部署到Koyeb
在本指南中,您将设置并部署一个使用 Prisma ORM 和 PostgreSQL 的 Node.js 服务器到 Koyeb。该应用程序公开了一个 REST API,并使用 Prisma Client 来处理从数据库中获取、创建和删除记录。
Koyeb 是一个开发者友好的无服务器平台,用于在全球部署应用程序。该平台允许您通过基于 Git 的部署、TLS 加密、原生自动伸缩、全球边缘网络以及内置的服务网格和发现功能无缝运行 Docker 容器、Web 应用程序和 API。
当使用 Koyeb Git 驱动部署 方法时,每次您将代码更改推送到 GitHub 仓库时,Koyeb 无服务器平台都会自动触发应用程序的新构建和部署。本指南使用后一种方法,即您将代码推送到 GitHub 上应用程序的仓库。
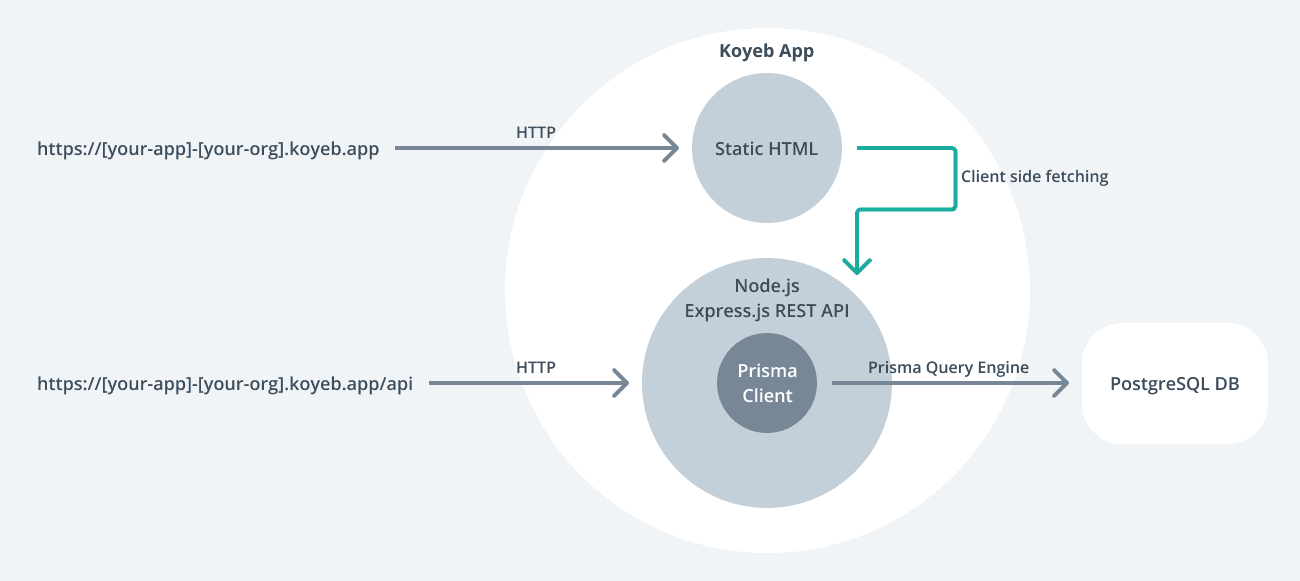
该应用程序包含以下组件
- 后端:使用 Express.js 构建的 Node.js REST API,其资源端点使用 Prisma Client 处理针对 PostgreSQL 数据库(例如托管在 Heroku 上)的数据库操作。
- 前端:用于与 API 交互的静态 HTML 页面。

本指南的重点是展示如何使用 Prisma ORM 将项目部署到 Koyeb。起点将是 Prisma Koyeb 示例,其中包含一个 Express.js 服务器,带有一些预配置的 REST 端点和一个简单的前端。
注意:指南中的各个检查点允许您验证是否正确执行了步骤。
先决条件
- 托管的 PostgreSQL 数据库及其可访问的 URL,例如
postgresql://username:password@your_postgres_db.cloud.com/db_identifier(您可以使用 Supabase,它提供 免费计划)。 - GitHub 帐户,带有一个空公共仓库,我们将用它来推送代码。
- Koyeb 帐户。
- 已安装 Node.js。
Prisma ORM工作流
Prisma ORM 的核心是 Prisma 模式——一种声明性配置,您可以在其中定义数据模型和其他与 Prisma ORM 相关的配置。Prisma 模式也是 Prisma Client 和 Prisma Migrate 的单一事实来源。
在本指南中,您将使用 Prisma Migrate 创建数据库模式。Prisma Migrate 基于 Prisma 模式,通过生成对数据库执行的 .sql 迁移文件来工作。
Migrate 附带两个主要工作流
- 使用
prisma migrate dev在本地开发期间创建和应用迁移 - 使用
prisma migrate deploy将生成的迁移应用到生产环境
为简洁起见,本指南不介绍如何使用 prisma migrate dev 创建迁移。相反,它侧重于生产工作流,并使用示例代码中包含的 Prisma 模式和 SQL 迁移。
您将使用 Koyeb 的 构建步骤 来运行 prisma migrate deploy 命令,以便在应用程序启动之前应用迁移。
要了解有关如何使用 Prisma Migrate 创建迁移的更多信息,请查看 从头开始指南
1. 下载示例并安装依赖项
打开您的终端并导航到您选择的位置。创建将包含应用程序代码的目录并下载示例代码
mkdir prisma-on-koyeb
cd prisma-on-koyeb
curl https://github.com/koyeb/example-prisma/tarball/main/latest | tar xz --strip=1
检查点:执行 tree 命令应显示以下目录和文件
.
├── README.md
├── package.json
├── prisma
│ ├── migrations
│ │ ├── 20210310152103_init
│ │ │ └── migration.sql
│ │ └── migration_lock.toml
│ └── schema.prisma
├── public
│ └── index.html
└── src
└── index.js
5 directories, 8 files
安装依赖项
npm install
2. 初始化 Git 仓库并将应用程序代码推送到 GitHub
在上一步中,您下载了代码。在此步骤中,您将从代码创建仓库,以便将其推送到 GitHub 仓库进行部署。
为此,请从源代码文件夹运行 git init
git init
> Initialized empty Git repository in /Users/edouardb/prisma-on-koyeb/.git/
初始化仓库后,添加并提交文件
git add .
git commit -m 'Initial commit'
检查点:git log -1 应该显示提交
git log -1
commit 895534590fdd260acee6396e2e1c0438d1be7fed (HEAD -> main)
然后,通过添加远程仓库将代码推送到您的 GitHub 仓库
git remote add origin git@github.com:<YOUR_GITHUB_USERNAME>/<YOUR_GITHUB_REPOSITORY_NAME>.git
git push -u origin main
3. 在 Koyeb 上部署应用程序
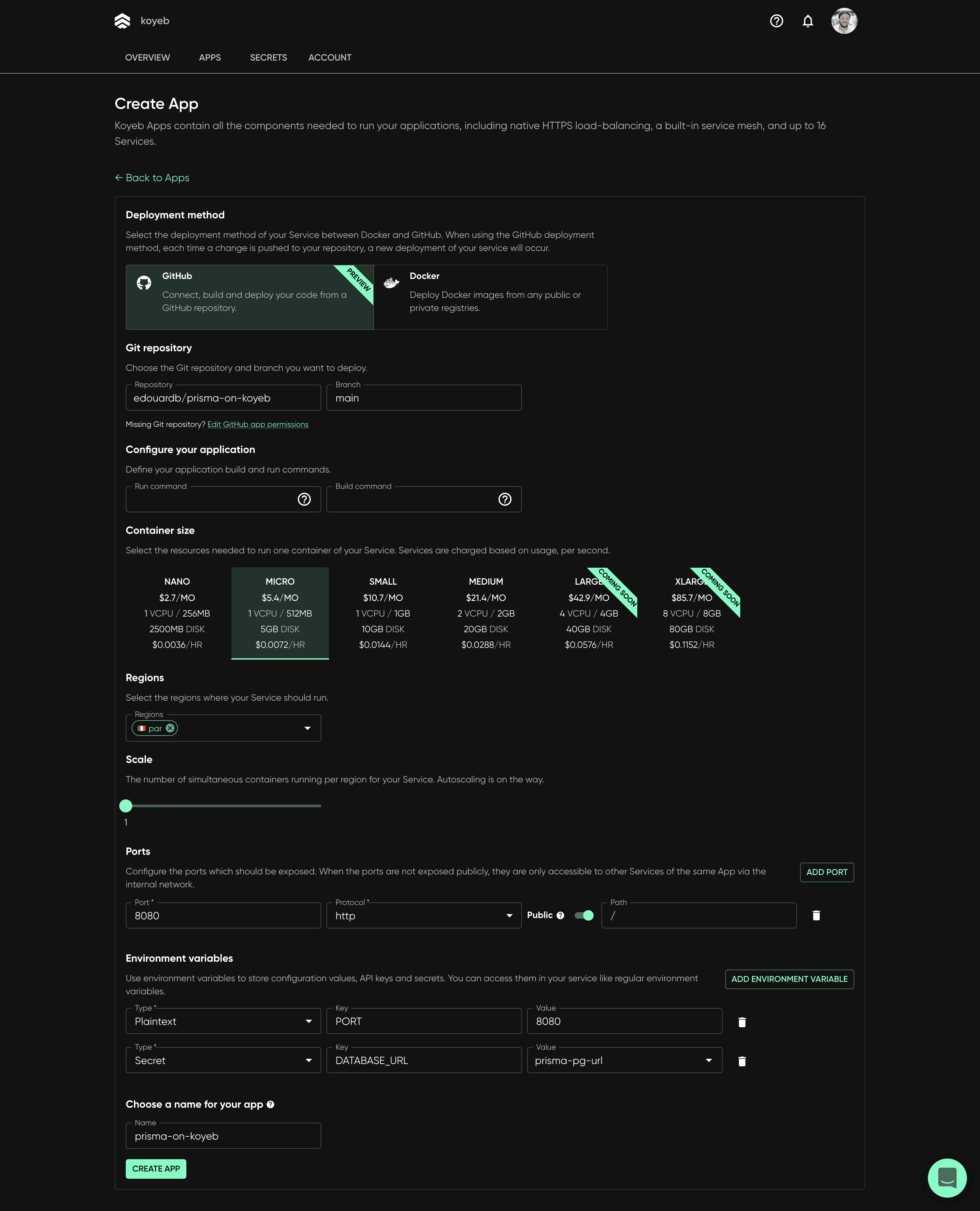
在 Koyeb 控制面板 上,单击 Create App 按钮。
您将进入 Koyeb 应用程序创建页面,其中要求您提供有关要部署的应用程序的信息,例如要使用的部署方法、仓库 URL、要部署的分支、要执行的构建和运行命令。
选择 GitHub 作为部署方法,并选择包含您应用程序的 GitHub 仓库,并将要部署的分支设置为 main。
注意:如果这是您第一次使用 Koyeb,系统将提示您在 GitHub 帐户中安装 Koyeb 应用程序。
在环境变量部分,创建一个类型为 Secret 的新环境变量 DATABASE_URL。在值字段中,单击创建 Secret,将您的 Secret 命名为 prisma-pg-url,并将 PostgreSQL 数据库连接字符串设置为 Secret 值,其格式应如下:postgresql://__USER__:__PASSWORD__@__HOST__/__DATABASE__。Koyeb Secret 允许您安全地存储和检索 API 令牌、数据库连接字符串等敏感信息。它们使您能够通过删除硬编码凭据来保护您的代码,并允许您将环境变量安全地传递给您的应用程序。
最后,为您的应用程序命名并单击 Create App 按钮。
检查点:单击已部署应用程序的屏幕截图以打开已部署的应用程序。页面加载后,单击 Check API status 按钮,该按钮应返回:{"up":true}

恭喜!您已成功将应用程序部署到 Koyeb。
Koyeb 将构建并部署应用程序。您 GitHub 仓库的额外提交将触发 Koyeb 上的新构建和部署。
检查点:构建和部署完成后,您可以通过单击 Koyeb 控制面板中以 koyeb.app 结尾的应用程序 URL 来访问您的应用程序。应用程序页面加载后,单击 Check API status 按钮,该按钮应返回:{"up":true}
4. 测试您部署的应用程序
您可以使用静态前端通过预览 URL 与您部署的 API 进行交互。
在浏览器中打开预览 URL,URL 应类似于:https://APP_NAME-ORG_NAME.koyeb.app。您应该看到以下内容
这些按钮允许您向 REST API 发出请求并查看响应
- 检查 API 状态:将调用 REST API 状态端点,该端点返回
{"up":true}。 - 填充数据:将使用测试
user和post填充数据库。返回创建的用户。 - 加载 Feed:将加载数据库中所有
users及其相关的profiles。
有关 Prisma Client API 的更多信息,请查看 src/index.js 文件中的路由处理程序。
您可以通过单击 Koyeb 控制面板中应用程序服务的 Runtime logs 选项卡来查看应用程序的日志
node-72d14691 stdout > prisma-koyeb@1.0.0 start
node-72d14691 stdout > node src/index.js
node-72d14691 stdout 🚀 Server ready at: https://:8080
node-72d14691 stdout ⭐️ See sample requests: http://pris.ly/e/ts/rest-express#3-using-the-rest-api
Koyeb 特定注意事项
构建
默认情况下,对于使用 Node.js 运行时的应用程序,如果 package.json 包含 build 脚本,Koyeb 会在依赖项安装后自动执行它。在示例中,build 脚本用于运行 prisma generate && prisma migrate deploy && next build。
部署
默认情况下,对于使用 Node.js 运行时的应用程序,如果 package.json 包含 start 脚本,Koyeb 会自动执行它来启动应用程序。在示例中,start 脚本用于运行 node src/index.js。
数据库迁移和部署
在您部署的示例中,迁移在 Koyeb 构建期间使用 prisma migrate deploy 命令应用(如 package.json 中的 build 脚本所定义)。
附加说明
在本指南中,我们保留了区域、实例大小和水平伸缩的预设值。您可以根据需要自定义它们。
注意:“端口”部分用于让 Koyeb 知道您的应用程序正在监听哪个端口,并正确路由传入的 HTTP 请求。创建新应用程序时,默认的
PORT环境变量设置为8080,传入的 HTTP 请求被路由到/路径。如果您的应用程序正在监听另一个端口,您可以定义另一个端口来路由传入的 HTTP 请求。
总结
恭喜!您已成功将带有 Prisma ORM 的 Node.js 应用程序部署到 Koyeb。
您可以在 此 GitHub 仓库 中找到该示例的源代码。
有关 Prisma Client API 的更多信息,请查看 src/index.js 文件中的路由处理程序。