Prisma 文档图片指南
屏幕截图
您可以使用您喜欢的工具进行屏幕截图。当您需要编辑屏幕截图或向其中添加注释时,我们发现 SnagIt 非常易于使用。我们建议将其作为最佳实践使用。
样式
-
截取用户界面可见且清晰的区域的重点截图。
-
对屏幕截图应用最少的样式。不要使用不必要的效果、注释或样式。
-
排除不必要的 UI 区域和细节。
-
仅在需要时使用全屏截图。
-
在整个图像画布上应用居中阴影。否则,具有白色背景 UI 的屏幕截图会与 Prisma 文档的默认白色背景融为一体。
-
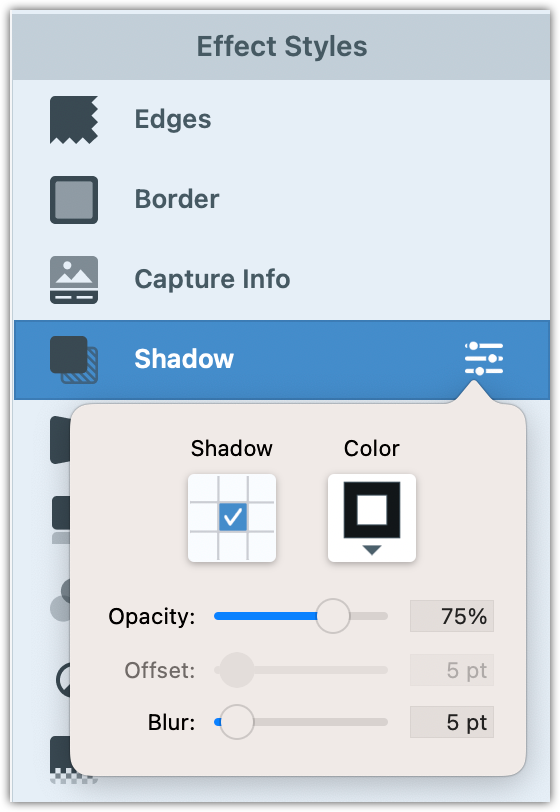
在 SnagIt 中,您可以使用 效果 > 阴影 添加阴影,并将其参数配置如下所示。
-
位置:居中
-
颜色:黑色
-
不透明度:75%
-
模糊:5pt
信息提示
对于较大和全屏图像,请将模糊调整到 7 - 10pt 的范围内,以使阴影在页面上更清晰可见。
-
注释
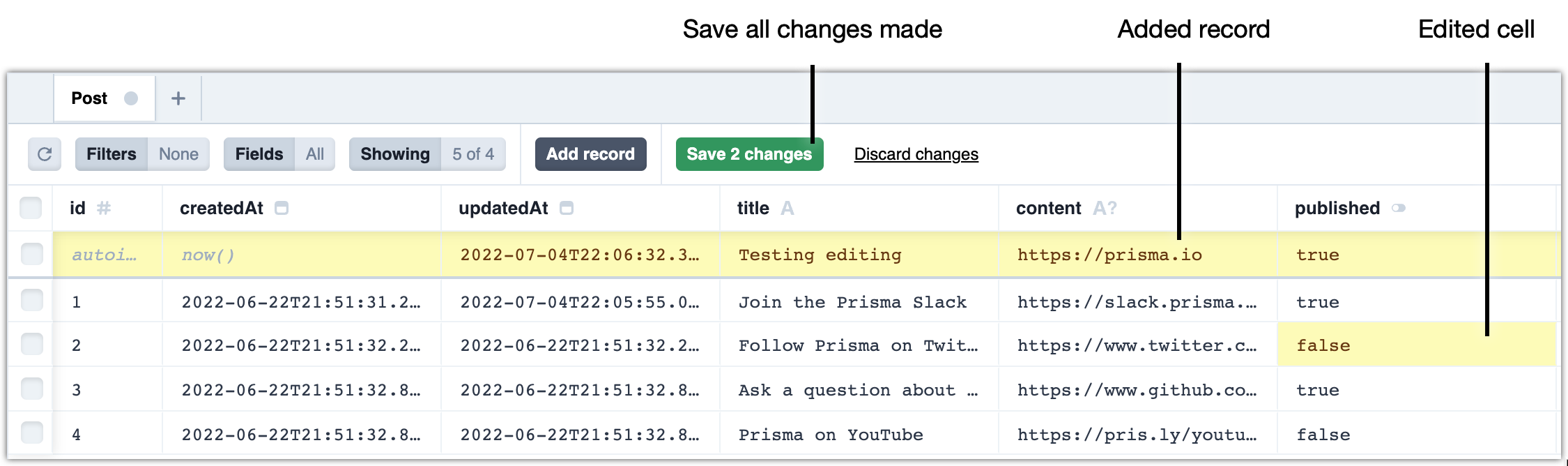
如果可以,请避免使用注释。如果需要,请应用最少的注释,使其样式与下面的屏幕截图类似。

有关详细信息,请参阅以下各节。同样,我们建议将 SnagIt 作为最佳实践使用。
文本注释
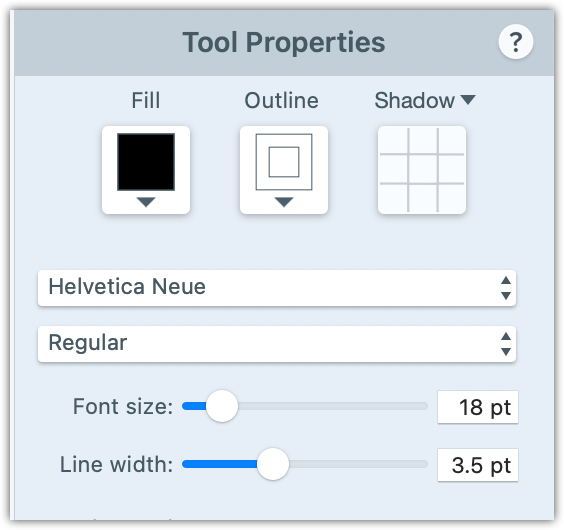
- 使用 Helvetica Neue 字体。
- 使用黑色字体颜色。
- 对于文本注释,使用 18 到 24 pt 之间的字体大小。根据屏幕截图大小进行调整。
- 注释的字体大小不应比屏幕截图中的文本大太多。
- 在文本上应用白色轮廓。这确保黑色文本在深色模式下可见。

箭头和线条注释
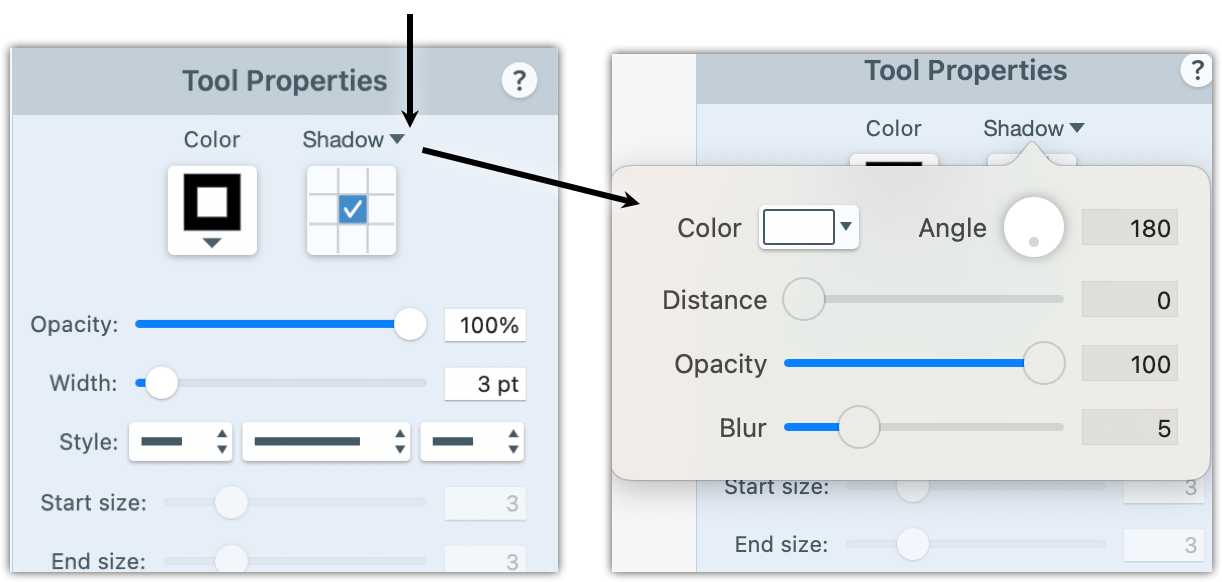
- 箭头或线条使用黑色。
- 如果您有使用箭头或线条指向屏幕截图区域的文本注释,则线条或箭头的一小部分应显示在画布上(屏幕截图之外)。
- 在每个指针上应用居中阴影,并将阴影颜色设置为白色。这确保屏幕截图之外的线条部分在深色模式下保持可见。

文件类型和路径
- 将屏幕截图保存为
.png文件。 - 将 SnagIt 项目文件保存在相同位置,并使用相同的文件名,但使用较新的跨平台
.snagx文件扩展名。 - 请勿使用较旧的特定于平台的文件扩展名(Windows 上的
.snag,macOS 上的.snagproj)。
文件名
- 保持文件名简短且具有描述性。
- 仅使用字母数字字符。
- 为了 SEO 目的,在文件名中使用相关关键字。
- 使用连字符 (
-) 分隔关键字。 - 不要使用空格分隔关键字。
文件名中的关键字
- 仅使用有意义的关键字。
- 请勿在文件名中使用随机字符。例如,
d0fjlsf81.png。 - 在文件名的开头,使用标识 UI 上下文的关键字。
- 如果适用,请接着使用指定您在屏幕截图中演示的操作的关键字。例如:
data-browser-select-model.png。
文件位置
要决定将图像保存在哪里,请使用以下指南。
-
将多个页面之间共享的屏幕截图保存在
content/doc-images/中。 -
如果一个页面包含最多两张图像,请将屏幕截图文件保存为 MDX 文件的同级文件。
...
06-image-guidelines.mdx
...
snagit-arrow-line-config.png
snagit-arrow-line-config.snagx
snagit-text-annotation-config.png
snagit-text-annotation-config.snagx -
如果 MDX 文件中需要两张以上的图像,请创建一个同级
images/目录,并将图像文件保存在其中。...
06-image-guidelines.mdx
...
images/
06-01-snagit-arrow-line-config.png
06-01-snagit-arrow-line-config.snagx
06-02-snagit-text-annotation-config.png
06-02-snagit-text-annotation-config.snagx -
在每个屏幕截图文件名的开头,添加相关 MDX 文件的编号。
-
之后,使用连续编号来指定图像在 MDX 文件中出现的顺序。
图表
- 使用 Figma 创建图表。
- 为了保持一致性,当您创建新图表时,请将其基于现有图表。
- 将源图像的 URL 添加到 Markdown 页面。在图像标签正上方使用注释,如下所示
<!-- https://www.figma.com/file/H7EMWAuCaRVHrdNoQpky7J/Tracing?node-id=2%3A37 -->

将图像添加到 MDX 文件
对于全宽图像,请使用较短的图像 MDX 组件:![]()。

如果需要按宽度缩小图像,请使用 <img> 组件。
<img
src={require("./images/snagit-text-annotation-config.png").default}
alt="SnagIt - Screenshot text annotations"
width="250"
/>