Netlify 构建依赖项缓存解决方法
问题
如果您使用 Prisma ORM 将应用程序部署到 Netlify,您可能会在部署时遇到以下错误消息
Prisma has detected that this project was built on Netlify, which caches dependencies.
This leads to an outdated Prisma Client because Prisma's auto-generation isn't triggered.
To fix this, make sure to run the \`prisma generate\` command during the build process.
Learn how: https://pris.ly/d/netlify-build
出现这种情况是因为 Netlify 会缓存项目依赖项,直到其中一个依赖项发生更改。它这样做是为了加快构建速度,虽然这通常是一件好事,但它会给 Prisma Client 带来一些问题。
Prisma ORM 使用 postinstall 钩子在安装依赖项时生成 Prisma Client。由于 Netlify 使用缓存的模块,因此在初始部署后的后续部署中,此 postinstall 钩子永远不会运行。这会导致 Prisma Client 与您的数据库模式不同步。
此错误消息可防止这种情况发生,并引导您在此处了解如何解决根本问题。
低于 4.13.0 版本的 Prisma Client
在低于 4.13.0 版本的 Prisma Client 中,您可能会遇到如下错误消息
// 1: When adding a field:
Unknown arg `name` in data.name for type UserCreateInput. Did you mean `nick`?
// 2: When removing a field:
Invalid `prisma.user.create()` invocation: The column `User.name` does not exist in the current database.
// 3: When a model was removed/renamed
Invalid `prisma.user.deleteMany()` invocation: The table `public.User` does not exist in the current database.
// 4: When a model was added
Cannot read properties of undefined (reading 'create')
本指南中描述的解决方案旨在解决这些问题。
解决方案
可以通过在每次部署时显式生成 Prisma Client 来解决此问题。在每次部署之前运行 prisma generate 将确保 Prisma Client 保持最新状态。
您可以通过多种不同的方式配置部署以运行此命令
自定义 postinstall 脚本
这是首选方法,因为它是一个通用的解决方案。
在项目的 package.json 文件的 scripts 部分中,如果没有名为 postinstall 的脚本,则添加一个并在该脚本中添加 prisma generate
{
...
"scripts" {
"postinstall": "prisma generate"
}
...
}
package.json 中应用程序的 build 脚本
在项目的 package.json 文件的 scripts 部分中,在 build 脚本中,将 prisma generate 添加到现有的构建命令之前
{
...
"scripts" {
"build": "prisma generate && <actual-build-command>"
}
...
}
Netlify UI 的构建脚本字段
另一种配置 prisma generate 以在每次部署时运行的方法是通过 Netlify 的 UI 将命令添加到构建设置中。
在您的项目仪表板中,转到“站点设置”选项卡并找到“构建和部署”部分。在该部分中,进入“持续部署”子部分。
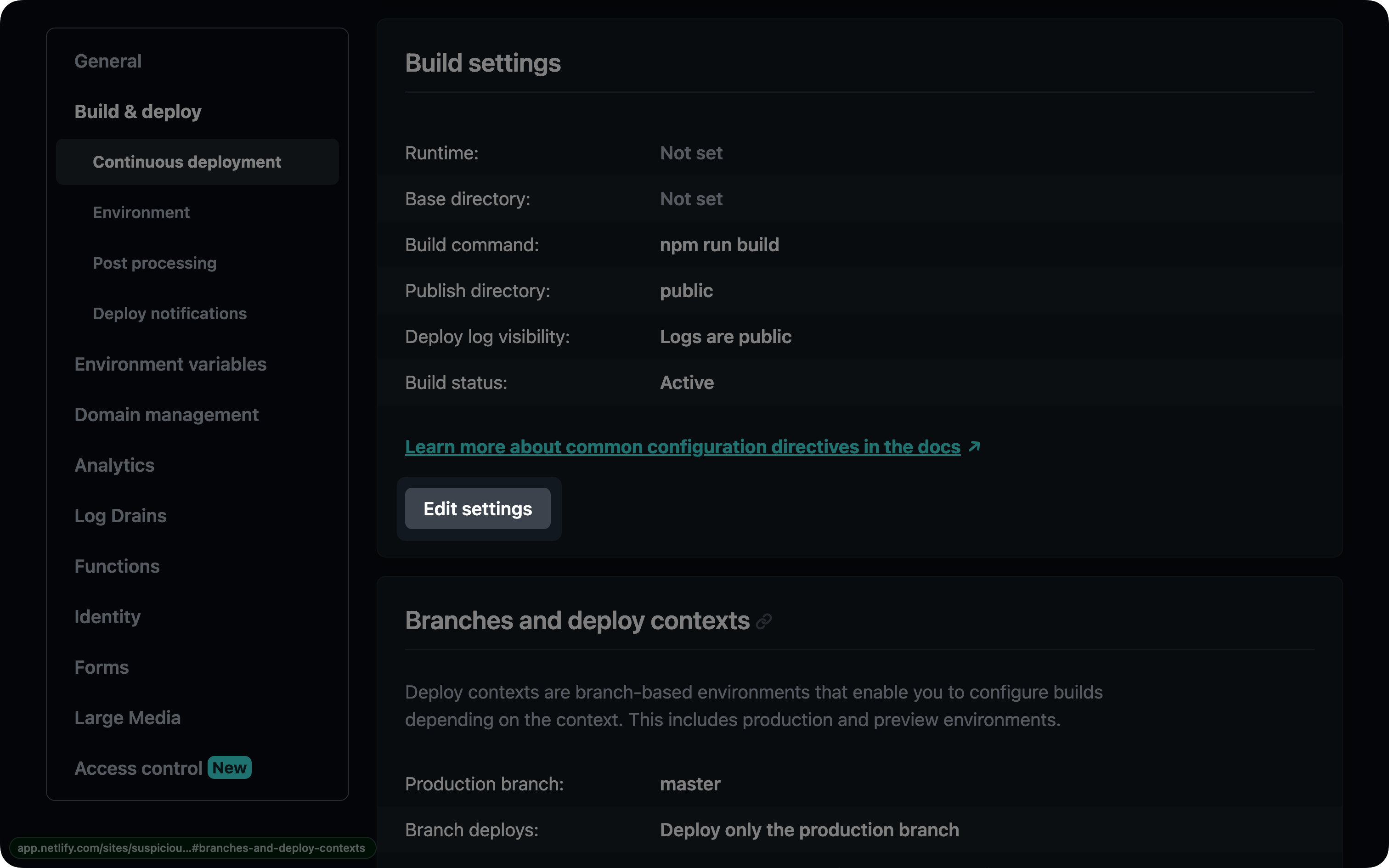
找到该部分中标记为“构建设置”的框,然后单击“编辑设置”按钮

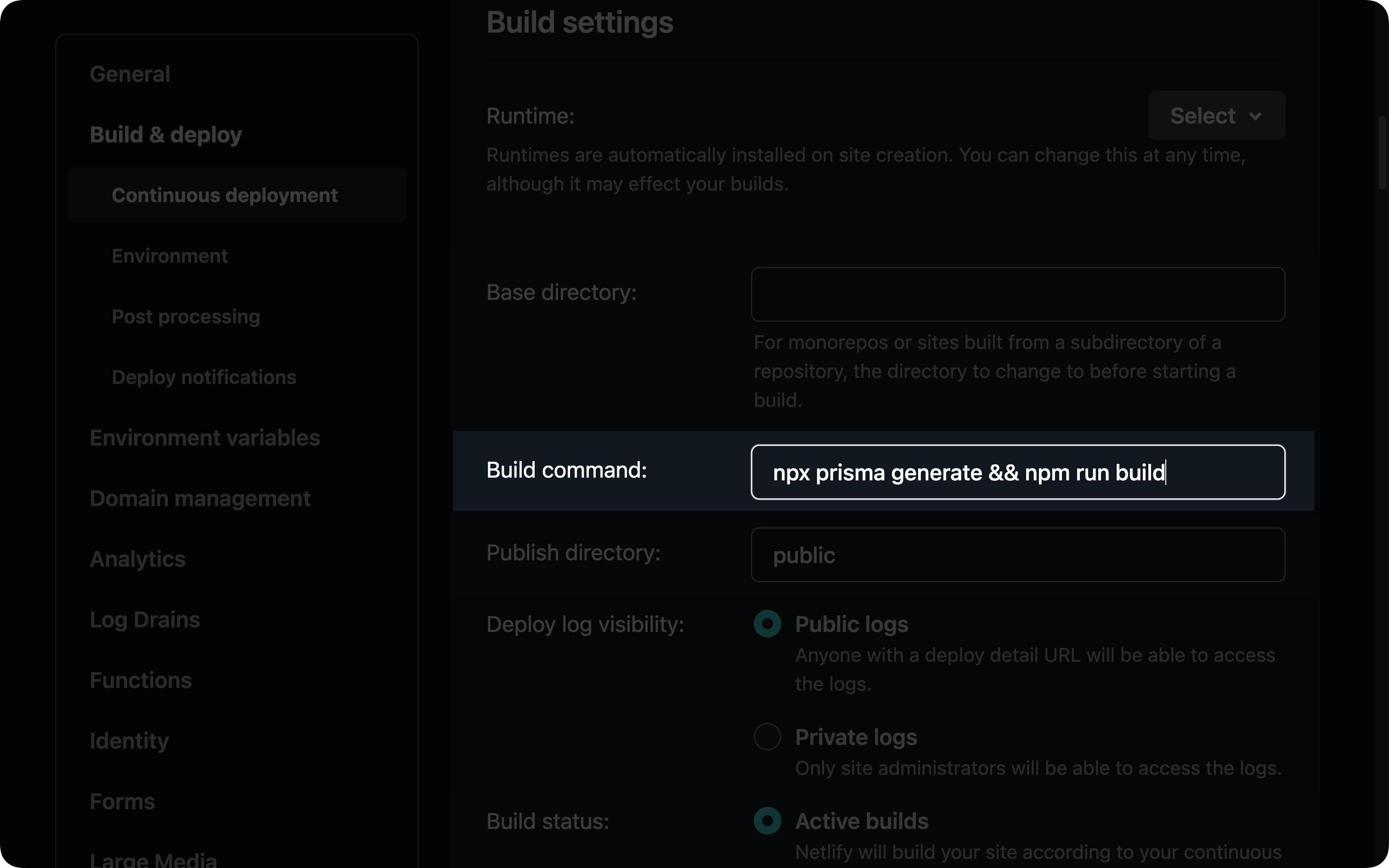
单击该按钮将打开一个包含各种字段的表单。找到“构建命令”字段,并将 prisma generate 添加到现有脚本之前