在本系列中,您将学习如何使用 React、GraphQL、Prisma 以及其他一些有用的工具将这三者结合起来,实现端到端类型安全。

目录
简介
在本节中,您将设置构建 GraphQL API 所需的所有组件。您将启动一个 TypeScript 项目,配置 PostgreSQL 数据库,在您的项目中初始化 Prisma,最后为您的数据库播种。
在此过程中,您将设置端到端类型安全拼图的重要组成部分:数据形状的真理来源。
如果您错过了本系列的第一部分,以下是您将在本应用程序中使用的一些技术的快速概述,以及一些先决条件。
您将使用的技术
这些是您将在本系列中使用的主要工具
- Prisma 作为对象关系映射器 (ORM)
- PostgreSQL 作为数据库
- Railway 用于托管您的数据库
- TypeScript 作为编程语言
- GraphQL Yoga 作为 GraphQL 服务器
- Pothos 作为代码优先的 GraphQL 模式构建器
- Vite 用于管理和搭建您的前端项目
- React 作为前端 JavaScript 库
- GraphQL Codegen 用于根据 GraphQL 模式为前端生成类型
- TailwindCSS 用于应用程序的样式设计
- Render 用于部署您的 API 和 React 应用程序
假定知识
虽然本系列将尝试从初学者的角度详细介绍所有内容,但以下知识将有所帮助
- JavaScript 或 TypeScript 的基本知识
- GraphQL 的基本知识
- React 的基本知识
开发环境
要跟随提供的示例进行操作,您需要具备
- Node.js 已安装。
- Prisma VSCode 扩展 已安装。(可选)
创建一个 TypeScript 项目
为了开始,在您的工作目录中创建一个新文件夹,用于存放您的 GraphQL 服务器代码,位置随意
本项目将使用 npm,一个 Node.js 的包管理器,来管理和安装新软件包。导航到您的新文件夹并使用以下命令初始化 npm
安装基本软件包
在构建此 API 时,您将安装各种软件包,这些软件包将有助于您的应用程序的开发。现在,安装以下开发软件包
ts-node-dev:允许您执行 TypeScript 代码,并在文件更改时进行实时重新加载typescript:TypeScript 包,允许您为您的 JavaScript 应用程序提供类型定义@types/node:Node.js 的 TypeScript 类型定义
注意:这些依赖项作为开发依赖项安装,因为它们仅在开发期间需要。它们都不是生产部署的一部分。
设置 TypeScript
在您的项目中安装 TypeScript 后,您现在可以使用 tsc 命令行界面工具 (CLI) 初始化 TypeScript 配置文件
上面的命令将在您的项目根目录创建一个名为 tsconfig.json 的新文件,并附带一组用于编译和处理您的 TypeScript 代码的默认配置。就本系列而言,您将保留默认设置。
创建一个名为 src 的新文件夹,并在该文件夹中创建一个名为 index.ts 的新文件
这将是您的 TypeScript 代码的入口点。在该文件中,添加一个简单的 console.log
添加开发脚本
为了运行您的代码,您将使用 ts-node-dev,它将编译并运行您的 TypeScript 代码并监视文件更改。当应用程序中的文件发生更改时,它将重新编译并重新运行您的代码。
在 package.json 中,在 "scripts" 部分,添加一个名为 "dev" 的新脚本,该脚本使用 ts-node-dev 运行您的入口文件
您现在可以使用以下命令来运行您的代码

设置数据库
您将要设置的下一个组件是数据库。您将为此应用程序使用 PostgreSQL 数据库。有许多不同的方法来托管和使用 PostgreSQL 数据库,但是,最简单的方法之一是使用 Railway 部署您的数据库。
前往 https://railway.app,如果您还没有帐户,请创建一个。
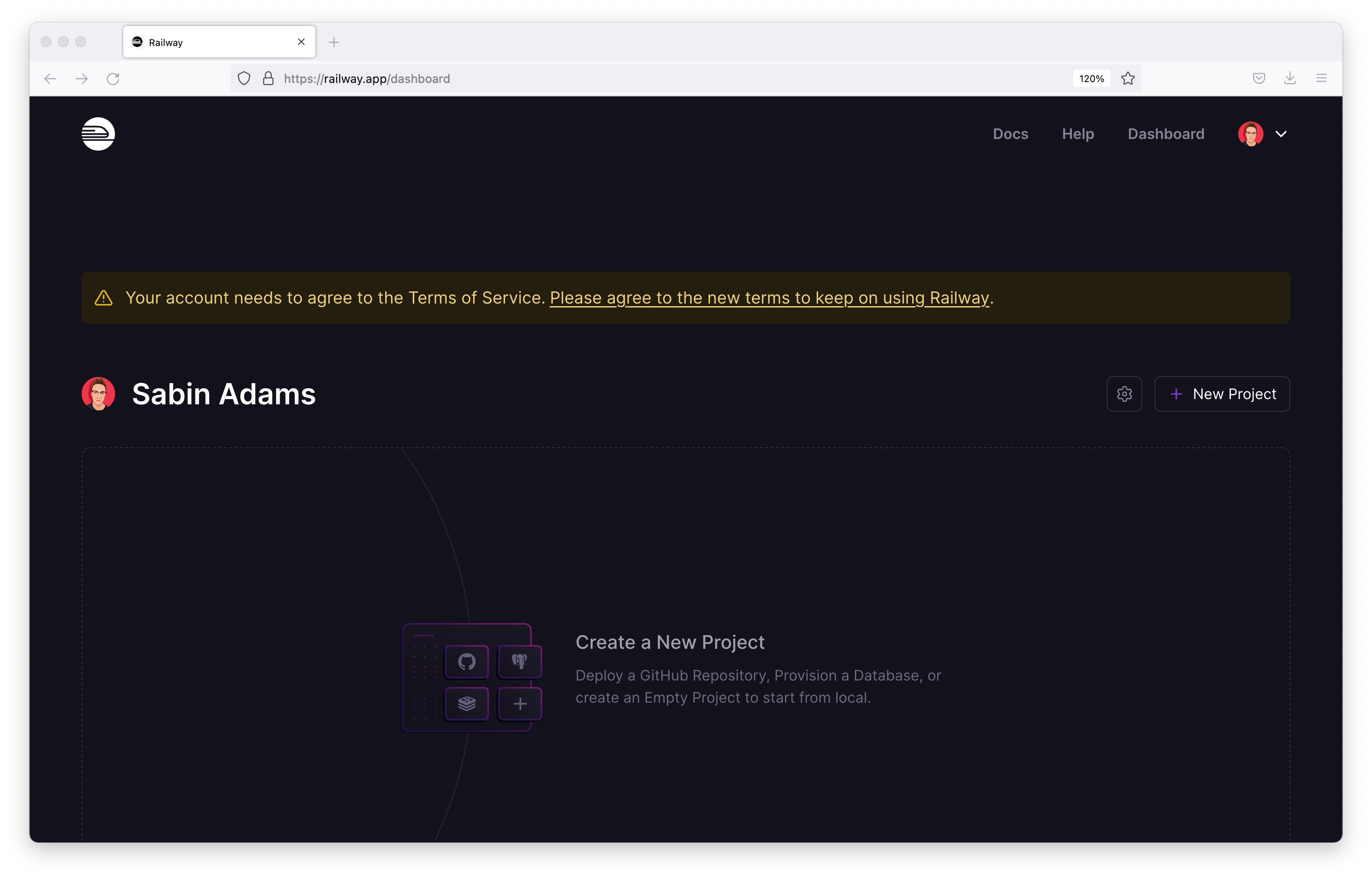
创建帐户并登录后,您应该看到如下页面

点击 New Project 按钮,或直接点击 Create a New Project 区域。
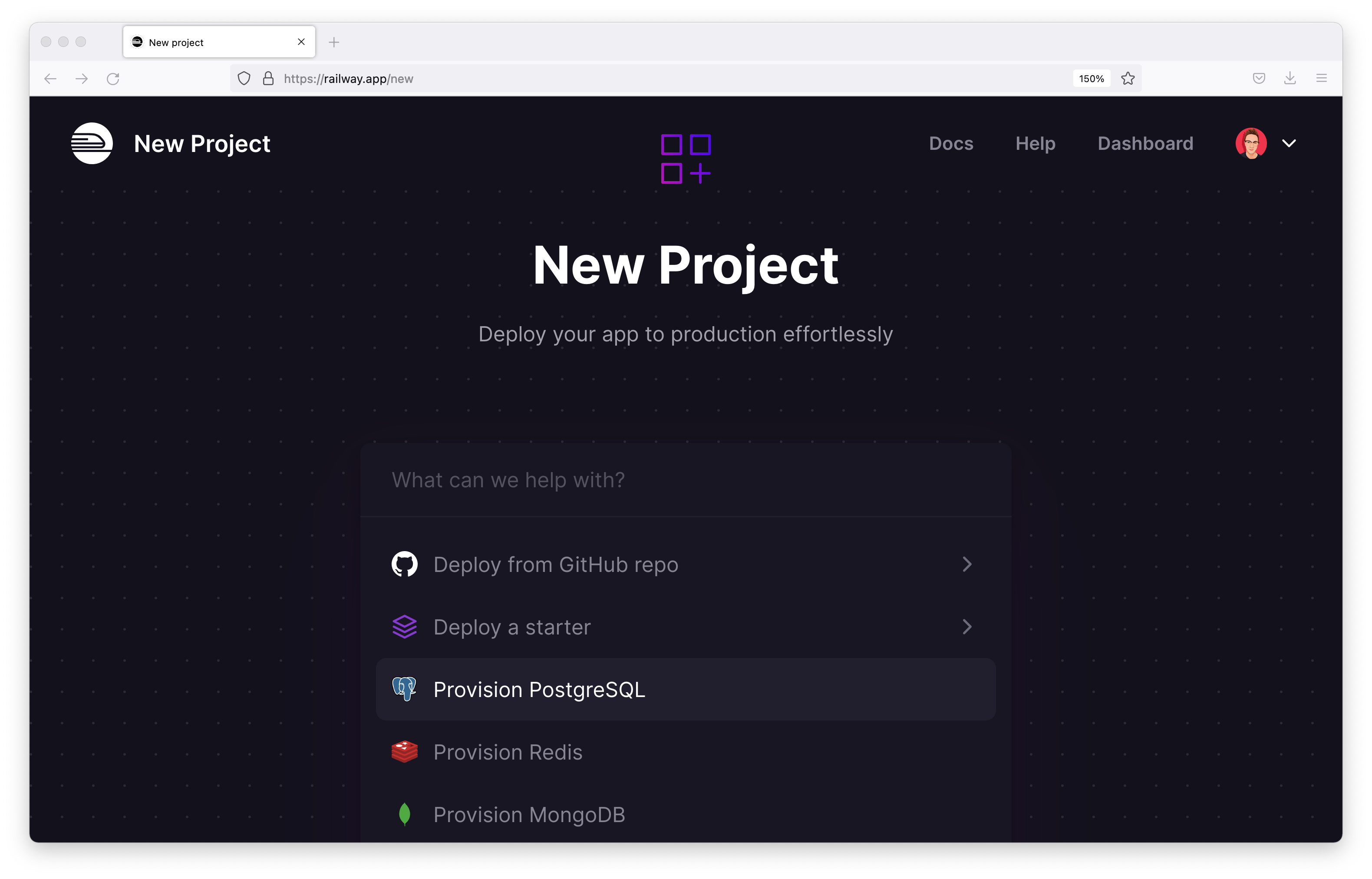
您将看到一个搜索框和一些常用选项。选择 Provision PostgreSQL 选项。

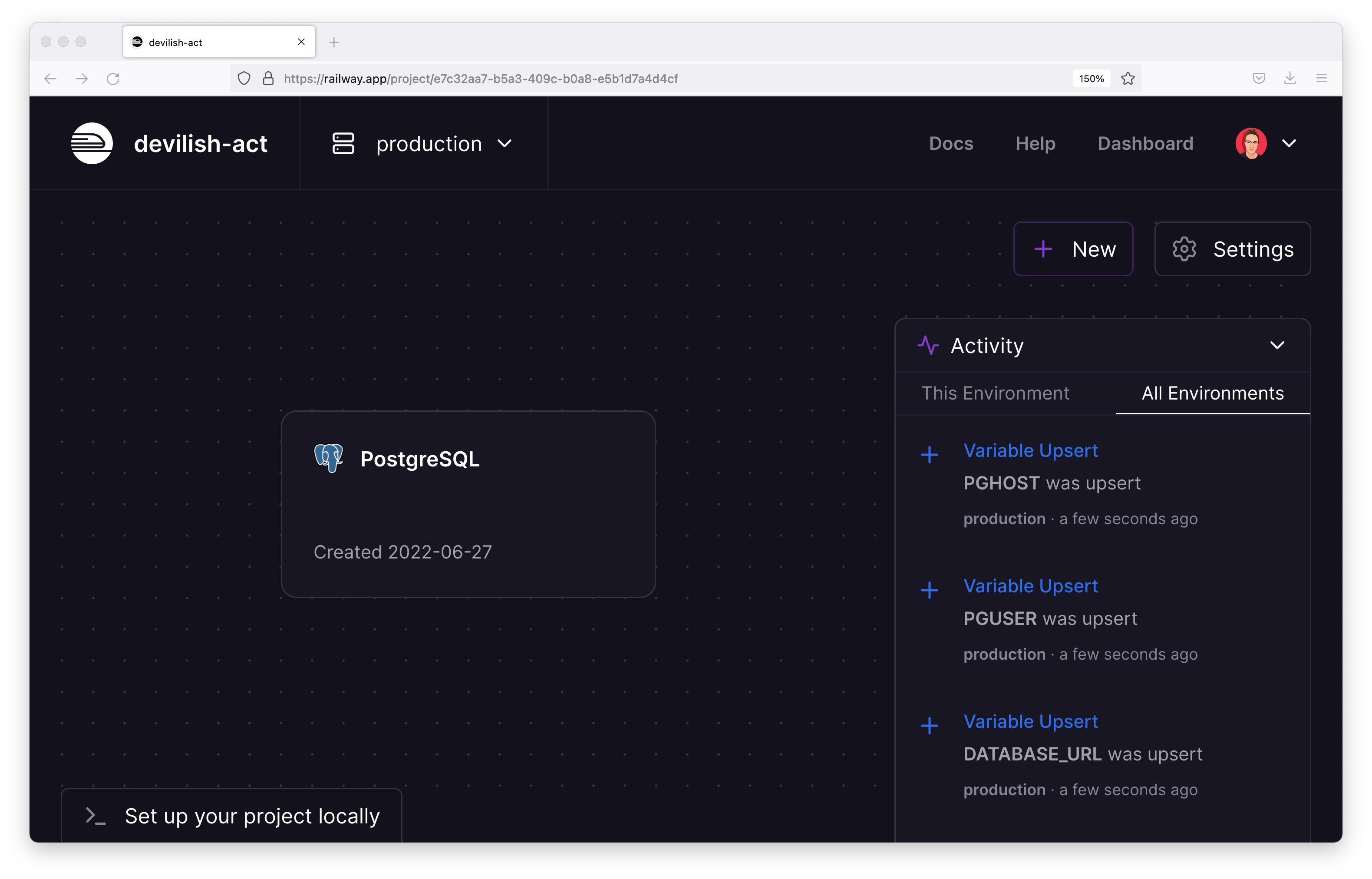
上面选择的选项会创建一个新的 PostgreSQL 数据库并部署它。服务器准备就绪后,您应该在屏幕上看到您配置的数据库。点击 PostgreSQL 实例。

这将打开一个菜单,其中包含几个不同的选项卡。在 Connect 选项卡上,您将找到数据库的连接字符串。记下在哪里找到此字符串,因为您稍后会用到它。

设置 Prisma
接下来您将设置 Prisma。您的 GraphQL 服务器将使用 Prisma Client 查询您的 PostgreSQL 数据库。
要设置 Prisma,您首先需要安装 Prisma CLI 作为开发依赖项
初始化 Prisma
安装 Prisma CLI 后,您将可以访问 Prisma 提供的一组有用的工具和命令。您将在此处使用的命令称为 init,它将在您的项目中初始化 Prisma
此命令将在您的项目中创建一个新的 prisma 文件夹。在此文件夹中,您将找到一个文件 schema.prisma,其中包含 Prisma 模式的开头。
该文件使用 Prisma 模式语言 (PSL),您将在其中定义数据库的表和字段。它目前看起来如下所示
在 datasource 块中,请注意 url 字段。此字段等于值 env("DATABASE_URL")。此值告诉 Prisma 在环境变量中查找名为 DATABASE_URL 的变量,以查找数据库的连接字符串。
设置环境变量
prisma init 还为您创建了一个 .env 文件,其中包含一个名为 DATABASE_URL 的变量。此变量保存 Prisma 将用于连接到您的数据库的连接字符串。
将该变量当前默认内容替换为您通过 Railway UI 检索的连接字符串
建模您的数据
您正在构建的应用程序将需要两个不同的数据库表:User 和 Message。每个“用户”都能够拥有许多关联的“消息”。
注意:回想一下之前的文章,您在其中设置了手动编写的类型,用于定义用户和消息模型。
首先建模 User 表。此表将需要以下列
id:数据库记录的唯一 IDname:用户的姓名createdAt:每个用户创建时的时间戳
将以下 model 块添加到您的 Prisma 模式
接下来,添加一个 Message 模型,其中包含以下字段
id:数据库记录的唯一 IDbody:消息的内容createdAt:每条消息创建时的时间戳
最后,在 User 和 Message 表之间建立一对多关系。
此数据建模步骤非常重要。您在此处所做的是为您的数据形状设置真理来源。您的数据库模式现在在一个中心位置定义,并用于生成与该数据库交互的类型安全 API。
注意:将 Prisma 模式视为数据库形状与与之交互的 API 之间的粘合剂。
执行首次迁移
您的数据库模式现在已建模,您可以将此模式应用于您的数据库。您将使用 Prisma Migrate 来管理您的数据库迁移。
运行以下命令以创建迁移并将其应用于您的数据库
上面的命令将创建一个名为 init 的新迁移文件,将该迁移应用于您的数据库,并最终基于该模式生成 Prisma Client。
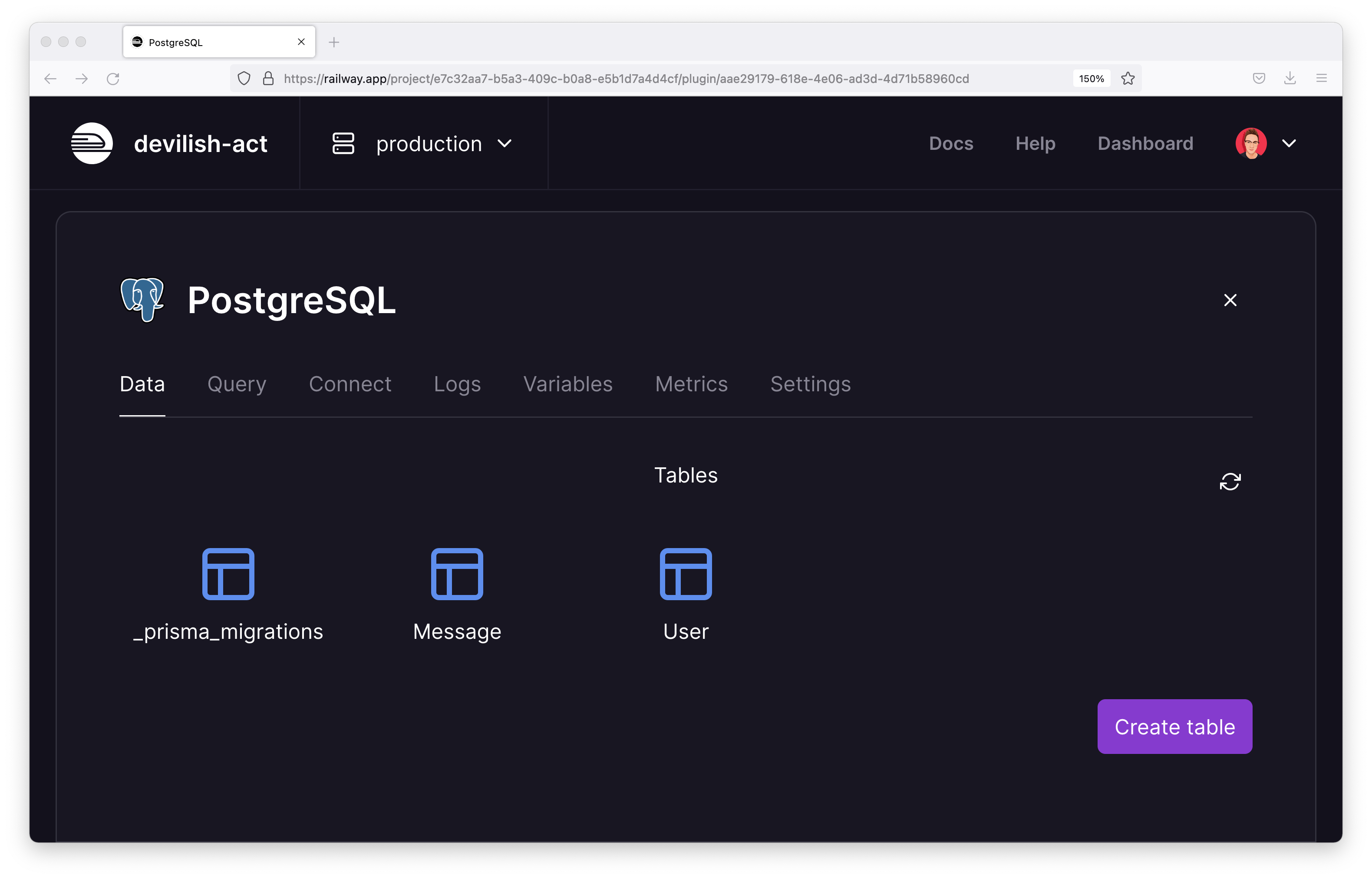
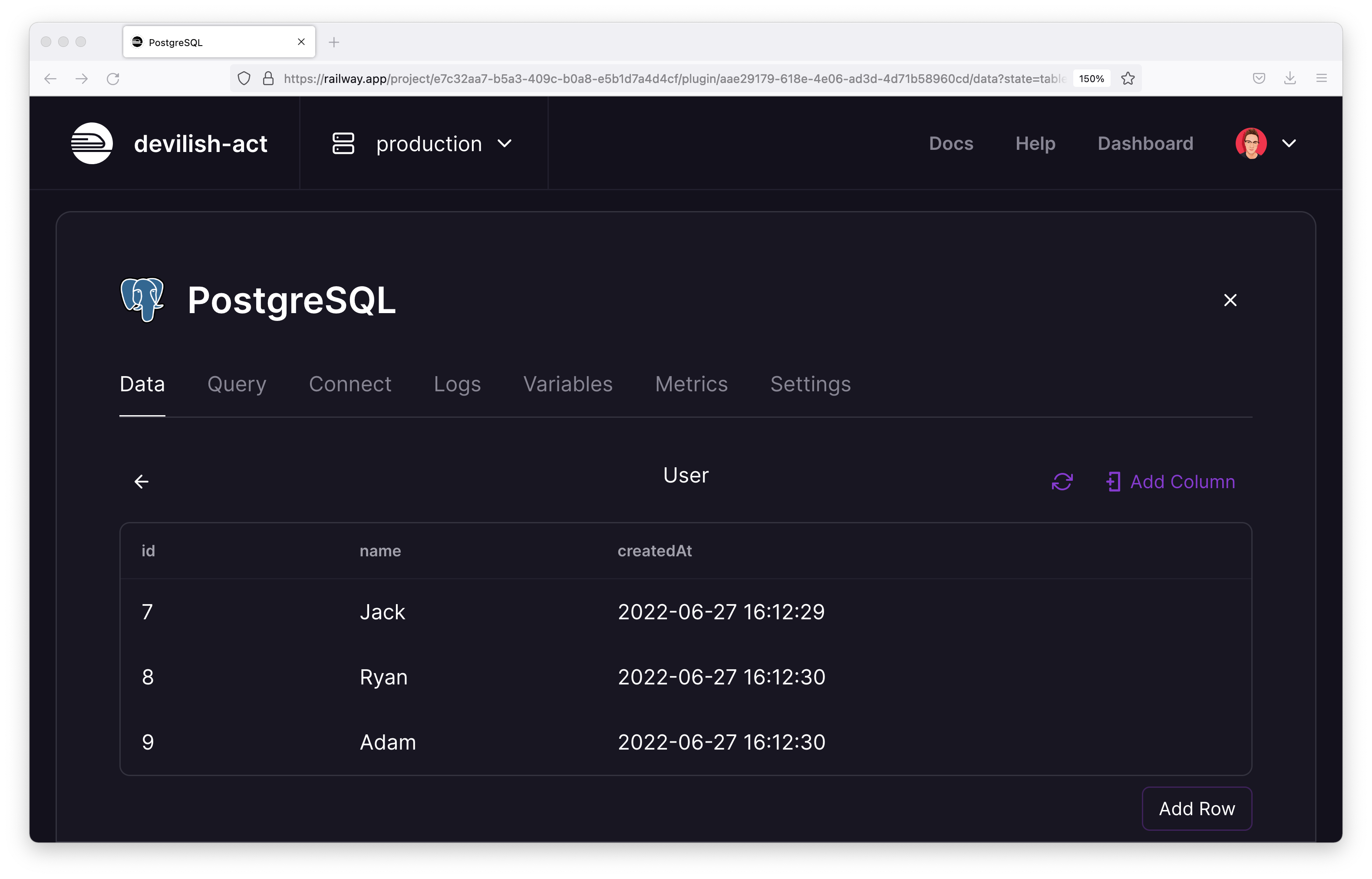
如果您回到 Railway UI,在 Data 选项卡中,您应该看到列出的表。如果是这样,则迁移成功,您的数据库已准备好投入使用!

种子数据库 🌱
在开始构建 GraphQL API 之前要做的最后一件事是为数据库播种一些初始数据,以便您与之交互。
在 prisma 文件夹中,创建一个名为 seed.ts 的新文件
将以下内容粘贴到该文件中
此脚本清除数据库,然后创建三个用户。每个用户都有两条与之关联的消息。
注意:在下一篇文章中,您将更深入地研究使用 Prisma Client 编写一些查询的过程。
现在种子脚本可用了,请转到您的 package.json 文件并将以下键添加到 JSON 对象
使用以下命令运行您的种子脚本
运行脚本后,如果您回到 Railway UI 并进入 Data 选项卡,您应该能够浏览新添加的数据。

总结 & 接下来是什么
在本文中,您设置了构建 GraphQL API 所需的所有组件。在此过程中,您
- 设置了一个 TypeScript 项目,用于托管您的 GraphQL 服务器
- 使用 Railway 启动了一个 PostgreSQL 数据库
- 初始化了 Prisma
- 建模了数据库模式
- 为数据库播种
在下一篇文章中,您将使用 Prisma、GraphQL Yoga 和一个名为 Pothos 的代码优先 GraphQL 模式构建器来构建类型安全的 GraphQL 服务器。
不要错过下一篇文章!
注册 Prisma 新闻通讯
