部署到 Heroku
在本指南中,你将设置一个使用 Prisma ORM 和 PostgreSQL 的 Node.js 服务器并将其部署到 Heroku。该应用程序暴露了一个 REST API,并使用 Prisma Client 来处理从数据库中获取、创建和删除记录的操作。
Heroku 是一个云平台即服务 (PaaS)。与流行的无服务器部署模型相比,Heroku 上的应用程序即使没有请求也会持续运行。由于 PostgreSQL 数据库的连接限制,这带来了几个好处。有关更多信息,请查阅通用部署文档
通常,Heroku 与 Git 仓库集成,以便在提交时自动部署。你可以从 GitHub 仓库部署到 Heroku,或者将你的源代码推送到 Heroku 为每个应用创建的 Git 仓库。本指南采用后一种方法,你将代码推送到 Heroku 上的应用仓库,这会触发构建并部署应用程序。
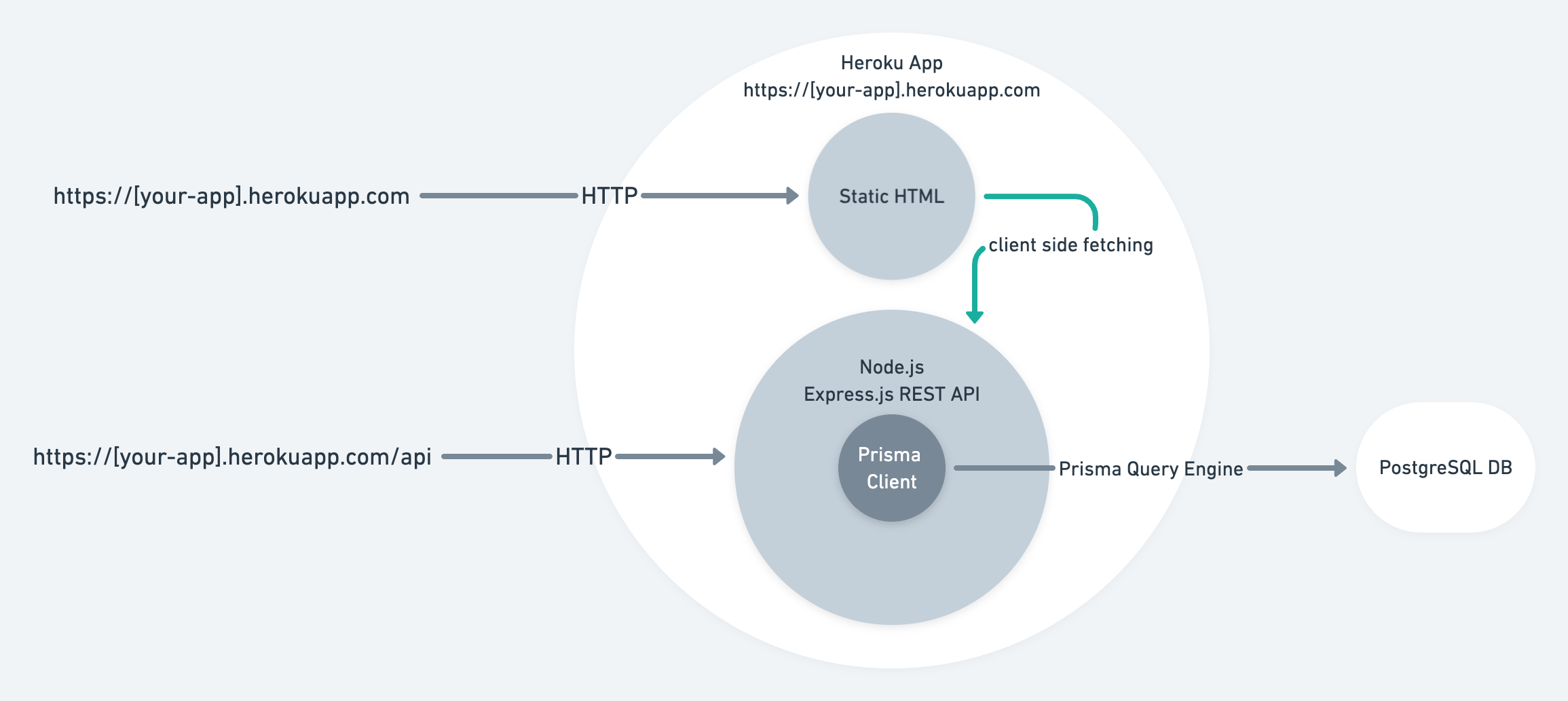
该应用程序包含以下组件:
- 后端:使用 Express.js 构建的 Node.js REST API,其资源端点使用 Prisma Client 处理针对 PostgreSQL 数据库(例如托管在 Heroku 上)的数据库操作。
- 前端:用于与 API 交互的静态 HTML 页面。

本指南的重点是展示如何使用 Prisma ORM 将项目部署到 Heroku。起点将是Prisma Heroku 示例,它包含一个带有几个预配置 REST 端点和一个简单前端的 Express.js 服务器。
注意:指南中的各种检查点可让你验证操作步骤是否正确。
关于将 GraphQL 服务器部署到 Heroku 的说明
虽然示例使用的是 REST,但相同的原则也适用于 GraphQL 服务器,主要区别在于 GraphQL 服务器通常只有一个 GraphQL API 端点,而不是像 REST 那样为每个资源提供一个路由。
先决条件
- Heroku 账户。
- 已安装 Heroku CLI。
- 已安装 Node.js。
- 已安装 PostgreSQL CLI
psql。
注意:Heroku 不提供免费计划,因此需要提供账单信息。
Prisma ORM 工作流
Prisma ORM 的核心是 Prisma schema —— 一个声明性配置,你可以在其中定义数据模型以及其他与 Prisma ORM 相关的配置。Prisma schema 也是 Prisma Client 和 Prisma Migrate 的单一事实来源。
在本指南中,你将使用 Prisma Migrate 来创建数据库 schema。Prisma Migrate 基于 Prisma schema,通过生成并在数据库上执行 .sql 迁移文件来工作。
Migrate 包含两个主要工作流:
- 在本地开发期间使用
prisma migrate dev创建和应用迁移 - 使用
prisma migrate deploy将生成的迁移应用到生产环境
为简洁起见,本指南不介绍如何使用 prisma migrate dev 创建迁移。相反,它侧重于生产工作流,并使用示例代码中包含的 Prisma schema 和 SQL 迁移。
你将使用 Heroku 的发布阶段 来运行 prisma migrate deploy 命令,以便在应用程序启动之前应用迁移。
要了解有关如何使用 Prisma Migrate 创建迁移的更多信息,请查阅从零开始指南
1. 下载示例并安装依赖项
打开你的终端并导航到你选择的位置。创建将存储应用程序代码的目录并下载示例代码
mkdir prisma-heroku
cd prisma-heroku
curl https://codeload.github.com/prisma/prisma-examples/tar.gz/latest | tar -xz --strip=3 prisma-examples-latest/deployment-platforms/heroku
检查点:ls -1 应显示
ls -1
Procfile
README.md
package.json
prisma
public
src
安装依赖项
npm install
注意:
Procfile告诉 Heroku 启动应用程序所需的命令(即npm start)以及在发布阶段运行的命令(即npx prisma migrate deploy)
2. 为应用程序创建 Git 仓库
在上一步中,你下载了代码。在本步中,你将从代码创建一个仓库,以便你可以将其推送到 Heroku 进行部署。
为此,在源代码文件夹中运行 git init
git init
> Initialized empty Git repository in /Users/alice/prisma-heroku/.git/
要将 main 分支用作默认分支,请运行以下命令
git branch -M main
仓库初始化后,添加并提交文件
git add .
git commit -m 'Initial commit'
检查点:git log -1 应显示提交记录
git log -1
commit 895534590fdd260acee6396e2e1c0438d1be7fed (HEAD -> main)
3. Heroku CLI 登录
确保你已使用 CLI 登录 Heroku
heroku login
这将允许你从终端部署到 Heroku。
检查点:heroku auth:whoami 应显示你的用户名
heroku auth:whoami
> your-email
4. 创建 Heroku 应用
要将应用程序部署到 Heroku,你需要创建一个应用。你可以使用以下命令来完成:
heroku apps:create your-app-name
注意:请使用你选择的唯一名称,而不是
your-app-name。
检查点:你应该会看到你的 Heroku 应用的 URL 和仓库
heroku apps:create your-app-name
> Creating ⬢ your-app-name... done
> https://your-app-name.herokuapp.com/ | https://git.heroku.com/your-app-name.git
创建 Heroku 应用会将 Heroku 创建的 Git 远程仓库添加到你的本地仓库。向此远程仓库推送提交将触发部署。
检查点:git remote -v 应显示你的应用程序的 Heroku Git 远程仓库
heroku https://git.heroku.com/your-app-name.git (fetch)
heroku https://git.heroku.com/your-app-name.git (push)
如果你没有看到 Heroku 远程仓库,请使用以下命令添加它
heroku git:remote --app your-app-name
5. 为你的应用程序添加 PostgreSQL 数据库
Heroku 允许你为应用程序预置 PostgreSQL 数据库。
使用以下命令创建数据库
heroku addons:create heroku-postgresql:hobby-dev
检查点:要验证数据库是否已创建,你应该看到以下内容
Creating heroku-postgresql:hobby-dev on ⬢ your-app-name... free
Database has been created and is available
! This database is empty. If upgrading, you can transfer
! data from another database with pg:copy
Created postgresql-parallel-73780 as DATABASE_URL
注意:当应用程序在 Heroku 上运行时,Heroku 会自动设置
DATABASE_URL环境变量。Prisma ORM 使用此环境变量,因为它在 Prisma schema (prisma/schema.prisma) 的 datasource 块中通过env("DATABASE_URL")声明。
6. 推送部署
通过将更改推送到 Heroku 应用仓库来部署应用
git push heroku main
这将触发构建并将你的应用程序部署到 Heroku。Heroku 还将运行 npx prisma migrate deploy 命令,该命令在部署应用之前执行迁移以创建数据库 schema(如 Procfile 的 release 步骤中定义)。
检查点:git push 将输出构建和发布阶段的日志,并显示已部署应用的 URL
remote: -----> Launching...
remote: ! Release command declared: this new release will not be available until the command succeeds.
remote: Released v5
remote: https://your-app-name.herokuapp.com/ deployed to Heroku
remote:
remote: Verifying deploy... done.
remote: Running release command...
remote:
remote: Prisma schema loaded from prisma/schema.prisma
remote: Datasource "db": PostgreSQL database "your-db-name", schema "public" at "your-db-host.compute-1.amazonaws.com:5432"
remote:
remote: 1 migration found in prisma/migrations
remote:
remote: The following migration have been applied:
remote:
remote: migrations/
remote: └─ 20210310152103_init/
remote: └─ migration.sql
remote:
remote: All migrations have been successfully applied.
remote: Waiting for release.... done.
注意:Heroku 还会设置你的应用程序绑定的
PORT环境变量。
7. 测试你已部署的应用程序
你可以使用静态前端通过预览 URL 与你部署的 API 进行交互。
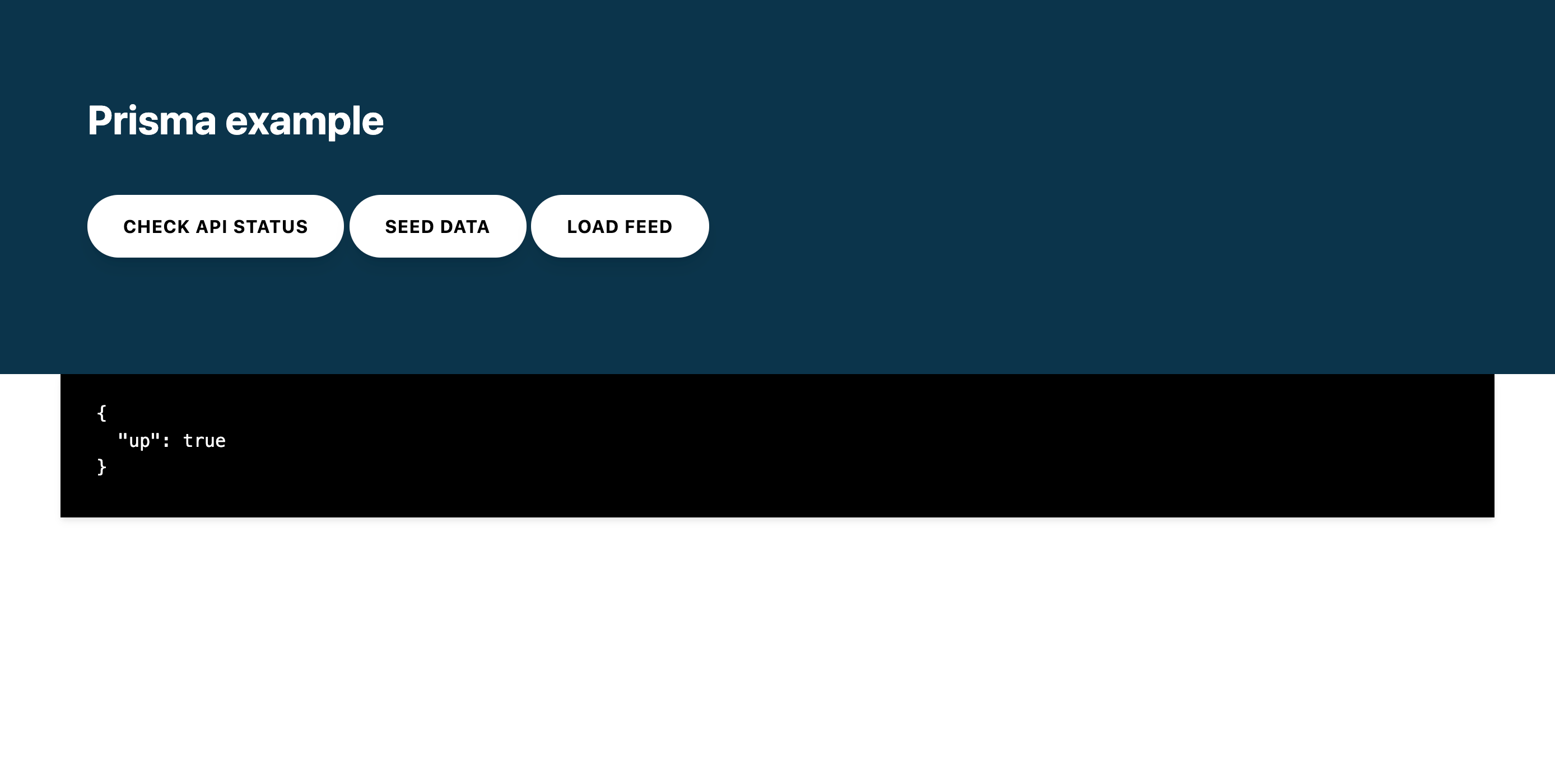
在浏览器中打开预览 URL,URL 应类似于:https://APP_NAME.herokuapp.com。你应该会看到以下内容:

这些按钮允许你向 REST API 发送请求并查看响应
- 检查 API 状态:将调用 REST API 状态端点,该端点返回
{"up":true}。 - 填充数据:将使用测试
user和post填充数据库。返回创建的用户。 - 加载动态:将加载数据库中所有
users及其相关的profiles。
要深入了解 Prisma Client 的 API,请查看 src/index.js 文件中的路由处理程序。
你可以使用 heroku logs --tail 命令查看应用程序的日志
2020-07-07T14:39:07.396544+00:00 app[web.1]:
2020-07-07T14:39:07.396569+00:00 app[web.1]: > prisma-heroku@1.0.0 start /app
2020-07-07T14:39:07.396569+00:00 app[web.1]: > node src/index.js
2020-07-07T14:39:07.396570+00:00 app[web.1]:
2020-07-07T14:39:07.657505+00:00 app[web.1]: 🚀 Server ready at: https://:12516
2020-07-07T14:39:07.657526+00:00 app[web.1]: ⭐️ See sample requests: http://pris.ly/e/ts/rest-express#3-using-the-rest-api
2020-07-07T14:39:07.842546+00:00 heroku[web.1]: State changed from starting to up
Heroku 特定注意事项
本指南涉及一些与 Heroku 相关的实现细节,值得重申:
- 端口绑定:Web 服务器绑定到端口以便能够接受连接。部署到 Heroku 时,Heroku 会设置
PORT环境变量。请确保你绑定到process.env.PORT,以便你的应用程序部署后可以接受请求。一个常见模式是尝试绑定process.env.PORT,并回退到预设端口,如下所示:
const PORT = process.env.PORT || 3000
const server = app.listen(PORT, () => {
console.log(`app running on port ${PORT}`)
})
- 数据库 URL:作为 Heroku 预置过程的一部分,一个
DATABASE_URL配置变量会添加到你的应用配置中。它包含你的应用用于访问数据库的 URL。请确保你的schema.prisma文件使用env("DATABASE_URL"),以便 Prisma Client 能够成功连接到数据库。
总结
恭喜!你已成功将使用 Prisma ORM 的 Node.js 应用部署到 Heroku。
你可以在此 GitHub 仓库中找到示例的源代码。
要深入了解 Prisma Client 的 API,请查看 src/index.js 文件中的路由处理程序。