端到端测试。
- 配置并编写了测试环境脚本。
- 创建了夹具和页面以避免测试中的代码重复。
- 编写了一系列测试来验证你的应用程序的身份验证工作流。
本教程涵盖了很多内容!我们鼓励你查看 GitHub 仓库,以查看涵盖整个应用程序的完整端到端测试套件。
在本系列的下一部分也是最后一部分中,你将设置一个 CI/CD 流水线,该流水线在你将更改推送到 GitHub 仓库时运行你的单元测试、集成测试和端到端测试。
不要错过下一篇文章!
订阅 Prisma 新闻通讯